WordPress 6.2 Beta: lo importante de la próxima versión

El equipo de WordPress ha lanzado la primera Beta de WordPress 6.2 para pruebas. La versión completa está programada para salir el 28 de marzo de 2023: será el primer lanzamiento importante de WordPress en 2023, el último programado para la fase dos del proyecto Gutenberg. Completará el Editor del sitio con todas las características necesarias para mejorar la experiencia de personalización.
Te recomendamos probar WordPress 6.2 Beta antes del lanzamiento final para familiarizarte con las nuevas características y asegurarte de que todo funcione según lo previsto.
Este blog explicará cómo instalar WordPress 6.2 Beta y enumerará todas las características nuevas para que las revises.
Por qué deberías probar la versión beta
Probar una versión beta de WordPress en una copia de tu sitio te permite identificar errores o problemas de compatibilidad antes del lanzamiento final. Esto garantiza que los plugins, temas y tipos de publicaciones personalizadas en tu sitio funcionarán según lo previsto cuando llegue la actualización. También te da un primer vistazo a las nuevas características.
Y lo mejor de todo, puedes informar cualquier problema o error o dar sugerencias publicando en el foro Alpha/Beta o enviando un ticket de Trac.
Cómo instalar WordPress 6.2 Beta
Lo mejor es probar una versión beta de WordPress en un entorno staging. Esto evitará que errores graves o problemas de compatibilidad afecten a tu sitio web activo.
Consejo profesional
¡Hostinger te cubre! La función de entorno staging está disponible con planes de hosting seleccionados. Lee nuestros tutoriales de WordPress staging para configurar un entorno staging.
Hay dos formas sencillas de instalar la versión beta de WordPress 6.2. El primer método consiste en descargar e instalar manualmente la versión desde el sitio oficial de WordPress. Sin embargo, esto puede ser complicado: es posible que debas volver a cargar el contenido de tu sitio web después de instalar WordPress.
El segundo método es más fácil: usar el plugin WordPress Beta Tester. Si ya tienes una copia de tu sitio de WordPress en ejecución, solo necesitarás instalar la extensión. Desde la configuración del plugin, elige el canal Bleeding edge y la transmisión Beta/RC Only. Esto te permitirá actualizar tu sitio a WordPress 6.2 beta desde la sección de actualización del panel de control de WordPress.
Nuevas características de WordPress 6.2
WordPress 6.2 Beta incluye nuevas características de nueve versiones de Gutenberg: 14.2 a 15.0. Para ser precisos, hay 292 mejoras y 354 correcciones de errores para el editor de bloques. Además, WordPress 6.2 resuelve 195 tickets principales de WordPress.
No nos entretengamos más y sumérgete en las nuevas características de WordPress 6.2.
Vista previa de plantillas y elementos de plantilla
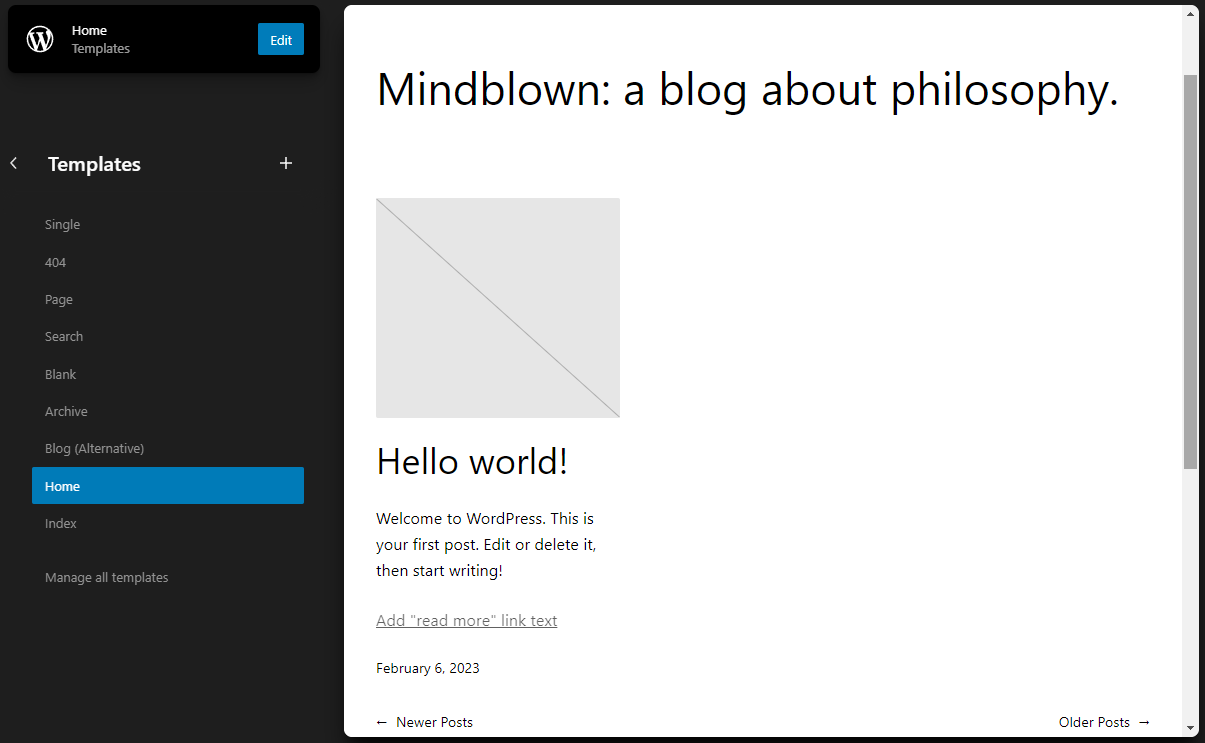
La nueva interfaz del Editor del sitio contará con un panel de vista previa para plantillas y elementos de plantilla. Esta característica también se conoce como modo de exploración; se ha discutido desde que comenzó el desarrollo de WordPress 6.1.
Se puede acceder a esta característica a través de la barra lateral del Editor del sitio, que normalmente usas para cambiar de plantilla. Haz clic en WordPress o en el logo de tu sitio en la esquina superior izquierda del Editor del sitio y se abrirá el Modo de exploración.

Puedes navegar a través de las opciones de plantilla y parte de plantilla a través de la barra lateral. Si haces clic en cualquier plantilla, aparecerá en el panel de vista previa principal; haz clic para comenzar a editar. También puedes añadir una nueva plantilla fácilmente haciendo clic en el ícono más (+) al lado de Plantillas.
Esta característica brinda un fácil acceso para ver las plantillas que tienes. Dicho esto, todavía existe el antiguo panel Administrar todas las plantillas si quieres trabajar en tus plantillas.
Modo sin distracciones
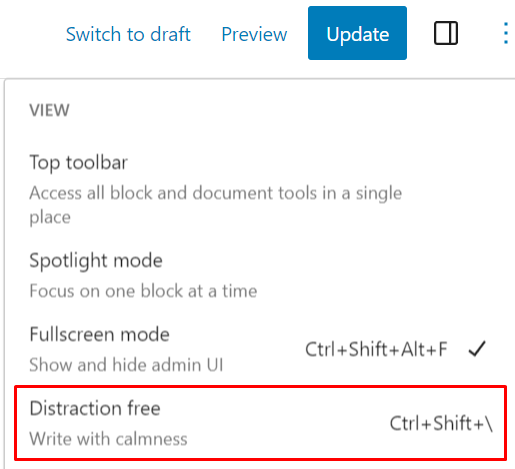
El nuevo modo sin distracciones elimina todos los paneles de la pantalla. Esta función solo está disponible en el editor de publicaciones y páginas a través del menú Opciones en la esquina superior derecha de la pantalla.

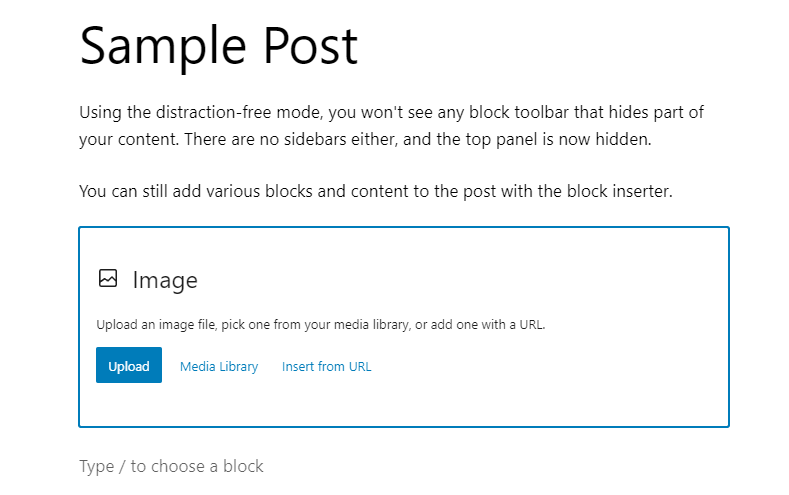
Una interfaz limpia te permitirá concentrarte en escribir y crear contenido. Incluso la barra de herramientas de bloqueo, que puede bloquear una parte de la página, no aparecerá. Dicho esto, aún puedes usar el insertador de bloques para añadir un nuevo bloque.

Para ver la barra superior del editor, desplaza el cursor sobre la sección superior de la pantalla. Puedes salir del modo sin distracciones a través del mismo menú Opciones o publicando el contenido.
Nueva interfaz del panel de ajustes de bloques
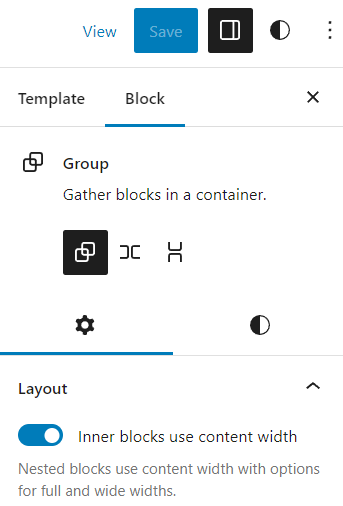
El panel de ajustes del bloque ahora está dividido en dos: Ajustes y Estilos. Puedes elegir entre ellos utilizando los iconos en el panel de ajustes.

Esta característica reduce la necesidad de desplazarte hacia abajo en el panel para encontrar ciertos ajustes, especialmente cuando tienes todas las opciones de tipografía y dimensiones mostradas en el panel.
Piezas de plantilla codificadas por colores y bloques reutilizables
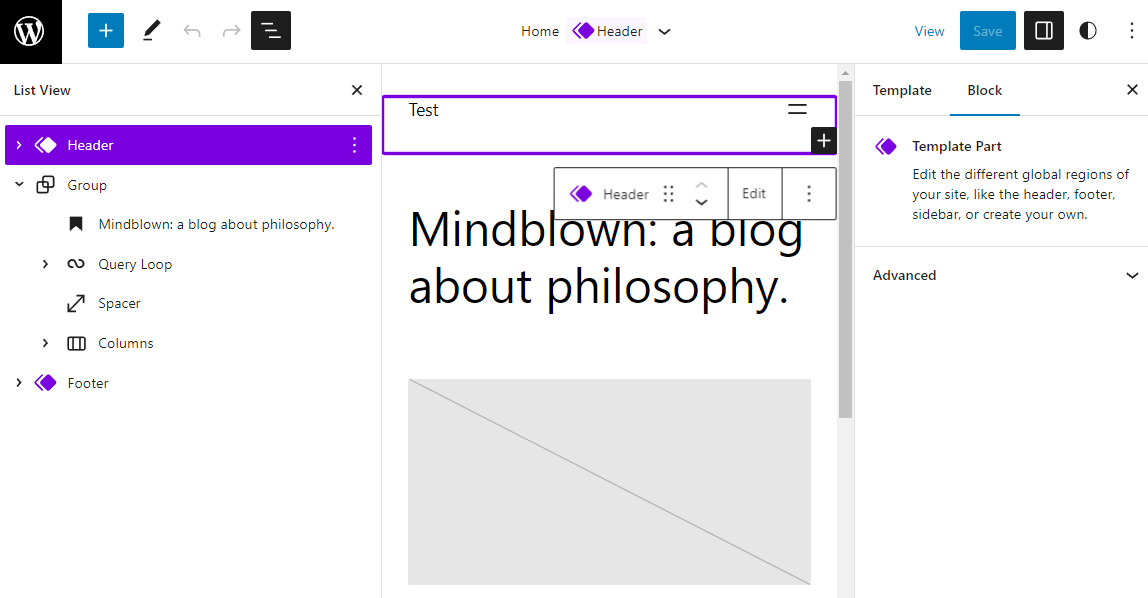
Las partes de la plantilla y los bloques reutilizables ahora tienen un ícono de color en todas las secciones del Editor del sitio, incluida la vista de lista, el panel de configuración, la barra de herramientas del bloque e incluso el lienzo del editor.
Esto ayuda a identificar bloques reutilizables y partes de plantillas más rápidamente. Reconocer que estás trabajando con estos bloques también evita cambios no deseados en los bloques reutilizables.

Libro de estilos y vista previa de estilos mejorados
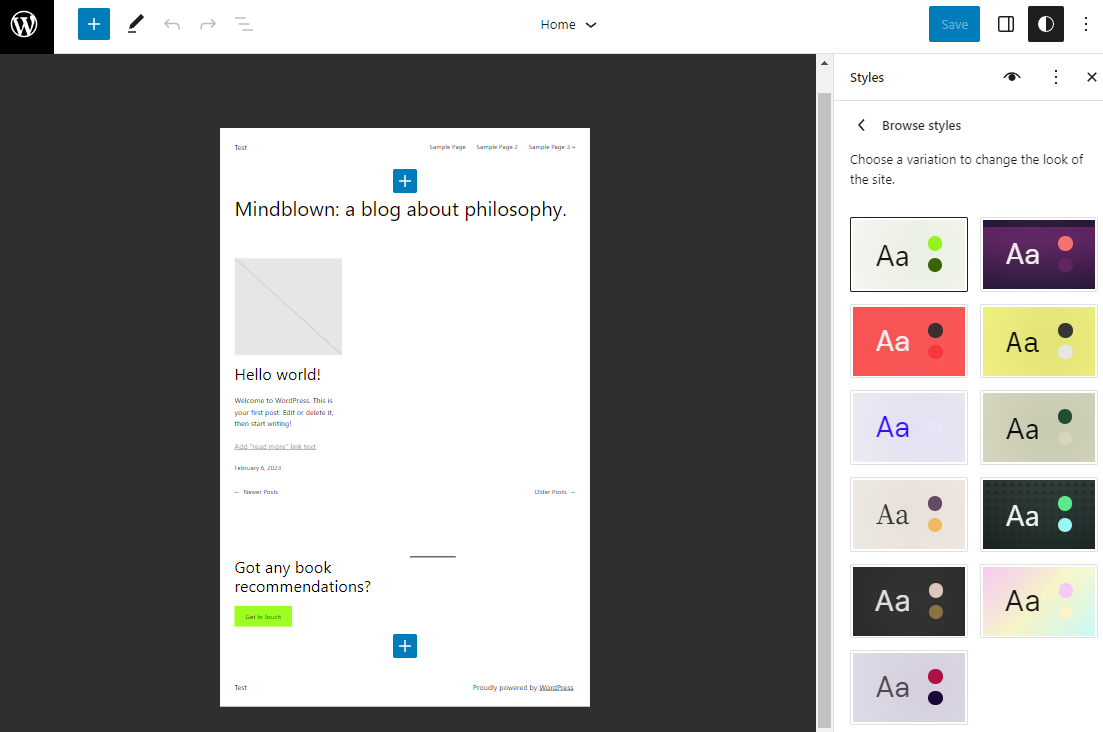
El panel de estilos globales ha recibido un par de mejoras.
Primero, el lienzo del editor se alejará cuando abras el menú Examinar estilos. De esta manera, puedes ver mejor la página al cambiar los estilos.

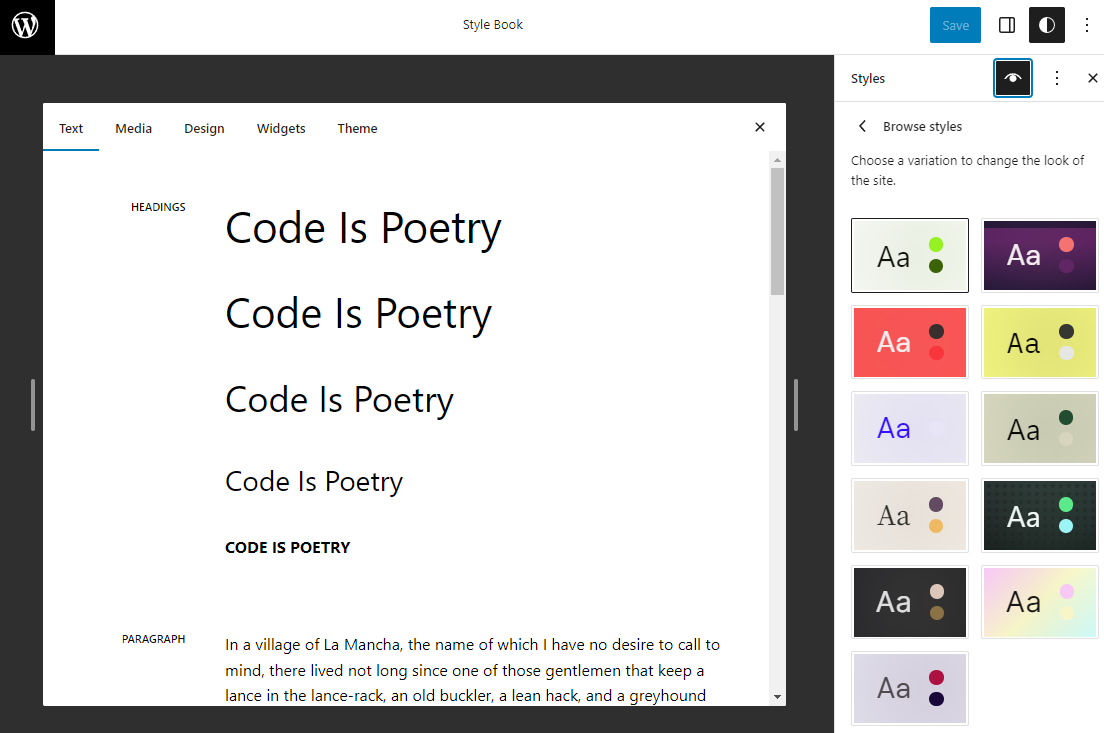
La segunda mejora es la nueva función de Libro de estilo accesible a través del panel de estilos global. Te permite ver cómo se verá el estilo para cada elemento del sitio.
Los elementos se agrupan en cinco pestañas:
- Texto: en esta sección, puedes ver el estilo del contenido basado en texto, como cabeceras, párrafos, citas y tablas.
- Medios: contiene vistas previas de medios incrustados como imágenes, audio y videos.
- Diseño: muestra varios elementos de bloques de diseño como botones, grupos y columnas.
- Widgets: muestra vistas previas de cómo se ven en tu sitio widgets como archivos, calendarios, listas de páginas y RSS.
- Tema: contiene los estilos para la navegación, el logotipo del sitio y los bloques de título del sitio.
Puedes ajustar el ancho de la ventana gráfica para ver cómo se ven estos elementos en varios dispositivos.

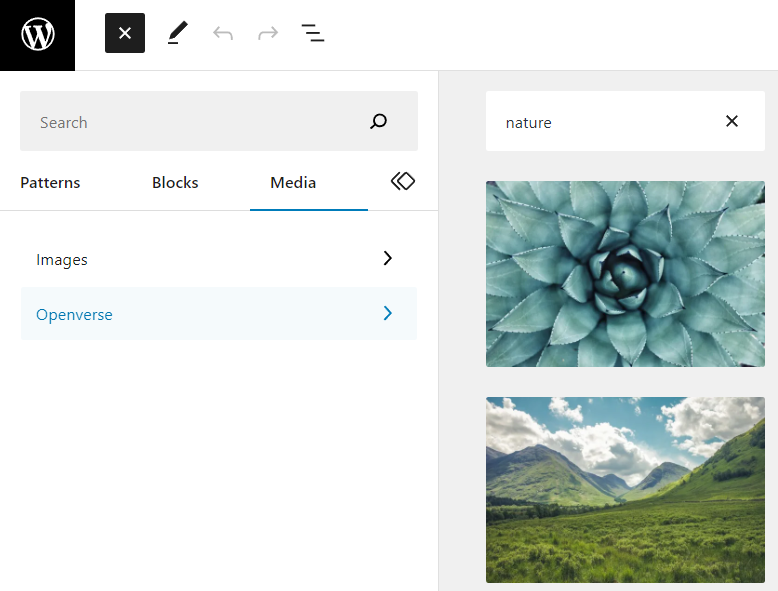
Integración de Openverse
Openverse es un motor de búsqueda que ayuda a encontrar medios con derechos de autor públicos. Es parte del proyecto WordPress y está destinado a ayudar a los usuarios a encontrar contenido gratuito para sus sitios.
En WordPress 6.2, veremos la primera integración de Openverse en WordPress core en la pestaña de medios en el panel de inserción de bloques. Haz clic en la opción Openverse y el panel se expandirá, mostrando vistas previas de imágenes y una barra de búsqueda para consultas. Haz clic en cualquier imagen y el Editor del sitio la importará al contenido.

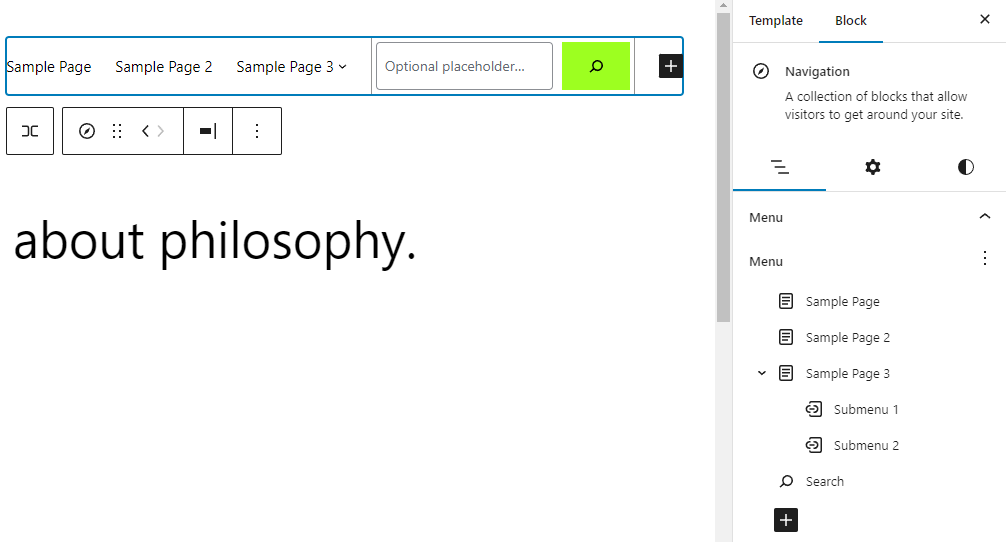
Interfaz de usuario del bloque de navegación mejorada
Personalizar el bloque de navegación ahora es más fácil, gracias a la nueva interfaz de usuario de su panel de configuración. La vista de la lista de navegación tiene una pestaña separada para facilitar la administración de los elementos de navegación.

La nueva interfaz de usuario te permite mover y reorganizar los elementos del menú arrastrándolos y soltándolos, de forma similar a la interfaz de usuario de la vista de lista. También puedes añadir nuevos submenús abriendo el menú de opciones de cada elemento.
Usando la nueva interfaz de usuario, puedes añadir estos elementos al bloque de navegación:
- Link de página.
- Link personalizado.
- Submenú.
- Lista de páginas.
- Link de inicio.
- Logo del sitio.
- Título del sitio.
- Bloque de búsqueda.
La adición del bloque de búsqueda es única, ya que ahora puedes integrar fácilmente una función de búsqueda en la navegación del sitio en lugar de ponerla en un bloque contenedor separado.
Si tienes varios menús, puedes alternar fácilmente entre ellos haciendo clic en el ícono de tres puntos junto a Menú.
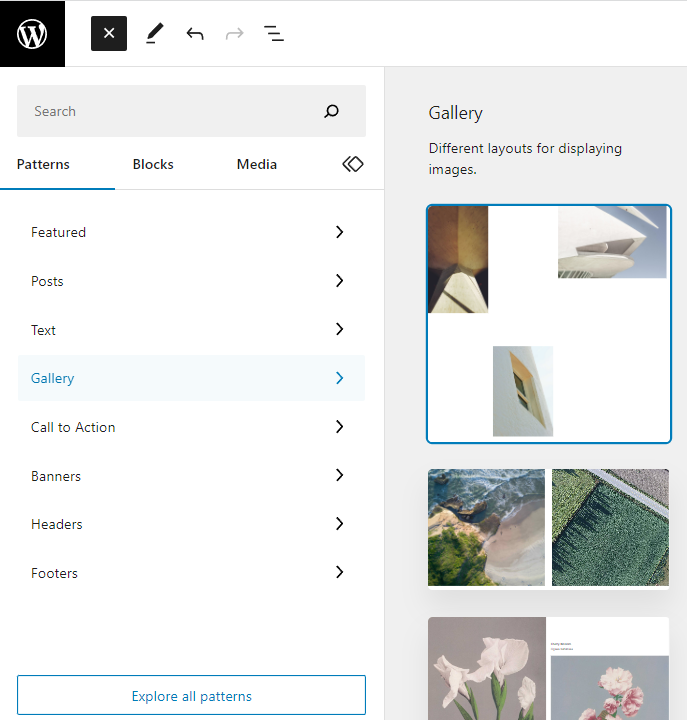
Insertador de patrón mejorado
El insertador de patrones de bloques tiene una nueva interfaz para mejorar la experiencia del usuario.
En lugar de mostrar vistas previas de patrones y un menú desplegable para seleccionar una categoría de patrones, el panel de inserción de patrones contiene la lista de categorías de patrones. Al hacer clic en uno, el panel se expandirá para mostrar las vistas previas. De esta manera, puedes cambiar rápidamente entre categorías para encontrar un patrón adecuado.

Todavía puedes abrir el panel del explorador de patrones haciendo clic en el botón Explorar todos los patrones en la parte inferior del panel.
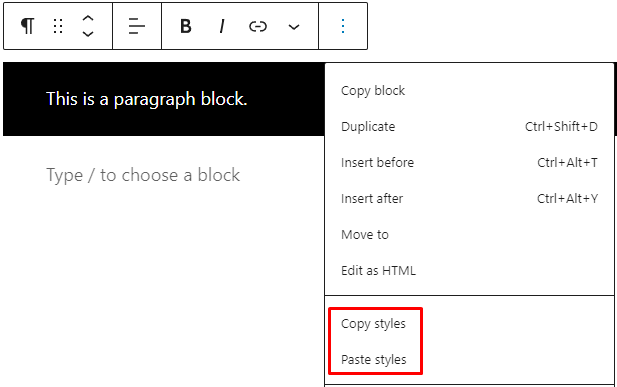
Copiar estilos de bloque y empujar estilos de bloque al ajuste global
Aplicar personalizaciones de estilo de bloque ahora es fácil, gracias a dos nuevas características.
La función Copiar estilo de bloque te permite copiar y pegar estilos de bloque. De esta forma, no tienes que personalizar manualmente varios bloques para obtener un aspecto uniforme.
Para ello, selecciona un bloque personalizado, haz clic en los tres puntos verticales para abrir el menú desplegable de opciones y selecciona Copiar estilos. Luego, selecciona el bloque de destino y elige Pegar estilos en el mismo menú desplegable.

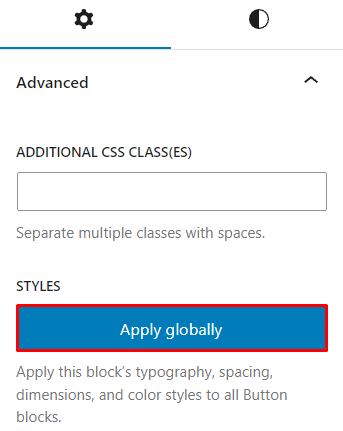
Otra opción es enviar los estilos de bloque personalizados a la configuración global. Una vez que hayas personalizado los estilos de un bloque, abre la sección Avanzado en el panel de ajustes del bloque y haz clic en Aplicar globalmente. Ten en cuenta que esta función todavía solo está disponible en bloques limitados.

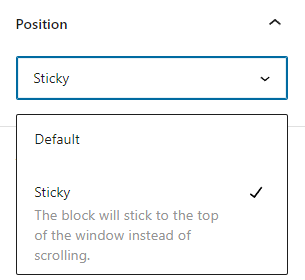
Posición del bloque adhesivo
WordPress 6.2 ha añadido una nueva posición de bloque adhesivo para mantener un bloque en la parte superior de la ventana gráfica cuando los usuarios se desplazan hacia abajo en la página. Puedes usar esta característica con bloques de grupo, pila y fila.
Actualmente, esto solo funciona en bloques de nivel raíz. Para implementarlo, añade un nuevo bloque de grupo en el nivel raíz y abre el panel de ajustes del bloque. Deberías ver la opción Posición en el ajuste del bloque: elige Adhesivo (sticky) en el menú desplegable.

Una vez que establezcas un bloque como fijo, intenta desplazarte hacia abajo en el Editor del sitio o usa el modo de vista previa para ver si permanece en la parte superior de la ventana gráfica.
La opción Posición no estará disponible si el bloque no está en el nivel raíz o anidado en un bloque contenedor. Puedes verificar si un bloque está en el nivel raíz a través de la vista de lista del editor.
Eliminación de etiquetas beta
Ha pasado más de un año desde la introducción del Editor de sitios en WordPress 5.9. En las últimas tres versiones principales de WordPress, el Editor del sitio mostraba la etiqueta Beta cuando navegabas a Apariencia → Editor del sitio. La etiqueta se eliminó del núcleo, lo que indica que el Editor del sitio es más estable que nunca para la creación y personalización de sitios web de WordPress.

Dicho esto, el equipo de WordPress seguirá mejorando el Editor del sitio y corrigiendo errores en futuras versiones de WordPress y Gutenberg.
Lo que sigue
La hoja de ruta para WordPress 6.2 tiene cuatro versiones beta previstas para finales de febrero. Esto significa que tienes algunas semanas para probar e informar problemas a los desarrolladores.
Antes del lanzamiento de la versión final el 28 de marzo de 2023, habrá tres versiones Release Candidate. Estas son las versiones preliminares más estables y puedes esperar ver el producto final durante esta fase. Recomendamos probar todas las versiones beta y Release Candidate; cada una presentará nuevas mejoras y correcciones de errores. Visita el sitio del proyecto principal de WordPress para ver el cronograma completo de lanzamiento de WordPress 6.2.