GraphQL vs. REST: ¿cuál es el mejor para el desarrollo API?

API, el acrónimo de Interfaz de programación de aplicaciones, es un intermediario de software que permite que dos aplicaciones se comuniquen entre sí. Eso podría ser un servidor, un cliente o una aplicación hablando con un servidor. La siguiente línea de tiempo ilustra cómo ha evolucionado a lo largo de los años y sienta una gran base sobre cómo se puede construir una API. REST sigue siendo una herramienta popular para crear API. Sin embargo, en 2012, Facebook quería algo diferente a REST, y fue entonces cuando se introdujo GraphQL (Graph Query Language).
¿Qué es REST?
REST significa Transferencia de estado representacional, lo que significa que cada recurso tiene su propio punto final. Inicialmente, fue una disertación publicada por Roy Fielding en 2000 y popularizada por compañías como Twitter en 2006. REST es un concepto arquitectónico para software basado en red. No tiene un conjunto oficial de herramientas, ninguna especificación, no le importa particularmente si usas HTTP, AMQP, etc., y está diseñado para desacoplar las API de los clientes.
Principales desafíos de API REST
La API REST a veces requiere viajes de ida y vuelta múltiples. Esto se aplica cuando necesitamos mostrar algunos datos que deben consumirse desde diferentes puntos finales, y consumir datos de un solo punto final no es suficiente. La siguiente tabla ilustra tres endpoints:
| GET /users | Lista todos los usuarios |
| GET /users/:id | Obtiene el usuario único con id: id |
| GET /users/:id/projects | Obtiene todos los proyectos de un usuario |
¿Qué pasa si en una aplicación de cliente necesitamos buscar proyectos relacionados con ese usuario específico y algunas tareas que también pueden estar relacionadas con el proyecto en sí? ¿Debería el equipo de back-end desarrollar algo extra? Existen las siguientes formas posibles de hacerlo:
- Para incluir una consulta y luego devolver las tareas a cada proyecto: GET /users/:id/projects?include=tasks
- Para tener un punto final separado, proyectos de recursos y solicitar a una aplicación cliente un filtrado de consultas basado en la identificación del usuario: GET /projects?userid=:id&include=tasks
- Para incluir todos los datos posibles asociados con el usuario en un punto final: GET /tasks?userid=:id
Sobre-buscar y sub-buscar. Cuando es necesario devolver demasiados datos, la aplicación cliente no los necesita todos. Los clientes no estarán contentos si se les pide que descarguen información adicional que en realidad no necesitan. Por otro lado, al reducir el nivel de información en un servidor, se puede experimentar el problema de la obtención insuficiente y se necesitará otro extremo y recurso adicional en un servidor para obtener esos datos. La solución es: GET /users?fields=firstname,lastname.
Dificultad para crear versiones y descartar campos que no son necesarios para nuevas versiones. Es difícil mantener las API REST cuando crecen con el tiempo y se solicitan diferentes requisitos para admitir diferentes versiones de aplicaciones y múltiples clientes. Entonces, por lo general, v1 se deja como está y v2 se genera con una estructura de datos más nueva. Con GraphQL, podría hacerse sin control de versiones. GraphQL solo devuelve los datos solicitados explícitamente, por lo que se pueden agregar nuevas capacidades a través de nuevos tipos y nuevos campos en esos tipos sin generar un cambio importante. Esto ha llevado a una práctica común de evitar continuamente cambios relevantes y servir una API sin versión.
Datos no predecibles. Con REST, no se sabe qué datos devolverá un servidor: qué campos, cuántos de ellos, etc. Con GraphQL, el cliente solicita que se devuelvan campos específicos. No importa si se trata de una consulta o una mutación: tú tienes el control de lo que se devolverá.
¿Qué es GraphQL?
GraphQL es un concepto más nuevo, lanzado públicamente por Facebook en 2015. Como una nueva forma de solicitar datos de un servidor, es un lenguaje de consulta, especificación y colección de herramientas diseñadas para operar en un único punto final a través de HTTP, optimizadas para el rendimiento y flexibilidad.
Esta tabla compara GraphQL y REST como dos enfoques para crear una API. Hablando en términos generales, no se puede considerar una comparación de manzana a manzana, sino más bien un paralelo de naranja a manzana, ya que REST es un estándar convencional para la planificación de API y GraphQL es un lenguaje de consulta que ayuda a resolver problemas con las API. Sin embargo, ambos siguen siendo frutas. ?
La principal diferencia aquí es que GraphQL es un lenguaje orientado al cliente. Tiene una arquitectura en la que la aplicación front-end decide qué datos obtener y cuánto debe devolver el servidor. Mientras tanto, al usar REST, todo está diseñado en el servidor, por lo que el servidor impulsa la arquitectura.
| GraphQL | REST |
| Un lenguaje de consulta que ofrece eficiencia y flexibilidad para resolver problemas comunes al integrar API | Un estilo arquitectónico visto en gran medida como un estándar convencional para el diseño de API. |
| Implementado a través de HTTP usando un único punto final que proporcionó todas las capacidades del servicio expuesto | Implementado sobre un conjunto de URL donde cada uno de ellos expone un solo recurso |
| Utiliza una arquitectura impulsada por el cliente | Usuario una arquitectura basada en servidor |
| Carece de mecanismo de almacenamiento en caché automático | Utiliza el almacenamiento en caché automáticamente |
| SIN versiones API | Soporta múltiples versiones API |
| Solo representación JSON | Soporta múltiples formatos de datos |
| Solo una herramienta se utiliza predominantemente para la documentación: GraphiQL | Amplia gama de opciones para la documentación automatizada, como OpenAPI y API Blueprint |
| Complica el manejo de códigos de estado HTTP para identificar errores | Utiliza códigos de estado HTTP para identificar errores fácilmente |
Razones para usar GraphQL
Hay tres razones principales por las que podríamos querer considerar el uso de GraphQL en lugar de REST:
- Rendimiento de la red. Si queremos aumentar el rendimiento de la red enviando menos datos o enviando solo la información que necesitamos para los clientes.
- La elección de diseño “Incluir vs. Endpoint”. Existe una elección complicada entre incluir la solicitud o crear un punto final adicional. Con GraphQL, ese problema se resuelve gracias a las funciones de esquema y resolución. Entonces, el cliente tiene el control de qué datos deben devolverse.
- Manejo de diferentes tipos de clientes. Imagina que tienes una API y todos los clientes (aplicación de iOS, aplicación de Android, aplicación web, etc.) son completamente diferentes entre sí: necesitan una estructura o cantidad de datos completamente diferente que devuelve el servidor. Con el enfoque REST, es posible que debas generar una API separada. Por el contrario, con GraphQL, no necesitarás hacerlo porque puedes hacer que todo se devuelva desde un único punto final.
¿Cómo empezar?
Este es un desglose de cómo se crea una consulta. Se consideran tres partes principales: 1) tipo de operación, 2) punto final de la operación, 3) campos solicitados.
Términos a aprender
Independientemente de la implementación que elijas, ya que hay muchos lenguajes, GraphQL no solo está disponible en JavaScript o Node: puedes usar PHP, Python, JAVA, Go y otros. Cada idioma tiene su propia implementación de GraphQL, por lo que no necesitas crear todo desde cero. Hay herramientas y paquetes que puedes emplear, y esos términos son casi los mismos en todos ellos, por lo que podría valer la pena aprenderlos si quieres crear una API usando GraphQL:

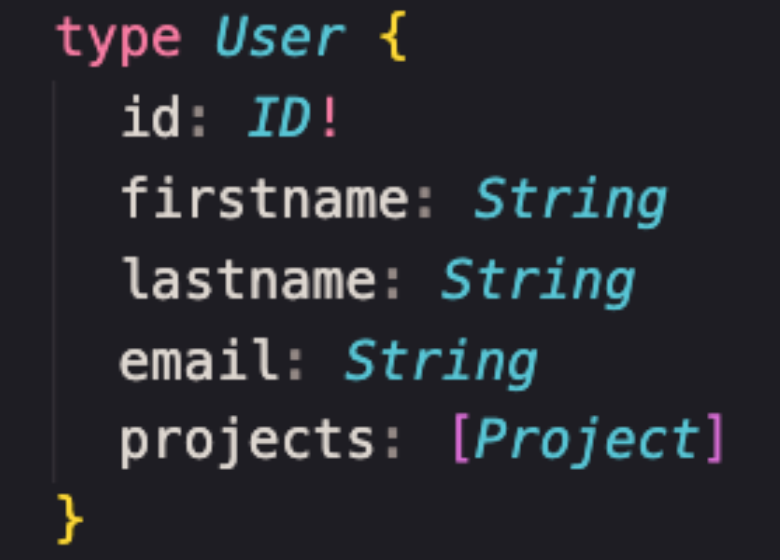
Tipos. El modelo de datos en GraphQL se representa en tipos, que están fuertemente tipados. Debe haber un mapeo 1 a 1 entre tus modelos y los códigos GraphQL. Puedes pensar en esto como una tabla de base de datos donde la tabla de usuario tiene campos como id, nombre, apellido, correo electrónico, proyectos. Por lo tanto, las cosas para recordar incluyen ese signo de exclamación que dice que un identificador (id) no puede ser anulable o, en otras palabras, tiene que ser algo allí, ya que es un campo obligatorio.

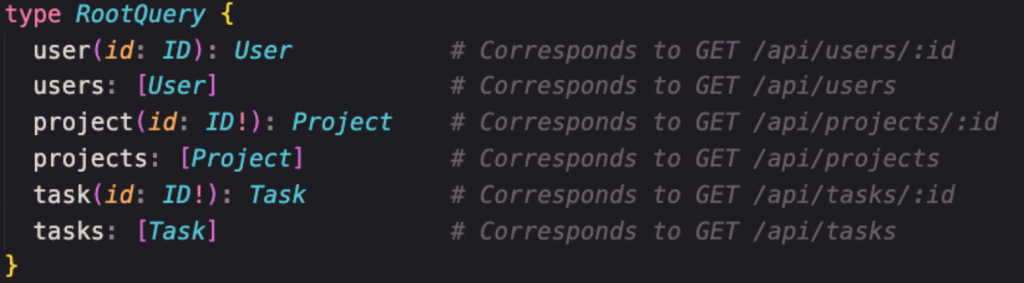
Consultas. Las consultas definen qué consultas puedes ejecutar en tu API de GraphQL. Por convención, debe haber un RootQuery, que contiene todas las consultas existentes. En el ejemplo, el comentario aquí muestra cómo se ve en una API REST. Entre paréntesis entre corchetes, vemos un argumento que tiene que ser un identificador único, y después de dos puntos está el tipo de usuario. Muestra lo que se debe devolver cuando realizamos esta consulta, por lo que devuelve el usuario. La consulta del proyecto devolverá el proyecto, la consulta de la tarea cambiará la lista de tareas, etc.

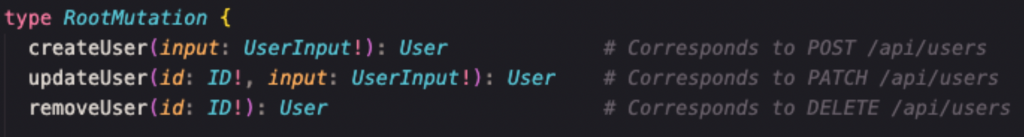
Mutaciones. Si las consultas son solicitudes GET, las mutaciones se pueden ver como POST | PARCHE | PONER | Solicitudes DELETE que modifican los datos. El ejemplo incluye mutaciones de “createUser”, “updateUser”, “removeUser”.

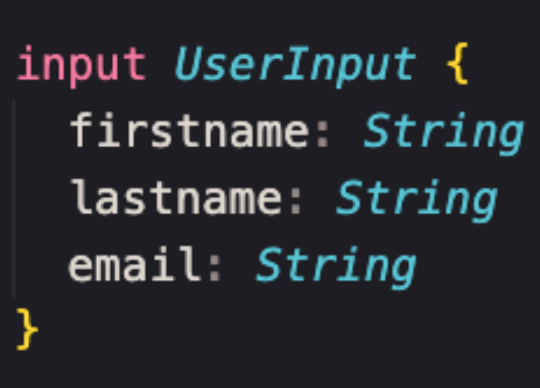
Aporte. El tipo de entrada de usuario es un tipo de usuario sin los campos de identificación y proyectos. Observa la palabra clave input en lugar de type. Puedes pensar en esto como un formulario en una página donde necesitas ingresar algunos datos y el tipo de información que debe ingresarse para crear ese perfil de usuario.

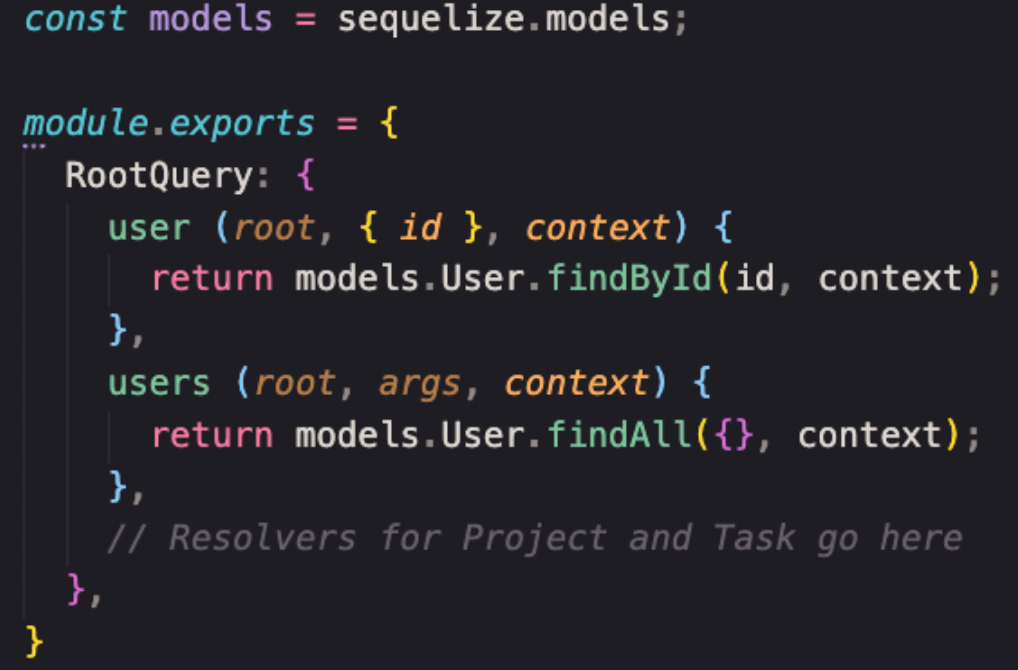
Resolutores. La función de resolución proporciona un conjunto específico de instrucciones para convertir las operaciones de GraphQL en datos. Es básicamente una función de controlador, la lógica de lo que debe devolverse (resolutores de consultas) cuando ocurre esa consulta y un usuario solicita datos, y los resolutores de mutación se utilizan cuando un usuario busca actualizar o eliminar datos.

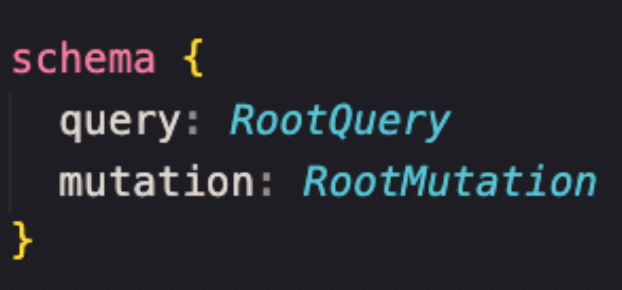
Esquema. Con tipos, consultas y mutaciones, definimos un esquema GraphQL, que es lo que el extremo de GraphQL expone al mundo.
Recursos a revisar
Aquí hay dos recursos principales para profundizar en GraphQL:
- GraphQL.org. Dedicado a aprender todos los conceptos básicos y la especificación real de GraphQL.
- ¿How to GraphQL? Dedicado a aprender acerca de las implementaciones. Por ejemplo, si buscas información sobre el servidor Apollo, esto te dará una idea de qué marcos front-end se pueden usar para consumir los datos de esa API. No es necesario usar ninguna de las herramientas o bibliotecas para que el front-end consuma la API; puedes realizar una solicitud XmlHttp regular, pero debes realizar una solicitud POST a ese punto final y proporcionar la consulta en el cuerpo, que es el GraphQL.
La API del servidor GraphQL se puede usar como puerta de enlace a otros micro-servicios, hablando directamente con la base de datos u otras API REST. Por lo tanto, podrías tener varias API REST, obtener esos datos y convertirlos en una única fuente de información.
Este artículo está inspirado en la presentación del desarrollador front-end Gediminas Survila sobre “GraphQL vs. REST: ¿cuál es el mejor para el desarrollo API?”