Reduce el consumo de energía de tu sitio web

Tendencias del consumo de energía del sitio web
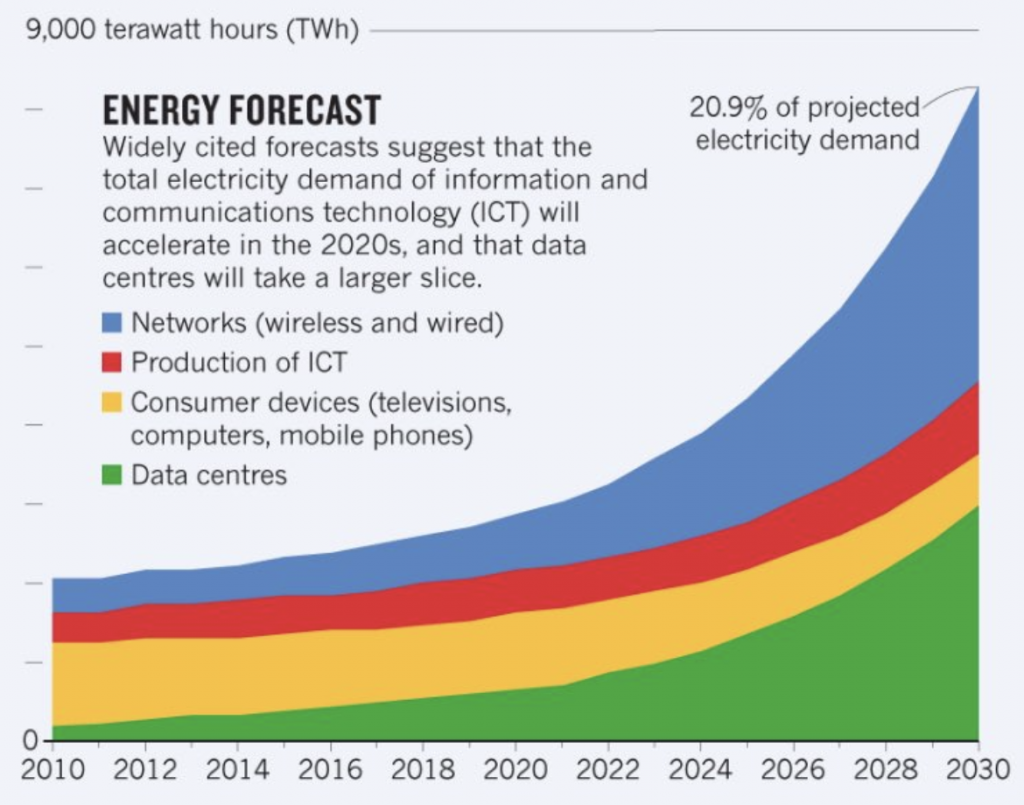
Internet usa aproximadamente la misma cantidad de electricidad que el Reino Unido, una de las economías más grandes del mundo. Eso es alrededor de 300 TWh/año. Las tendencias de crecimiento de Internet muestran de hecho que para 2030, se estima que Internet comience a utilizar alrededor del 21% de la electricidad mundial. Además, se espera que las tecnologías de comunicación global sean responsables de más emisiones de carbono en 2025 que cualquier otro país además de China, India y Estados Unidos.

El impacto de un sitio web en el medio ambiente
Si bien las tendencias generales son sorprendentes, es posible que todavía te preguntes: ¿cuánto impacta un sitio web simple en el planeta? De hecho, existe una forma de calcular esto, ya que websitecarbon.com puede estimar la huella de carbono de una página web.
La herramienta ofrece una forma práctica de comprender el funcionamiento de tu sitio web desde una perspectiva más amplia. El cálculo de la huella de carbono del sitio web es bastante simple. En primer lugar, verifica cuántos datos se transfieren a través del cable cuando se carga una página web y los multiplica por los datos de uso de energía. Posteriormente, se toma en consideración la fuente de energía utilizada por el centro de datos y se emplea la intensidad de carbono promedio de la electricidad reportada por la Agencia Internacional de Energía. Finalmente, al juntar toda esta información, se da una idea de las emisiones asociadas con un usuario promedio que visita cualquier sitio web, junto con una estimación de las emisiones totales de CO2 anualmente.
Para ilustrar esta explicación, aquí está la comparación de análisis entre dos sitios web: hostinger.com, que permite a millones de personas en todo el mundo desbloquear el poder de Internet al brindarles herramientas para aprender, crear y crecer en línea, y BBC.com, el sitio de noticias más visitado del mundo entre los editores de noticias tradicionales.
| Sitio web | Hostinger.com | BBC.com |
| Vista general de la limpieza | Esta página web está más limpia que el 67% de las páginas web probadas | Esta página web es más sucia que el 71% de las páginas web probadas |
| Cantidad de CO2 que se produce cada vez que alguien visita el sitio web | 0,55 g de CO2 | 1,70g de CO2 |
| Tipo de energía utilizada | Energía sostenible | Energía estándar de pantano, si este sitio usara hosting verde, emitiría un 9% menos de CO2 |
| Vistas mensuales de un sitio web para producir: | +/- 1.000.000 | +/- 1,500,000,000 |
| Equivalente de CO2 en kilogramos (durante el año) | 6.550,67 kg: el mismo peso que 43,67 luchadores de sumo y tanto CO2 como agua hirviendo para 887.624 tazas de té | 30,526,564.08 kg – el mismo peso que 203,510.43 luchadores de sumo y tanto CO2 como agua hirviendo para 4,136,390,796 tazas de té |
| Número de árboles necesarios para absorber la cantidad de carbono creado por este sitio web (durante el año) | 298 | 1.387.572 |
| Cantidad de energía utilizada (durante el año) | 15,217kWh de energía: suficiente electricidad para conducir un automóvil eléctrico 97,338 km | 64,266,451kWh de energía: suficiente electricidad para conducir un automóvil eléctrico 411,205,284km |
Al mirarlos desde una perspectiva más amplia, estos números son impactantes: en este escenario, se necesitarían más de 1.300.000 árboles para absorber la cantidad de carbono generado por BBC.com durante el año. Como desarrolladores web, nos gusta pensar en este tema cada vez que hacemos cambios en el sitio web, ya que todos tienen un impacto en el planeta.
Rendimiento del sitio web frente al consumo de energía
Durante la última década, el tamaño medio de un sitio web se ha multiplicado por cuatro. En 2010, era de 500 KB, y este año, el tamaño medio de un sitio web es de 2 MB. Teniendo en cuenta cuánto ha explotado Internet a lo largo de los años y la cantidad de sitios web que se encuentran actualmente en línea, se está utilizando una gran cantidad de datos. Además, estos números tienden a seguir creciendo.
Este número podría haber sido aún mayor a estas alturas, si no fuera por iniciativas como Lighthouse de Google, PageSpeed Insights y, más recientemente, la actualización de Core Web Vitals que se está implementando. Al ser estricto con estas pautas, Google afirma que si el puntaje de rendimiento de tu sitio web es bajo, bajará la clasificación de tu sitio web. En general, esto obliga a los desarrolladores y propietarios de sitios web a cuidar mejor sus sitios web, lo que es beneficioso para todos los ecosistemas de Internet.
También se investigó la correlación entre las puntuaciones de rendimiento y el consumo de energía de las aplicaciones web móviles. De los 100 sitios web más populares clasificados por Alexa, 21 fueron elegidos al azar y probados en un dispositivo móvil utilizando el navegador Google Chrome. Los investigadores apagaron todos los programas en segundo plano del dispositivo y midieron la energía del dispositivo para cargar un sitio web en particular. Cada sitio web se probó 25 veces para analizar cuánto tiempo lleva cargar completamente el sitio web, cuántas CPU se necesitan y cuál es la cantidad de consumo de energía primaria hasta que se carga el sitio web.
Como se indica en el artículo de investigación, “Nuestros resultados muestran una correlación negativa significativa entre la puntuación de rendimiento y el consumo de energía de una aplicación web móvil. En general, podemos afirmar que las herramientas de análisis de rendimiento como Lighthouse se pueden utilizar como sustitutos del consumo de energía”.
La mayoría de los sitios web de bajo rendimiento utilizan mucha más energía que los que tienen un rendimiento medio y un buen rendimiento. Entonces, literalmente, mejorar tus puntajes de desempeño ayudará a salvar el planeta.
¿Cuánta energía consume tu sitio web cuando la gente lo navega?
Herramientas como Lighthouse o websitecarbon.com miden el uso de energía en la carga inicial de un sitio web. Sin embargo, ahí no es donde termina la historia: la gente comenzará a navegar. ¿Cómo podemos medir eso?
La herramienta Safari Timelines te permite monitorear lo que sucede en tu sitio web, todo categorizado en Solicitudes de red, Diseño y representación, y JavaScript y Eventos, así como cuánta CPU se usa durante cada momento del ciclo de vida de tu sitio web mientras tanto. Esta herramienta es en parte similar a las pestañas Rendimiento de Google y Rendimiento de Firefox, pero te permite controlar el rendimiento de tu sitio web en tiempo real. En comparación, con la herramienta de Google, tendría que registrarlo y verificarlo más tarde.
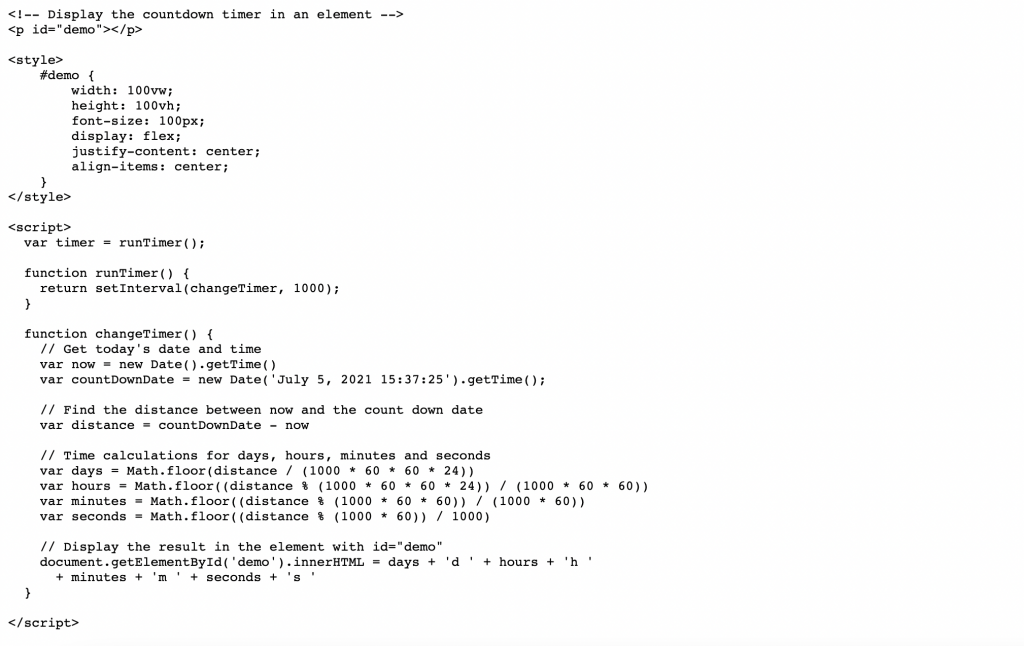
Un simple temporizador de cuenta regresiva que calcula el tiempo hasta el 5 de julio se utiliza para ilustrar este ejemplo. Cuando un temporizador marca cada segundo, se ejecutarán tres tareas distintas. El primero es un evento de JavaScript que activa el cambio de temporizador. Y luego, hay dos eventos de diseño: uno es una invalidación del diseño actual y el segundo pintará el nuevo número en la pantalla. Todo esto usa energía.
¿Qué sucede si decidimos dejar abierta la barra del temporizador, ir a Google.com, buscar algo y volver? Mientras lo hacíamos, se estaban ejecutando algunos eventos de JavaScript, así como el repintado del temporizador. Entonces, la CPU todavía se usó. ¿Qué podemos hacer para evitar esto, para que el sitio web pueda suspenderse mientras estamos en la otra pestaña?

¿Cómo ahorrar energía informática?
Al ejecutar sitios web, no es necesario que sigamos ejecutando constantemente cada parte del código. Al echar un vistazo a algunos ejemplos de Countdown & Scrolling, te proporcionaremos varias opciones para ahorrar energía en la computadora.
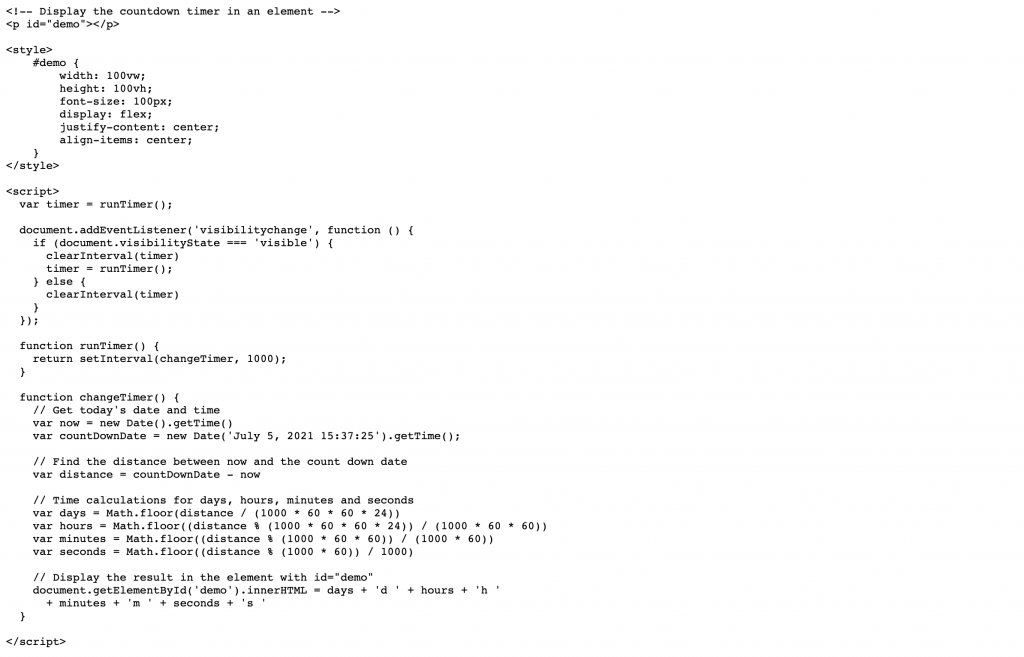
- API de visibilidad de página. Al agregar un detector de eventos que escucha los cambios de visibilidad en el sitio web, podemos asegurarnos de que nuestro código de la cuenta regresiva solo se esté ejecutando cuando la página esté en modo de visibilidad. En este caso, si la página está en la otra pestaña no visible, el código no se está ejecutando. Una vez que regreses a la página y la cuenta regresiva se vuelva visible, el código comenzará a ejecutarse nuevamente y las funciones se llamarán cada segundo. La verificación de la visibilidad en las páginas web permite a los usuarios ahorrar energía en la computadora.

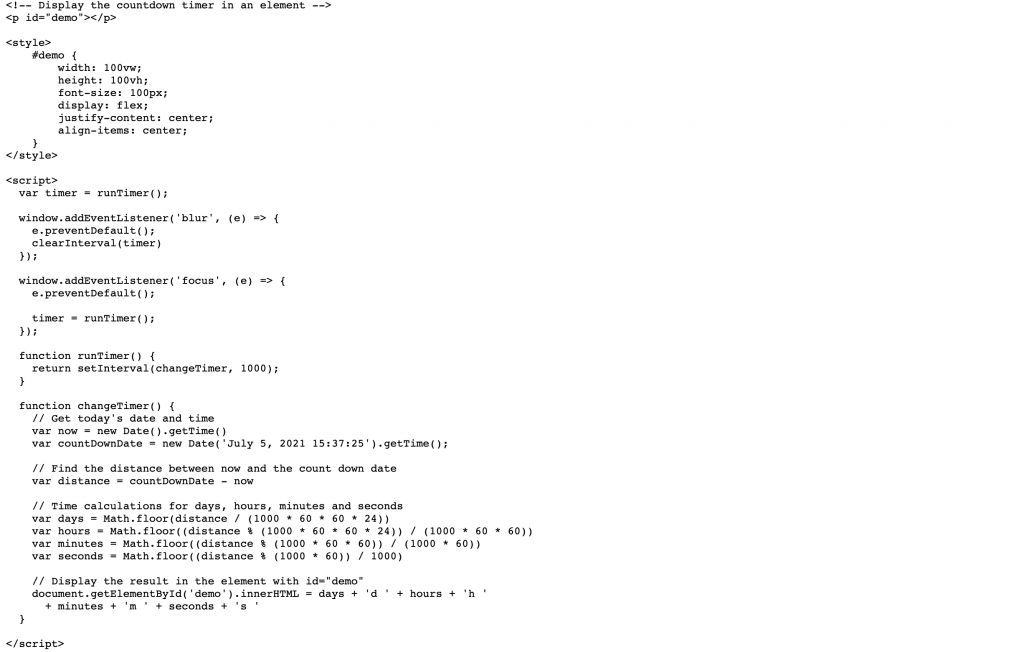
- Desenfoque y enfoque de eventos. Otra forma útil de ahorrar energía de la computadora es agregando oyentes de eventos para eventos de desenfoque y enfoque. Al marcar esto para la ventana del sitio web, podemos lograr un efecto similar al del paso anterior. Necesitamos ejecutar la cuenta regresiva solo cuando la página está enfocada, de esta manera, cuando la página está en modo desenfocada (corriendo en la parte posterior, parcialmente visible), la cuenta regresiva no siempre necesita ser ejecutada. Esto ahorra mucha energía cuando el usuario se olvida de una ventana que había dejado abierta o deja la computadora encendida por un tiempo con la página en modo desenfocado. Si se utiliza esta opción, la página se deja estática, sin que se ejecute código cuando no sea necesario.

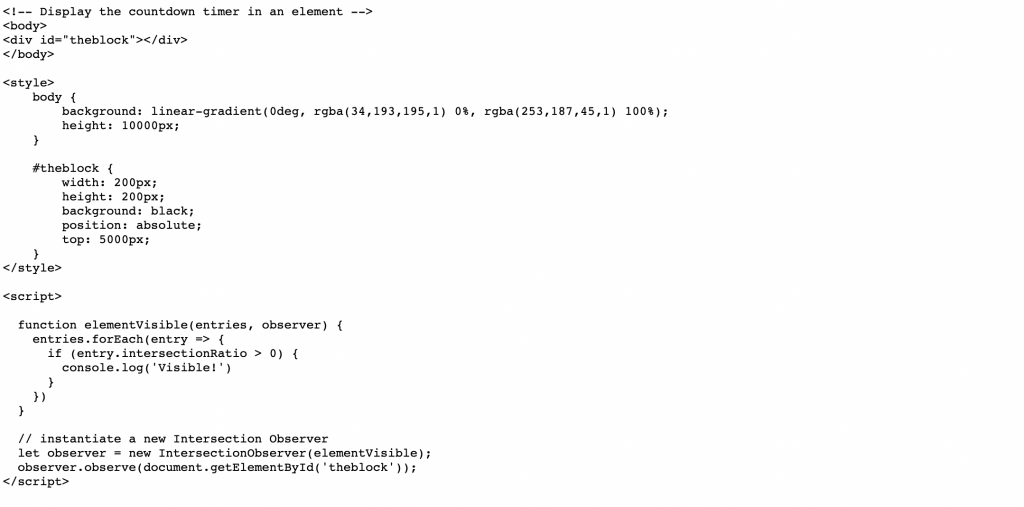
- API de observador de intersecciones. El uso del desplazamiento es otra opción valiosa. Supongamos que nuestro objetivo es verificar cuándo un elemento en particular en un sitio web está visible o no durante el desplazamiento. Esto se puede lograr con un simple oyente de desplazamiento y una función de visibilidad. Sin embargo, de esta manera, la función se ejecutaría con cada pequeño desplazamiento en el sitio web. Para evitar esto, podríamos usar la API de observador de intersección. Al hacerlo, podríamos limitar las llamadas al código Javascript para que solo se llame cuando un usuario se desplaza a un lugar específico de la página web. Un beneficio adicional de esto es que solo requiere iniciar el elemento observador Intersection, y permite definir una función de devolución de llamada, y el usuario le dice al observador que observe el elemento. Cuando el elemento está en la vista, se llama a una función de devolución de llamada,

¿Cuánto cuesta una CPU real?

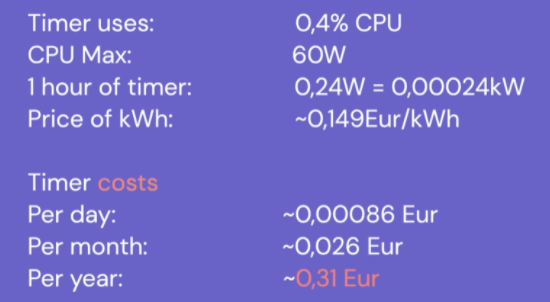
El consumo medio del temporizador durante 62 segundos es del 0,4% y el consumo de electricidad es de 60 vatios cuando la CPU está a la capacidad máxima de un MacBook Pro (2015).
Cuando tenemos en cuenta los precios de los kWh en Lituania, tener un simple temporizador de cuenta atrás en su sitio web podría costarte 0,3 EUR al año. ¿Suena como un tema escaso ? Es cierto, pero, de nuevo, el temporizador simple es solo una pequeña gota en el océano que es tu sitio web.
Sustainable Web Manifesto
Nuestro objetivo era mostrar cuánto nuestro trabajo en línea impacta el medio ambiente y sugerimos varias herramientas que lo hacen más eficiente. Sin embargo, para resumir todo, nuestro punto más importante es: debemos construir sitios web más sostenibles. El Sustainable Web Manifesto establece que todos compartimos y usamos la web, al igual que todos compartimos y vivimos en este planeta. Este manifiesto es una declaración pública de un compromiso compartido para crear una Internet sostenible. Tiene seis reglas principales:
- Limpio. Los servicios que brindamos y los servicios que utilizamos serán impulsados por energía renovable.
- Eficiente. Los productos y servicios que proporcionamos utilizarán la menor cantidad de energía y recursos materiales posible.
- Abierto. Los productos y servicios que proporcionamos serán accesibles, permitirán el intercambio abierto de información y permitirán a los usuarios controlar sus datos.
- Honesto. Los productos y servicios que proporcionamos no engañarán ni explotarán a los usuarios en su diseño o contenido.
- Regenerador. Los productos y servicios que brindamos respaldarán una economía que nutre a las personas y al planeta.
- Elástico. Los productos y servicios que proporcionamos funcionarán en los momentos y lugares donde las personas más los necesiten.
Todos somos responsables de ello. Por lo tanto, te invitamos a utilizar este manifiesto como una guía al construir tu sitio web, todo para una Internet más segura y sostenible.
Este artículo está inspirado en la charla técnica de Hostinger, del líder de tecnología de sitios web, Linas Levanas, sobre “¿Cómo reducir el consumo de energía de tu sitio web?”.