Cómo activar SSL y HTTPS en tu sitio de WordPress (de forma correcta)

Si tienes un sitio web, puede haber personas que te confíen su información personal. Eso significa que necesitas definir estándares de seguridad sólidos, y tanto Secure Sockets Layer (SSL o TLS) como el Protocolo de transferencia de hipertexto seguro (HTTPS) desempeñan un papel esencial para hacerlo posible. Afortunadamente, activar un certificado SSL en WordPress y aplicar HTTPS en la plataforma es bastante simple, y se puede hacer en unos pocos pasos.
En este artículo, hablaremos de:
- Qué es SSL y cuándo deberías usarlo.
- Qué es HTTPS y cómo funciona junto con SSL.
- Cómo configurar WordPress para activar HTTPS y SSL a través de dos métodos diferentes.
- Dos errores comunes que puedes encontrar al activar SSL en WordPress, y cómo lidiar con ellos.
Tenemos un tema importante en frente y mucho terreno que cubrir, ¡así que manos a la obra!

Tabla de Contenidos
Qué es SSL (y cuándo deberías usarlo)
Secure Sockets Layer (SSL) es una tecnología que crea una conexión segura entre un sitio web y un navegador. Los sitios web que utilizan SSL tienen “certificados” que te permiten saber que tu información privada está segura durante cada transferencia.
Puedes reconocer la mayoría de los sitios que usan estos certificados, debido al símbolo de candado verde que muchos navegadores usan para identificarlos:

Por ejemplo, si estás comprando algo en línea, solo deberías hacerlo a través de sitios web que utilicen SSL. De lo contrario, los hackers podrían leer o modificar tu información de pago al enviarse a través de la web.
En cuanto a tu propio sitio web, el uso de SSL es una necesidad. Hay una serie de beneficios al hacerlo:
- Si tienes un sitio web donde alientas a los usuarios a registrarse y compartir información privada, sus datos estarán más seguros.
- Tu sitio web será más confiable.
- Un impresionante candado verde aparecerá junto a tu dirección web en varios navegadores.
- Tendrás ventajas en la optimización para motores de búsqueda (SEO).
Para profundizar en este último punto, los motores de búsqueda como Google alientan a todos los sitios web a usar SSL, dando preferencia a los sitios seguros en sus resultados. Eso significa que puedes proteger la información de tus usuarios y posiblemente recibir un poco más de tráfico a la vez.
Además, Google anunció que Chrome mostrará una advertencia de “no seguro” desde 2018. Por lo tanto, es un buen momento para reforzar la seguridad de tu sitio web con un certificado SSL, si aún no lo has hecho.
En la actualidad, configurar un certificado SSL en WordPress es muy simple. Hay varios tipos de certificados SSL, pero probablemente no necesitarás nada sofisticado a menos que tengas un sitio web bastante grande o vendas productos online.
Para el resto de sitios web, un certificado gratuito generalmente será suficiente. Además, puedes configurar fácilmente uno que funcione con Hostinger .
Qué es HTTPS (y cómo funciona junto con SSL)
Cuando configuras un certificado SSL para tu sitio web, también deberás configurarlo para transmitir datos mediante el Protocolo de transferencia de hipertexto seguro (HTTPS). Todo sitio que visitas utiliza HTTP o HTTPS como prefijo para su URL completa, incluido Hostinger:

HTTPS funciona igual que HTTP, pero aplica estándares de seguridad más altos. Si cargas un sitio web que utiliza HTTPS, sabrás que tus datos están seguros durante la transferencia. Sin embargo, para que HTTPS funcione, el sitio web al que intentas acceder necesita un certificado SSL.
Si intentas acceder a un sitio sin SSL usando HTTPS, verás un error como este:

En otras palabras, SSL y HTTPS funcionan de la mano. Si solo usas uno, la información que los usuarios envíen a través de tu sitio web no estará protegida.
Por lo tanto, tu primer paso debería ser obtener un certificado SSL y configurarlo para que funcione con tu sitio web. Cuando tengas eso, debes decirle a WordPress que cargue utilizando HTTPS en lugar de HTTP. Veamos cómo funciona ese proceso.

Cómo configurar WordPress para usar SSL y HTTPS (2 métodos)
En este punto, asumiremos que ya tienes configurado un certificado SSL para tu sitio web. Cuando hayas hecho eso, simplemente debes obligar a WordPress a usar HTTPS. Hay dos formas principales de hacerlo.
1. Usa el escritorio de WordPress y un redireccionamiento 301
Luego de haber configurado un certificado SSL en WordPress, debes configurar tu sitio web para usar HTTPS. Este proceso es simple si estás comenzando un sitio web nuevo. Sin embargo, si estás agregando un certificado SSL a un sitio que ya ha existido por un tiempo, es un poco más complicado.
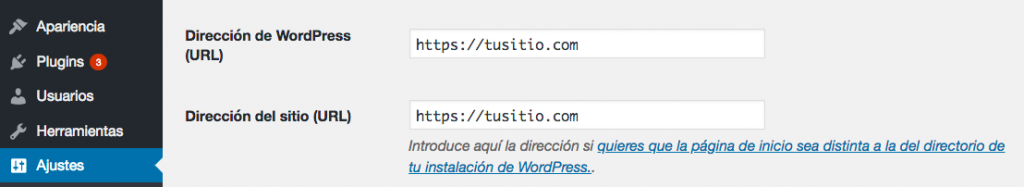
En cualquier caso, tu primer paso es ir a tu escritorio y abrir la pestaña Ajustes › Generales. En el interior, encontrarás dos campos llamados Dirección de WordPress (URL) y Dirección del sitio (URL). La dirección de tu sitio web debe ser idéntica en ambos, y deberían mostrar HTTP.
Lo que tienes que hacer es reemplazar el prefijo HTTP por HTTPS en ambos campos y guardar los cambios en tu configuración:

Eso es todo lo necesario para configurar WordPress para que use HTTPS. Sin embargo, algunos usuarios pueden haber guardado la antigua URL de tu sitio web y puede tener enlaces entrantes a través de la web. Debes asegurarte de que esas personas accedan a la versión HTTPS de tu sitio. Para eso, puedes configurar una redirección de URL.
Hay muchos tipos de redirecciones que puedes usar. Sin embargo, generalmente es mejor usar una redirección 301, que le dice a los motores de búsqueda que tu sitio web se ha movido permanentemente de una dirección a otra. Para implementar este redireccionamiento, debes editar un archivo llamado .htaccess, que controla cómo interactúa tu servidor con WordPress, así como su estructura de URL.
Esto requerirá que accedas a los archivos de tu sitio directamente, utilizando una herramienta de Protocolo de transferencia de archivos (FTP) como FileZilla. Si es la primera vez que haces esto, puedes encontrar todos los detalles en nuestra guía de FTP.
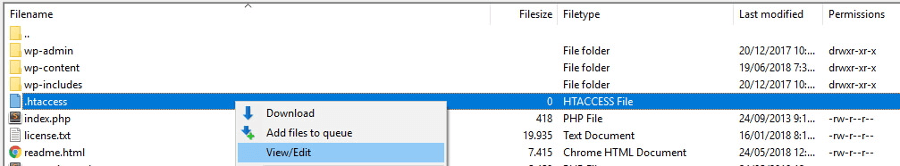
Luego de conectarte a tu sitio web a través de FTP, ve a la carpeta public_html y busca el archivo .htaccess en su interior:

Selecciona ese archivo y haz clic derecho en él, luego elige la opción Ver/Editar. Esto abrirá el archivo con tu editor de texto local, y te permite hacer cambios en él. No modifiques ninguno de los códigos dentro de .htaccess a menos que sepas lo que estás haciendo. Simplemente desplázate hasta la parte inferior del archivo y pega el siguiente fragmento de código:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.tusitio.com/$1 [R,L]
</IfModule>
Para que esto funcione, deberás reemplazar la URL del ejemplo en este código con la dirección HTTPS completa de tu sitio web. Esto redirigirá cualquier conexión que llegue a través del puerto 80 a tu nueva URL segura. Como sabrás, el puerto 80 es el valor predeterminado para las conexiones HTTP, por lo que esto detectará a casi cualquier persona que intente acceder a tu sitio web a través de la dirección antigua.
Luego de haber agregado el código con tu URL, guarda los cambios en .htaccess y cierra el archivo. FileZilla te preguntará si quieres cargar esos cambios a tu servidor, lo que querrás aceptar. Si intentas visitar tu sitio web utilizando la URL HTTP, tu navegador debería redirigirte automáticamente a la versión HTTPS.
2. Instalar un plugin SSL de WordPress
Si prefieres no trabajar directamente con los archivos de WordPress, hay formas más fáciles de forzar el uso de HTTPS en tu página web. Por ejemplo, puedes instalar un SSL de WordPress, que agrega el mismo código que te mostramos en el método anterior.
Si bien este enfoque es mucho más simple, también conlleva un riesgo adicional. Por ejemplo, si surgen problemas de compatibilidad con otra herramienta, tu complemento SSL podría dejar de funcionar y tu sitio web no se cargaría a través de HTTPS hasta que se solucione el problema. Eso significa que querrás elegir tu plugin cuidadosamente.
Recomendamos Really Simple SSL, ya que es muy fácil de configurar. Todo lo que necesitas es un certificado SSL de WordPress listo para usar:

Cuando instales y actives el plugin, escaneará tu sitio web en busca de un certificado SSL de WordPress. Si encuentra uno, te ayudará a habilitar HTTPS en todo tu sitio con un solo clic. Para hacer esto, simplemente visita la nueva pestaña Ajustes › SSL en tu escritorio y haz clic en el botón Recargar con HTTPS. ¡Con eso estás listo!
Si el plugin Really Simple SSL no te gusta del todo, hay herramientas alternativas que puedes utilizar para obtener los mismos resultados. Otras excelentes opciones de plugins SSL de WordPress incluyen WordPress HTTPS (SSL) y Force HTTPS.
2 errores comunes de SSL en WordPress (y cómo solucionarlos)
En este punto, ya sabes cómo asegurarte de que todos los visitantes de tu sitio puedan utilizar una conexión segura. En algunos casos, sin embargo, forzar a WordPress a cargar con HTTPS puede originar un par de errores. Vamos a hablar de qué son y cómo solucionarlos, por si acaso.
1. Algunos elementos no se están cargando a través de HTTPS
Después de habilitar HTTPS en tu sitio web, es posible que algunos de tus archivos, como las imágenes, no se carguen correctamente. Eso es porque WordPress sigue utilizando el prefijo HTTP para ellos en lugar de HTTPS.
Si tienes este problema con las imágenes, el CSS o el JavaScript de tu sitio, la forma más fácil de resolverlo es hacer algunas adiciones a tu archivo .htaccess. Sin embargo, este enfoque solo aplica si utilizaste el método manual en la sección anterior. Hablaremos sobre qué hacer si usas un plugin en breve.
Accede nuevamente a tu sitio web a través de FTP y busca el archivo .htaccess dentro del directorio public_html. Ábrelo y ubica el código que agregaste anteriormente para forzar un redireccionamiento 301, que debería verse así:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.tusitio.com/$1 [R,L]
</IfModule>}
Lo que vas a hacer es eliminar ese fragmento de código y reemplazarlo por uno más completo. Esto no es necesario en la mayoría de los casos, ya que no es tan común tener problemas con algunos elementos que no se cargan correctamente. Sin embargo, si tienes este problema, aquí está el código que debes utilizar en su lugar:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Lo que este código hace es forzar la carga de todo el tráfico a través de HTTPS. También incluye reglas para tus archivos de WordPress, por lo que el código debería hacerse cargo de todos los archivos que no funcionaban. Después de agregarlo, guarda los cambios en el archivo .htaccess y cárgalo nuevamente al servidor.
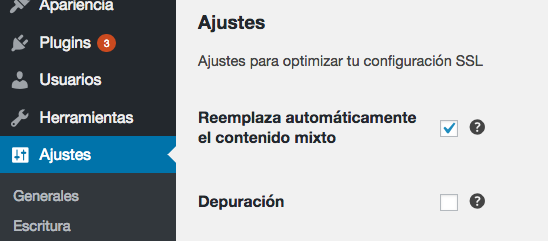
Si configuraste tu sitio web para usar HTTPS mediante un plugin, no debería ser necesario modificar tu archivo .htaccess manualmente. En su lugar, la mayoría de los plugins ofrecen una solución alternativa. Por ejemplo, Really Simple SSL puede escanear tu sitio web en busca de archivos que no se carguen a través de HTTPS, y ayudarte a corregirlos. Para usar esta función, ve a la pestaña Ajustes › SSL y luego ve a la pestaña de Ajustes del plugin:

Hay una opción llamada Reemplaza automáticamente el contenido mixto en la parte superior de la pantalla. Asegúrate de que esté habilitado y luego guarda los cambios en la configuración del plugin. Esta opción asegurará que WordPress cargue todos tus archivos a través de HTTPS, y no solo tus entradas de blog y páginas.
2. Tu plugin de caché de WordPress está causando problemas
Si tienes configurado un plugin de almacenamiento en caché de WordPress, tu navegador podría intentar cargar la versión en caché de tu sitio web a través de HTTP, lo que puede provocar algunos errores. La forma más rápida de resolver este problema es borrar la caché de WordPress.
La forma en que funciona este proceso variará según el plugin de caché que utilices. Sin embargo, no debería llevarte más de unos minutos. Para obtener más detalles, puedes consultar nuestra guía sobre cómo borrar la caché de WordPress en WP Super Cache, W3 Total Cache y WP Fastest Cache. Si estás utilizando otro plugin de caché, es posible que debas consultar su documentación para obtener instrucciones sobre cómo proceder.
En cualquier caso, luego de borrar la caché, intenta volver a cargar tu sitio web para asegurarte de que el navegador esté usando HTTPS sin errores. ¡Tu certificado SSL ahora está configurado correctamente!
Conclusión
Antes solía suceder que los certificados SSL de WordPress estaban reservados para los sitios web de empresas que lidiaban con muchos datos confidenciales. Hoy en día, los certificados SSL y HTTPS se han convertido en algo común. De hecho, los motores de búsqueda como Google fomentan su uso. Afortunadamente, como has visto, activar SSL en WordPress y forzar a tu sitio a usar HTTPS no es difícil.
¿Tienes alguna pregunta sobre cómo activar SSL y HTTPS en WordPress? ¡Hablemos al respecto en la sección de comentarios a continuación!

Comentarios
November 25 2019
saludos como hago para solucionar mi servicio de certificado SSL por que se ha vencido y probé con un pluggin para instalar pero no deja activarlo
December 16 2019
Hola Juan Pablo, si estás hospedado con Hostinger, puedes contactar a nuestro equipo de soporte y te ayudarán con todo gusto a encontrar la mejor solución :)
May 26 2020
Excelente de verdad me ayudo mucho con un cliente, agradecido..
May 27 2020
Hola Darry, nos alegra mucho saber eso! :D Muchos éxitos!
May 28 2020
Buenas, quería hacerte una consulta. Tengo un cliente que ya tenía instalado el SSL y al hacer algunas optimizaciones con plugins, me salió este error. ¿Tienes idea de cómo puedo repararlo? Desde ya muchas gracias! Muy bueno el artículo. The mixed content fixer could not be detected due to a cURL error: cURL error 28: Operation timed out after 5000 milliseconds with 10512 out of 14230 bytes received. cURL errors are often caused by an outdated version of PHP or cURL and don't affect the front-end of your site. Contact your hosting provider for a fix.
July 02 2020
Hola Leandro, esta guía te puede servir: https://support.hostinger.es/es/articles/2225998-que-es-la-advertencia-de-contenido-mixto-ssl-y-como-solucionarlo Y para futuras ocasiones, puedes obtener respuestas de inmediato al contactar a nuestro servicio de soporte en vivo, al ingresar a tu cuenta de Hostinger. Saludos!
June 06 2020
Hola he realizado todo lo que dices en este tutorial y nada sigue saliendo la pagina como no segura, que puede ser
June 11 2020
Hola Sandra, si tienes tu servicio con Hostinger, puedes contactar al área de soporte mediante el chat 24/7 al ingresar a tu cuenta, y allí te darán una solución al instante.
July 31 2020
Hola, he activado SSL y https por el panel de control de wordpress y también del hosting, pero la página principal de mi sitio web sigue mostrándose como "no segura", sin embargo, TODAS las otras páginas de mi sitio si se muestran como seguras y tienen el candado. ¿Cómo puedo solucionarlo? Gracias.
August 06 2020
Hola Jonathan, te sugiero contactar a tu proveedor de hosting para que te ayude. Si estás con Hostinger puedes acceder al chat 24/7, para una solución inmediata https://support.hostinger.es/es/articles/3083525-como-acceder-al-chat-en-vivo ¡Saludos!
August 27 2020
Buenos dias yo tengo activado el certificado SSL pero el problema que ahora tengo no puedo enviar correos electronicos a los clientes de mi sitio web que anteriormente antes de activar el SSL se enviaba correctamente ahora me sale error que no es posible enviar correo por problemas de certificados y OpenSSL como soluciono esto?
August 27 2020
Hola José, generalmente tu proveedor de hosting te puede ayudar a solucionar este tipo de inconvenientes. Si estás en Hostinger el equipo de soporte te dará una solución por medio del chat. Saludos!
September 12 2020
Funciona!! Muchas gracias Gustavo.
September 19 2020
Muchas gracias Gustavo, me fue de gran ayuda. ;)
October 11 2020
Hola que buena publicación, Tengo una consulta si tengo una web con certificado ssl pero en el home no me carga el certificado pero si en las demas paginas de la web, esta creada en wordpress. ¿Cual pude ser el error?
February 25 2024
Excelente, gracias.