Cómo agregar un artículo en una página en WordPress usando temas clásicos y Gutenberg

Cuando haces una nueva publicación en tu blog con WordPress, aparecerá automáticamente en la página de inicio. Si quieres mantener tu página de inicio tal como está y crear una dedicada solo para tu blog, has llegado al lugar correcto.
En este tutorial de WordPress, aprenderemos cómo agregar un artículo en una página de WordPress con un tema clásico y el editor Gutenberg. También te mostraremos cómo agregarlos al pie de página o al área lateral utilizando un widget.
Tabla de Contenidos
Cómo agregar un artículo en una página de WordPress con temas clásicos
Si estás utilizando un tema clásico de WordPress, sigue estos pasos para agregar artículos a una página específica:
1. Crea nuevas páginas
Para agregar artículos a las páginas en WordPress, tu sitio web necesita al menos dos páginas: una como página de inicio estática y otra como de blog.
Afortunadamente, agregar una página en WordPress es fácil:
- Inicia sesión en tu panel de WordPress.
- Navega a Páginas en el menú de la izquierda y haz clic en Añadir nueva.
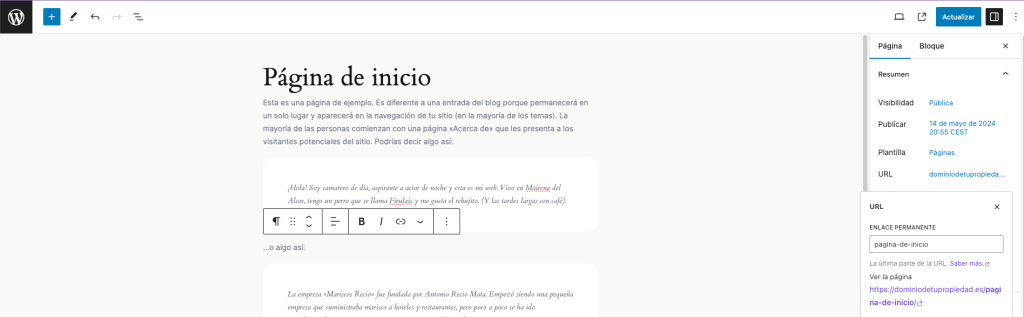
- Pon como nombre Página de inicio como titular y edita la URL en consecuencia.

- Personaliza la página de inicio de acuerdo con tus preferencias.
- Una vez que todo se vea bien, presiona el botón Publicar.
Lectura sugerida
¿Quieres transformar tu página de inicio en una landing page de alta conversión? Aprende el proceso de crear una landing page en WordPress.
Repite el mismo proceso para crear un blog y otras páginas necesarias.
Deja la página del blog vacía, ya que automáticamente buscará y mostrará los artículos del blog una vez que hayas configurado los ajustes.
2. Cambia la configuración de WordPress
De manera predeterminada, tus últimos artículos se mostrarán en la página de inicio en lugar de cualquier otra página. Para moverlos a la página del blog, sigue estas instrucciones:
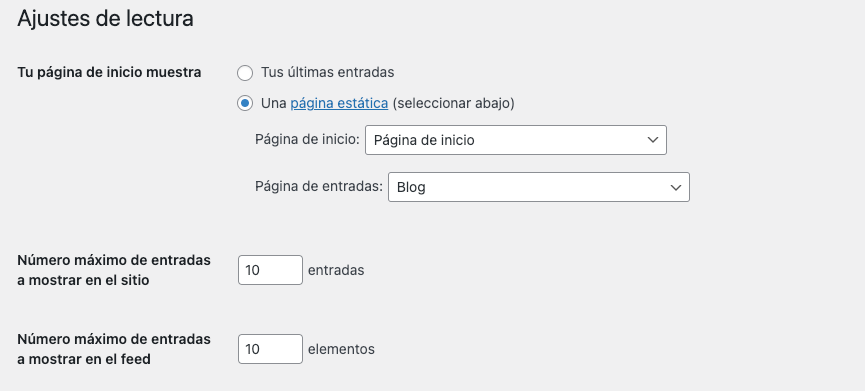
- Ve a Ajustes → Lectura y configura tu página de inicio como estática.
- Junto a Página de inicio y Página de entradas, selecciona las páginas preferidas de los menús desplegables.

- Junto a Número máximo de entradas a mostrar en el sitio, elige cuántos artículos quieres mostrar en cada página.
- Haz clic en Guardar cambios.
Consejo profesional
No elijas la misma página para las opciones de Página de inicio y Página de artículos para prevenir errores.
3. Añade las páginas al menú
Ahora, añade tu página de inicio personalizada y la página de tu blog al menú de navegación:
- Accede a Apariencia → Menús.
- Debajo de Añadir elementos al menú, marca la casilla Seleccionar todo.
- Haz clic en Añadir al menú.
- Asegúrate de guardar los cambios.
Una vez que todo esté configurado, todos los artículos deberían aparecer automáticamente en la página del blog. Si aún no has publicado ningún artículo, sigue estos pasos para añadir una nueva publicación en WordPress:
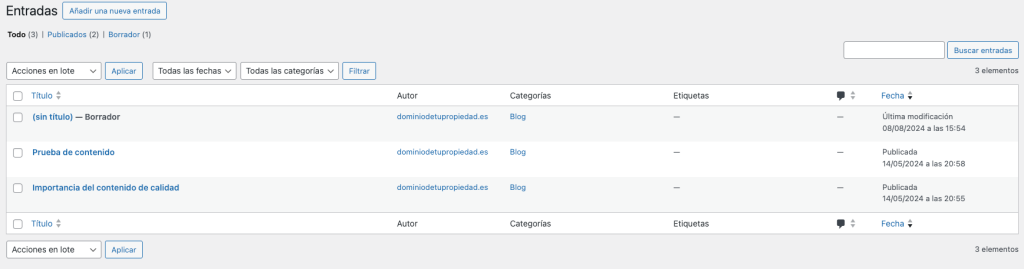
- Navega a Entradas → Añadir una nueva entrada.
- Una vez que aparezca la pantalla de edición de la publicación, escribe el título y el contenido.
- Haz clic en Publicar.
Puedes ver y editar todos los artículos en la sección Entradas.

Si quieres ahorrar tiempo escribiendo contenido y buscando imágenes relevantes, prueba nuestro plan de hosting WordPress Business.
Ambos paquetes vienen preinstalados con las herramientas de inteligencia artificial de WordPress, lo que te permite generar instantáneamente múltiples artículos e imágenes destacadas.
Cómo agregar un artículo en una página en WordPress usando Gutenberg
Para los temas con bloques, utiliza el editor de sitios Gutenberg para personalizar tu página de inicio y crear una sección dedicada para los artículos.
1. Personaliza la página de inicio
Algunos temas tienen el bloque Bucle de consulta añadido a su plantilla en la página de inicio de forma predeterminada. El Bucle de consulta de WordPress es un bloque para mostrar artículos en un orden específico.
El bloque mostrará tus últimos artículos en la portada cuando utilices un patrón de bucle de consulta existente. Sin embargo, también puedes elegir Iniciar en blanco para personalizar manualmente el diseño y la estructura.
Para mantener la página de inicio de tu sitio de WordPress estática, tienes que eliminar el bloque Bucle de consulta. Así puedes hacerlo:
- Abre el Editor de sitios de WordPress yendo a Apariencia → Editor.
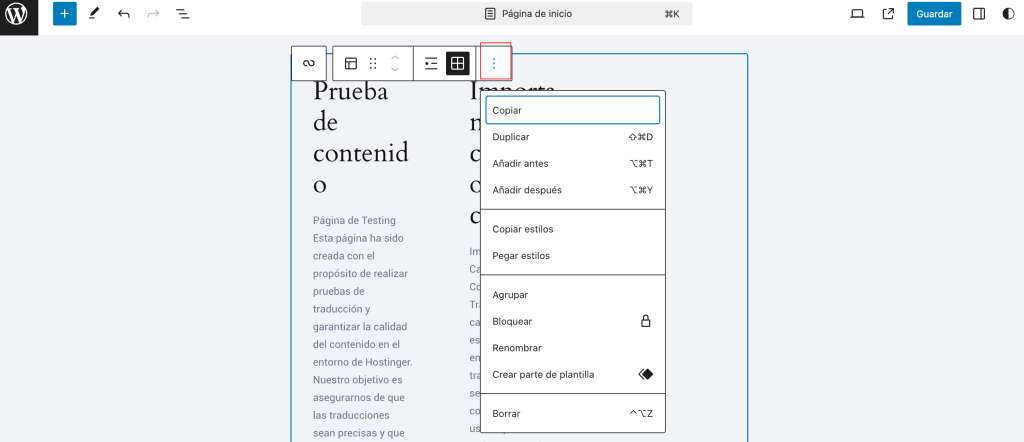
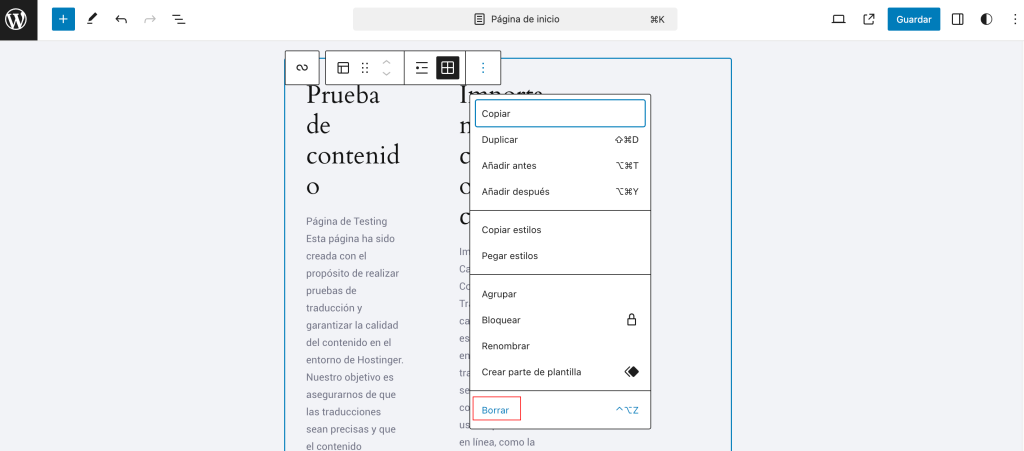
- Selecciona todos los elementos del bloque de bucle de consulta.
- Abre el menú Opciones en la barra de herramientas del bloque haciendo clic en el ícono de tres puntos.

- Presiona Borrar para quitar el bloque Bucle de consulta.

- Haz clic en el botón Guardar en la esquina superior derecha.
Consejo profesional
Asegúrate de haber seleccionado el bloque correcto comprobando la sección Configuración en la barra lateral derecha. En la pestaña Bloque, debería decir “Bucle de consulta” en la parte superior.
2. Crea una nueva página y agrega el bloque Bucle de consulta
Una vez hecho, crea una nueva página en el blog y añade publicaciones utilizando el bloque Bucle de consulta:
- Dirígete a Páginas → Añadir una nueva página.
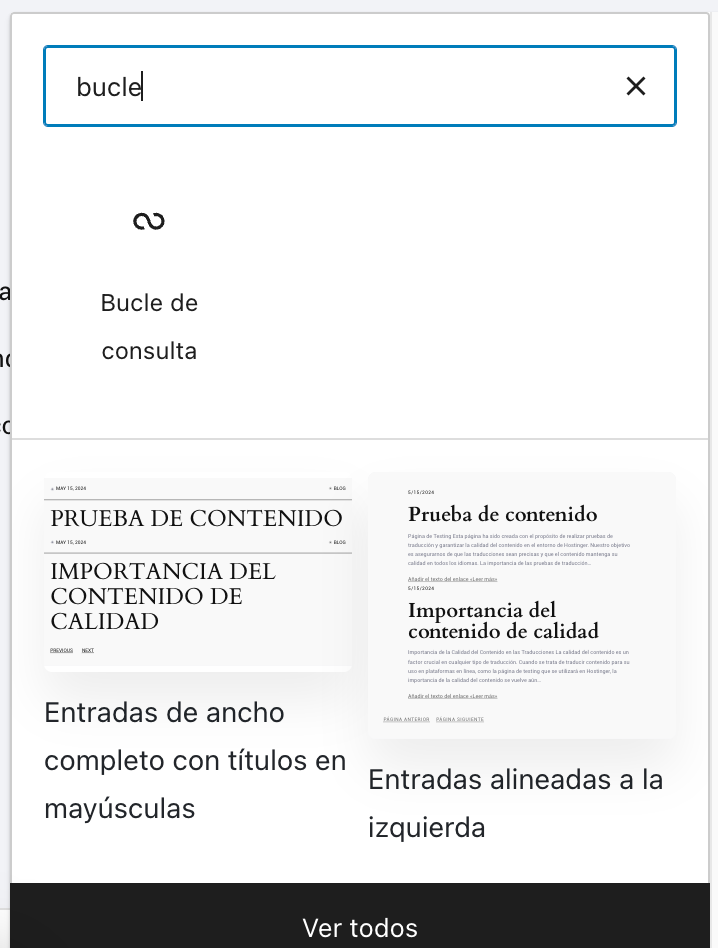
- Haz clic en el botón Añadir un bloque (+) para insertar uno nuevo.
- Escribe Bucle de consulta en la barra de búsqueda y haz clic en él.

Para agregar publicaciones del blog rápidamente, haz clic en Elegir y selecciona uno de los patrones disponibles.
Por otro lado, seleccionar Empezar en blanco te da más flexibilidad para personalizar el bloque. Con esta opción encontrarás varias variaciones de contenido para elegir:
- Título y fecha
- Título y extracto
- Título, fecha y extracto
- Imagen, fecha y título
Después de elegir un diseño, navega al menú del lado derecho. En Bloque, puedes realizar varias tareas:
- Selecciona un tipo de publicación: Entrada/Post, Página, o Producto.
- Organiza el orden.
- Incluye, excluye o solo muestra publicaciones fijas.
3. Agrega la página al menú de navegación
Después de crear un menú personalizado, debes acceder al Editor del sitio haciendo clic en Apariencia → Editor. Desde el menú de la izquierda, accede a Patrones → Partes de la plantilla → Cabecera.
La disposición de la cabecera será diferente de un tema a otro. Algunos temas también vienen con una lista de páginas predefinidas que pueden incluir una página para un blog.
Si tu creador de temas no tiene uno, aquí te mostramos cómo agregar una página al menú de navegación:
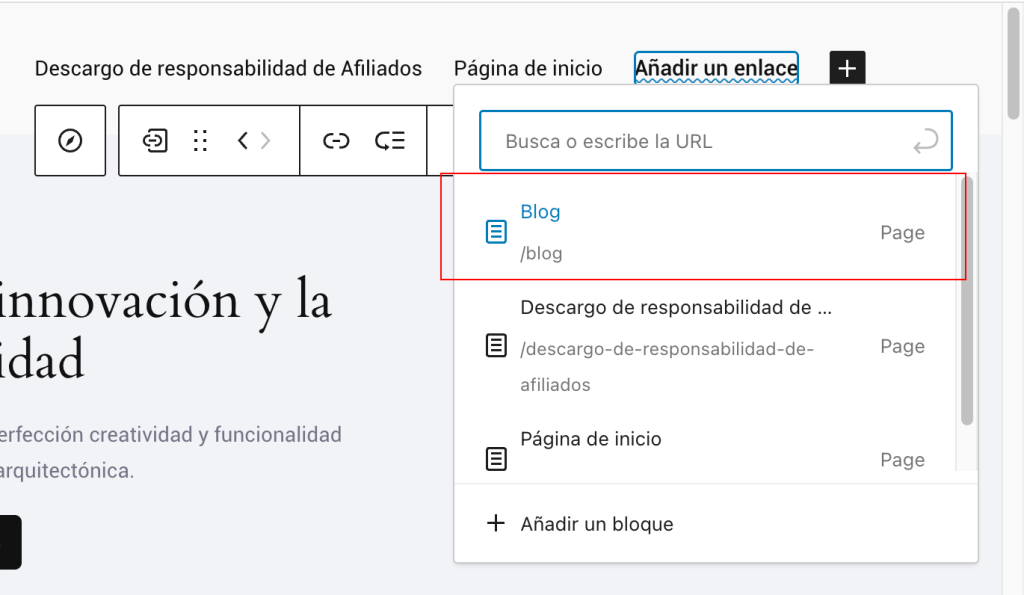
- Selecciona el bloque del menú de navegación.
- Haz clic en el ícono Añadir un bloque (+).
- Elige tu página de blog y asegúrate de que la URL es correcta.

- Guarda los cambios.
Este método también te permite agregar otras páginas al menú de navegación, incluyendo Acerca de y Contáctanos.
Cómo agregar un artículo en una página en WordPress usando un widget
Otro método para agregar una lista de publicaciones de WordPress a páginas estáticas es utilizando un widget. Este enfoque te permite mostrar artículos en el pie de página o en el área de widget de la barra lateral como parte del contenido de la página.
Las siguientes secciones explicarán los pasos completos utilizando temas clásicos y de bloques.
Temas clásicos
Si tu tema utiliza el editor clásico, añade un widget al pie de página o a la barra lateral directamente desde el panel de WordPress:
- Navega a Apariencia → Widgets.
- Busca el widget Últimas entradas en la barra de búsqueda.
- Arrastra y suéltalo en el área que quieras.

- Personaliza la configuración del widget, incluyendo el número de entradas a mostrar y el orden.
- Guarda los cambios.
Temas de bloque
Los temas de bloque generalmente vienen con partes de plantilla para diferentes secciones de tu sitio web, como la cabecera, el pie de página o la barra lateral.
Por lo tanto, si estás utilizando un tema de bloques, el proceso es ligeramente diferente:
- Ve a Apariencia → Editor para abrir el editor de bloques.
- En el menú de la izquierda, selecciona Patrones y encuentra la parte de la plantilla donde quieres mostrar tu artículo, como el pie de página.
- Haz clic en el ícono de Agregar un bloque (+) y busca el bloque de Últimas entradas.

- Personaliza la configuración del bloque desde la barra lateral derecha. Ajusta el número de publicaciones y gestiona el contenido, autor, fecha e imagen destacada de cada artículo.
- Guarda tus cambios.
¿Por qué necesitas una página separada para mostrar los artículos del blog?
En lugar de mostrar tus artículos en la página de inicio, agregarlos a otra página ofrece varios beneficios:
- Experiencia de usuario mejorada. Mostrar todos los artículos en la página de inicio puede saturar el diseño y abrumar a los visitantes, lo que potencialmente podría llevarlos a perderse contenido valioso. Una página de blog separada ayuda a los visitantes a acceder a tu contenido más fácilmente.
- Mejor enfoque en la página de inicio. Utiliza la página de inicio para mostrar tus productos o servicios, resaltar tus puntos de venta clave y animar a los visitantes a tomar acciones específicas. Estos incluyen hacer una compra y suscribirse a un boletín informativo.
- Flexibilidad de personalización. Al separar tus páginas de inicio y blog en WordPress, puedes personalizar el diseño y los elementos de cada página a tu gusto.
- Optimización de motores de búsqueda. Personalizar el metatítulo de la página del blog, la descripción y la estructura de la URL específicamente para palabras clave relacionadas con el blog puede mejorar su posicionamiento en los motores de búsqueda.
Conclusión
La configuración predeterminada de WordPress es mostrar entradas en la página de inicio. Sin embargo, muchos sitios web prefieren tener una página separada. Afortunadamente, hay múltiples formas de crear una página para el blog en WordPress.
Si tu sitio web WordPress utiliza un tema clásico, configurar una página de inicio estática y una página para los artículos separada podría ser ideal. Mientras tanto, el editor de bloques Gutenberg es excelente para temas más modernos y basados en bloques, lo que permite diseños de la página más dinámicos.
Otra opción es utilizar widgets para agregar artículos a las barras laterales o pies de página, para mejorar la navegación y accesibilidad.
Entender el tema de tu sitio y las necesidades específicas te guiará hacia el método más adecuado. Esperamos que este artículo te haya ayudado a agregar entradas a páginas específicas. Si tienes más preguntas, no dudes en comentar aquí abajo.
FAQs: cómo agregar un artículo en una página en WordPress
Respuestas a las preguntas frecuentes sobre sobre cómo agregar un artículo en una página en WordPress
¿Cómo muestro artículos en la página de inicio en WordPress?
Inicia sesión en tu panel de WordPress y ve a Ajustes → Lectura. Junto a Tu página de inicio muestra, selecciona Tus últimas entradas. Personaliza tu página de inicio utilizando widgets o un creador de páginas para hacerla más atractiva.
¿Por qué mis artículos no aparecen en la página de blog de WordPress?
Si tus artículos no aparecen en la página del blog, probablemente se deba a configuraciones incorrectas. Dirígete a Escritura, y asegúrate de haber establecido la página correcta como tu página para las entradas. Además, verifica si los artículos están publicados y no en modo borrador o privado. Verifica los archivos de plantilla de tu tema y asegúrate de que admitan la visualización de artículos.
¿Cuál es la diferencia entre un artículo y una página en WordPress?
Una página web es una sección en tu sitio web como Acerca de, Contacto e Inicio. Mientras tanto, una entrada o artículo es un contenido que añades a estas secciones. Los artículos se publican y actualizan con frecuencia, mientras que las páginas suelen ser estáticas.