Qué es el editor WYSIWYG: cómo funciona + mejores creadores web
Un editor “what you see is what you get” (WYSIWYG) es una aplicación de software que contiene una interfaz que permite a los usuarios ver el resultado final del contenido mientras lo editan. Se suele utilizar en procesadores de texto, creadores de páginas web, sistemas de gestión de contenidos (CMS) y software de gestión de relaciones con los clientes (CRM).
En comparación con otros editores, las aplicaciones WYSIWYG permiten editar contenidos visualmente sin codificar. Ofrecen a los usuarios opciones de diseño y formato preestablecidas para añadir elementos, como imágenes, texto y videos, arrastrando y soltando el elemento en cualquier lugar de la página.
En este artículo hablaremos de cómo funciona un editor WYSIWYG, así como de sus ventajas y desventajas. Además, hablaremos de los cinco mejores constructores web que utilizan software WYSIWYG, incluidos sus pros y sus contras.

Tabla de Contenidos
¿Qué es WYSIWYG?
WYSIWYG son las siglas de “what you see is what you get” (lo que ves es lo que obtienes) y hace referencia a que el contenido de una interfaz de edición coincide exactamente con el resultado final. El software permite a los usuarios manipular cualquier elemento sin utilizar comandos ni código. Esto ayuda a acelerar la publicación, agilizar los flujos de trabajo y facilitar el diseño web.
Cómo funciona WYSIWYG
Existen muchos editores WYSIWYG, pero su funcionamiento varía en función de sus características y capacidades. En general, estas plataformas incluyen lo siguiente:
- Interfaz gráfica de usuario: Proporciona un editor visual con opciones de formato, botones y menús para crear o manipular elementos como tablas, listas, imágenes, contenido escrito y enlaces.
- Creación de contenido en directo: A medida que trabajas en el contenido, como añadir imágenes o modificar el formato, puedes verlos renderizados en la pantalla del editor en tiempo real.
- Código autogenerado: Un editor WYSIWYG genera código o lenguajes de marcado como CSS y Lenguaje de Marcado de Hipertexto (HTML) según las modificaciones del usuario.
- Vista previa de la página y publicación: Muchos editores WYSIWYG tienen una función de vista previa que te permite ver el aspecto final del contenido antes de ponerlo en línea. Una vez que estés contento con los resultados, puedes publicar con un solo clic.
Ventajas y desventajas de WYSIWYG
En esta sección analizaremos las ventajas y desventajas de los editores WYSIWYG.
Teniendo en cuenta estos factores, resultará más fácil determinar si los distintos sistemas de gestión de contenidos, aplicaciones de gestión de relaciones con los clientes u otro software se adaptan a tus necesidades.
Ventajas de los creadores web WYSIWYG
Estas son las cuatro principales ventajas de los editores WYSIWYG:
Edición sin código
Un editor WYSIWYG ofrece una interfaz sin código que permite crear, formatear y modificar elementos visualmente. Con una curva de aprendizaje poco pronunciada, es perfecto para usuarios sin conocimientos técnicos ni de codificación.
Fácil de usar y centrado en el diseño
Un editor WYSIWYG permite a los usuarios centrarse en la creación de un sitio web de aspecto elegante fácilmente sin prestar atención al código HTML específico. Suele venir con diseños o plantillas prediseñadas que puedes modificar para que tu sitio web destaque entre la competencia.
Flujo de trabajo eficaz
Con un editor WYSIWYG, puedes crear y editar elementos web en línea, lo que lo hace excelente para la colaboración. Además, los errores pueden resolverse fácilmente modificando elementos sin necesidad de despublicar y volver a publicar, lo que agiliza los flujos de trabajo.
Publicación rápida
La publicación es más rápida utilizando un editor WYSIWYG, ya que no es necesario formatear el contenido del sitio manualmente desde cero. Incluye una función de publicación fácil que publica automáticamente el producto final en línea.
Desventajas de los creadores de sitios web WYSIWYG
Por otro lado, un editor WYSIWYG puede tener algunos inconvenientes, entre ellos:
Genera una cantidad excesiva de código
Muchos editores WYSIWYG tienden a generar código excesivo o no conforme. En el primer caso, suele contener código inflado y de mala calidad que puede hacer que tu página se cargue lentamente. Por su parte, el código no conforme puede romper las convenciones del sitio web y afectar a la usabilidad.
Funciones de diseño limitadas
Algunos constructores web WYSIWYG ofrecen funciones de diseño limitadas, que sólo permiten crear un sitio web estándar. Por lo tanto, los creadores de sitios complejos pueden tener que utilizar CSS o código personalizado para ampliar la funcionalidad, ya que puede que no sea posible con las herramientas proporcionadas.
Oportunidades limitadas de optimización para motores de búsqueda
Con algunos constructores web WYSIWYG, no puedes incluir explícitamente etiquetas de encabezado o atributos alt. Esto puede dificultar que tu sitio web sea reconocido por los motores de búsqueda. Sin embargo, los editores WYSIWYG más modernos incorporan funciones de optimización para motores de búsqueda (SEO).
Lectura recomendada
Los 5 mejores creadores de sitios web WYSIWYG
En esta sección, enumeramos los cinco mejores editores WYSIWYG que deberías considerar.
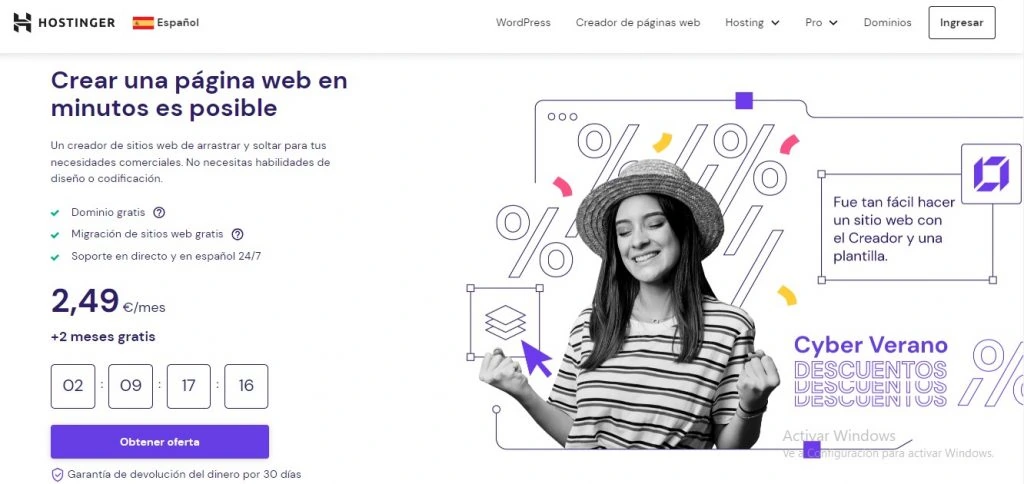
1. Creador de sitios web de Hostinger

Estadísticas del Creador de Sitios Web de Hostinger:
- Calificación: 4.9/5
- Ideal para: usuarios que desean crear un sitio web profesional sin complicaciones
- Precio: empieza en €2.59/mes
El Creador de Sitios Web de Hostinger viene con un software WYSIWYG integrado y es una solución todo en uno para crear rápidamente un sitio web de aspecto profesional. Como tal, es una gran opción para los usuarios de todos los niveles de habilidad, desde principiantes hasta profesionales web.
Algunas características destacadas de este editor WYSIWYG son:
- Un Creador de IA que puede generar un sitio web en pocos minutos, con contenido y páginas web incluidos. Los usuarios solo tienen que escribir unas frases sobre su marca y el tipo de sitio web que necesitan.
- Fácil de usar e intuitivo editor de arrastrar y soltar sin codificación con una interfaz limpia, que te ayuda a formatear y diseñar un sitio web completamente funcional rápidamente.
- Las herramientas de IA incluyen un generador de texto, un creador de logotipos y un análisis de mapas de calor.
- Soporte las 24 horas del día del equipo de Atención al Cliente de Hostinger a través de correo electrónico y chat en vivo.
Además, el Creador de Sitios Web Hostinger incluye un plan de hosting web y un nombre de dominio gratuito. También ofrece certificados SSL gratuitos y un escáner de malware para proteger los datos confidenciales de los usuarios y cifrar el tráfico del sitio web.
Características principales:
- Las páginas web creadas con el Creador de Sitios Web de Hostinger están preparadas para el SEO de forma predeterminada gracias al editor de texto alternativo, el generador de mapas del sitio y el personalizador de URL integrados en la herramienta.
- Seguridad robusta con servidores de nombres protegidos por Cloudflare y copias de seguridad automáticas.
- Las plantillas de sitios web personalizables hechas por diseñadores te dan control total sobre la apariencia del sitio.
Contras:
- Esta plataforma solo ofrece planes premium, pero los usuarios pueden echar un vistazo a la demo del Creador de Sitios Web de Hostinger antes de comprarlo.
- No permite que varios usuarios editen contenido simultáneamente.

2. WordPress

Estadísticas de WordPress:
- Calificación: 4.5/5
- Ideal para: todo tipo de sitios web y usuarios que deseen la máxima personalización
- Precio: freemium (los planes de alojamiento WordPress de Hostinger empiezan en €2.59/mes)
WordPress es el sistema de gestión de contenidos más popular, con más del 43% de los sitios web de Internet. También funciona como editor WYSIWYG gracias a sus capacidades de software, como las funciones de vista previa y un editor de bloques que refleja los cambios en la interfaz front-end.
Este CMS ofrece muchas otras ventajas, como:
- Un editor integrado de arrastrar y soltar con bloques individuales facilita la adición y modificación de todas las partes de tu sitio web.
- Miles de temas y plugins para ampliar la funcionalidad de tu sitio.
- El software de código abierto permite a los usuarios acceder al código fuente.
Para utilizar este editor WYSIWYG, tendrás que comprar un nombre de dominio y hosting web. Algunos proveedores incluyen ambos elementos en un solo plan, como los paquetes de alojamiento WordPress de Hostinger, que ofrecen funciones avanzadas como herramientas de puesta en escena y caché de objetos.
Características principales:
- Libertad para cargar código personalizado y extensiones de terceros.
- Permisos de usuario y funciones para distribuir el acceso y controlar los flujos de trabajo.
- Importador y exportador de archivos que permite trasladar contenidos de una plataforma a otra.
Contras:
- El editor de bloques tiene una curva de aprendizaje más pronunciada que la mayoría de los creadores de sitios web.
- Carece de atención al cliente interna, ya que se basa principalmente en los foros de la comunidad.
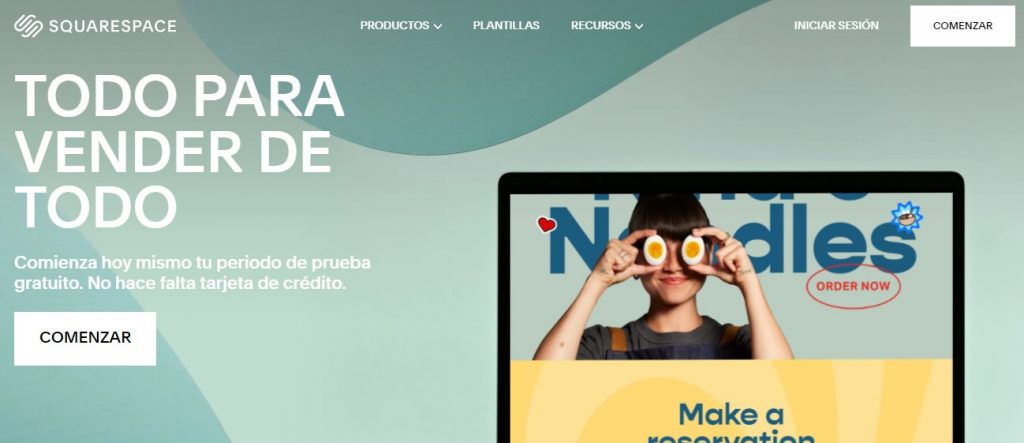
3. Squarespace

Estadísticas de Squarespace:
- Calificación: 4.3/5
- Ideal para: sitios web ricos en imágenes, como un portafolio visual
- Precio: planes de pago a partir de 16 dólares al mes
Squarespace es un creador web con funciones WYSIWYG, como un editor HTML y una interfaz gráfica para editar y crear contenidos. Al igual que otros constructores web, proporciona herramientas de marketing, gestión de contenidos y análisis.
Además de eso, este editor HTML WYSIWYG tiene otras capacidades, tales como:
- Diseños prediseñados con estructuras de página web prediseñadas, como Contacto y Acerca de.
- La posibilidad de duplicar contenido escrito o una página entera para acelerar el proceso de creación de la web.
- Gestión de comentarios, incluyendo comentarios en hilos, moderación de contenidos y comentarios de los lectores para marcar el spam.
Squarespace también cuenta con un mercado en el que los usuarios pueden contratar a un diseñador web profesional que les ayude a crear un sitio web excepcional. Con esta solución, puedes buscar posibles talentos tú mismo o dejar que el socio de la plataforma, 99designs, encuentre un experto adecuado para tu proyecto.
Características principales:
- El panel de Squarespace Analytics muestra métricas para ayudar a revisar el rendimiento de tu sitio.
- Los mecanismos de marketing incorporados incluyen campañas de correo electrónico, venta social, banners y promociones.
- Squarespace Scheduling para sincronizar citas con múltiples calendarios, incluyendo Google y iCloud.
Contras:
- Los costes del servicio son más elevados en comparación con otros constructores con prestaciones similares.
- El editor HTML WYSIWYG tiene una curva de aprendizaje relativamente pronunciada.
4. Wix

Estadísticas de Wix:
- Calificación: 4.2/5
- Ideal para: emprendedores y empresas de cualquier tamaño
- Precio: freemium (planes de pago a partir de 11 euros al mes)
Wix es uno de los creadores de sitios web WYSIWYG más populares y uno de los mejores editores HTML. Incluye una interfaz fácil de usar e intuitiva repleta de funciones para crear un sitio web con estilo. Al igual que WordPress, Wix ofrece más de 900 plantillas gratuitas y de pago que permiten a los usuarios crear fácilmente la apariencia de su web.
Además, ofrece las siguientes ventajas:
- El creador de páginas web con IA de Wix es una solución intuitiva para la creación de sitios impulsada por tecnología GenAI, que permite crear sitios listos para publicar rápidamente. Los sitios creados con IA incluyen todas las ventajas de la plataforma Wix, como SEO, herramientas de marketing, gestión del sitio integrada, seguridad e infraestructura sólida.
- El App Market tiene más de 3.000 aplicaciones web, servicios y funcionalidades adicionales para añadir a tu sitio web.
- La lista de comprobación de configuración SEO de Wix incluye acciones importantes, como el marcado de datos estructurados y los metatítulos, para ayudar a que tu sitio web se posicione bien en los motores de búsqueda.
- Si tienes un negocio a gran escala, puedes optar por un plan personalizado para desbloquear recursos y funciones específicas para tus necesidades.
Además, este editor HTML WYSIWYG ofrece un plan gratuito que incluye las herramientas básicas de creación web, incluidos 500 MB de almacenamiento.
Características principales:
- Editor fácil de usar y con capacidad de respuesta.
- Una herramienta de diseño de IA para crear una página web en unos pocos clics.
Contras:
- Los propietarios de sitios web no pueden conectar un dominio personalizado con el plan gratuito.
5. Weebly

Estadísticas de Weebly:
- Calificación: 4.2/5
- Ideal para: usuarios que deseen crear un sitio web sencillo
- Precio: freemium (los planes premium cuestan a partir de 10 dólares al mes)
Weebly es un creador de sitios web y editor WYSIWYG que permite a los usuarios crear un sitio básico en cuestión de minutos. Utiliza bloques para que los propietarios de sitios puedan añadir y editar contenidos fácilmente. Cada bloque del editor tiene opciones de formato para ajustar fuentes, colores y espaciado.
Este constructor de sitios WYSIWYG también ofrece:
- Funciones avanzadas de comercio electrónico si decides crear una tienda online tras registrarte.
- Las funciones de blog te permiten utilizar el canal RSS integrado y crear formularios de contacto personalizados.
- Un equipo de atención al cliente que está disponible 24/7 y accesible a través de chat en vivo, teléfono y ticket de soporte.
Aquellos con conocimientos de desarrollo web pueden utilizar el editor de código de Weebly para editar el código fuente de cualquier elemento para personalizar y diseñar una página web.
Características principales:
- Los usuarios pueden elegir un editor adecuado para su proyecto: la versión clásica o la de comercio electrónico.
- Funciones avanzadas de comercio electrónico, como etiquetas de envío, correos electrónicos de carritos abandonados e información sobre el rendimiento de la tienda en línea.
- Un creador de formularios ayuda a los usuarios a crear, gestionar y ajustar fácilmente los formularios de contacto.
Contras:
- Opciones de personalización visual limitadas en comparación con otros constructores como WordPress.
- La falta de funciones SEO integradas dificulta la optimización del sitio para los motores de búsqueda.
Conclusión
WYSIWYG son las siglas de “what you see is what you get” (lo que ves es lo que obtienes) y se refiere a un editor HTML que te permite ver el aspecto del producto final en tiempo real mientras creas y editas contenidos. Con él, puedes utilizar plantillas prefabricadas sin tener que escribir manualmente el código fuente.
Además, un editor HTML WYSIWYG suele tener una interfaz gráfica, lo que lo convierte en una buena opción para principiantes sin conocimientos técnicos. Con herramientas intuitivas, puede ayudar a los usuarios a trabajar con eficacia y publicar contenidos visuales y escritos con rapidez.
Sin embargo, un editor HTML WYSIWYG puede tener varios inconvenientes, como generar código excesivo o no contar con funciones avanzadas de diseño. Aun así, este tipo de editor sigue siendo la herramienta preferida por muchos propietarios de sitios web debido a su facilidad de uso.
Hay muchos constructores web y sistemas de gestión de contenidos que implementan la tecnología WYSIWYG. Estas plataformas incluyen el Creador de Sitios de Hostinger, WordPress, Squarespace, Wix y Weebly.
Esperamos que este artículo te haya ayudado a entender mejor qué es un editor HTML WYSIWYG y a decidir qué plataforma te conviene más. Si tienes alguna pregunta o sugerencia, no dudes en dejarla en la sección de comentarios más abajo.
Preguntas frecuentes sobre WYSIWYG
Estas son algunas de las preguntas más frecuentes sobre un editor HTML WYSIWYG.
¿Cuáles son las características generales de un constructor web WYSIWYG?
Un editor HTML WYSIWYG suele disponer de una interfaz gráfica de usuario que permite editar visualmente el contenido sin necesidad de codificarlo. Incluye herramientas de formateo intuitivas y botones de previsualización y publicación para facilitar su uso.
¿Cuáles son las alternativas a los creadores de sitios web WYSIWYG?
Puedes utilizar un CMS como WordPress o Joomla como alternativa a los constructores web WYSIWYG. En la mayoría de los casos, contiene funciones similares a las de un editor WYSIWYG, como un editor HTML fácil de usar, herramientas de diseño y opciones de formato.
¿Cuál es la diferencia entre los editores HTML y WYSIWYG?
Los editores HTML utilizan archivos de texto con una sintaxis y unas convenciones de nomenclatura específicas para construir y estructurar páginas web. Para utilizarlo se necesitan ciertos conocimientos de programación, ya que hay que escribir el código desde cero. Por otro lado, los editores WYSIWYG permiten a los usuarios crear sitios utilizando interfaces WYSIWYG que mostrarán automáticamente el aspecto final del diseño sin necesidad de codificar.