GitHub y WordPress: Cómo incorporar y utilizar GitHub para un mejor desarrollo de sitios web
GitHub es una herramienta esencial para los desarrolladores web. Este almacena la base de datos de tu proyecto en su servidor remoto basado en la nube, distintos usuarios pueden seguirlo, gestionarlo y modificarlo en cualquier momento.
Integrar WordPress con GitHub puede mejorar el proceso de desarrollo de tu sitio web y hacer más eficiente el flujo de trabajo de tu equipo.
Este artículo tratará todo sobre la integración de WordPress y GitHub. Explicaremos por qué deberías utilizar GitHub y proporcionaremos instrucciones paso a paso para integrarlo con WordPress. Por último, te recomendaremos plugins de WordPress para GitHub que te ayudarán en tus tareas de desarrollo.
Tabla de Contenidos
¿Por qué deberías elegir GitHub para desarrollar WordPress?
Antes de hablar de GitHub, explicaremos qué es Git y el control de versiones. Estos son esenciales para entender GitHub y cómo puede mejorar el flujo de trabajo de desarrollo de tu sitio.
¿Qué son el control de versiones y Git?
El control de versiones es un sistema de seguimiento de los cambios en un conjunto de archivos, como los códigos de desarrollo de software. Almacena todas las versiones de los archivos de tu proyecto en un repositorio o repo para abreviar.
Hay dos tipos principales de sistemas de control de versiones: centralizados y distribuidos.
Los sistemas de control de versiones centralizados requieren que los usuarios se conecten al repositorio principal para hacer cambios. Cuando el repositorio tiene un problema, los usuarios no pueden acceder a él ni modificarlo.
Mientras, los sistemas de control de versiones distribuidos permiten a los usuarios hacer modificaciones sin acceder al repositorio principal. Los usuarios pueden clonar el repositorio y modificar los archivos en su máquina local.
Git (Global information tracker) es el sistema de control de versiones distribuido más popular. Como Git se aloja en un servidor remoto, varias personas pueden acceder al mismo proyecto y trabajar en él simultáneamente.
Existen varias plataformas de alojamiento de Git, pero GitHub es la más popular. También ofrece funciones adicionales además de la funcionalidad esencial de Git.
Al desarrollar un sitio WordPress, puede que necesites editar plugins, temas o archivos del núcleo. Aunque puedes editar los archivos de WordPress solo con editores de texto, es un proceso tedioso y propenso a errores.
GitHub crea un control de versiones que hace copias de seguridad de tus archivos de WordPress. También acorta el proceso de desarrollo, permitiéndote aplicar inmediatamente los cambios al servidor.
¡Importante! WordPress no recomienda modificar los archivos del núcleo de WordPress, excepto wp-config.php. Solo debes modificar un archivo del núcleo cuando esté defectuoso y no sin crear antes una copia de seguridad.
¿Cuáles son las ventajas de GitHub?
GitHub tiene muchas ventajas para los desarrolladores web, entre ellas
- Control de versiones. Esta plataforma almacena diferentes versiones de tu proyecto y realiza un seguimiento de cada cambio. Puedes identificar cada cambio y volver a una versión anterior cuando sea necesario.
- Alojamiento web gratuito. GitHub ofrece servicios de alojamiento para sitios web WordPress. De esta forma, puedes aplicar cambios directamente en GitHub, aumentando la eficiencia.
- Integración con WordPress. WordPress dispone de varios plugins de GitHub con funciones que pueden ayudarte en tus proyectos de desarrollo.
- Repositorios de plugins y temas de WordPress. Muchos desarrolladores utilizan repositorios de GitHub para almacenar sus temas o plugins. Si un plugin o tema no está disponible en la biblioteca oficial de WordPress, es probable que puedas instalarlo desde el repositorio de GitHub.
- Facilidad de uso. La aplicación de escritorio de GitHub tiene una interfaz visual fácil de usar, lo que la hace más sencilla que la típica Git de línea de comandos. Y como tiene una documentación completa, es una opción excelente para los principiantes en Git.
¿Cómo beneficia GitHub a los equipos distribuidos?
La principal ventaja de utilizar GitHub es la facilidad de colaboración, gracias a características como:
- Repositorio basado en la nube. GitHub permite a los usuarios clonar el repositorio principal en su máquina local. De esta forma, los desarrolladores pueden hacer cambios en el repositorio sin conexión y fusionarlos con la versión en la nube cuando hayan terminado.
- Ramificación. Las ramas de Git simplifican la distribución de tareas. Permiten a los miembros del equipo trabajar simultáneamente en líneas de desarrollo independientes sin chocar entre sí.
- Pull request. Esta función te permite asignar hasta 10 personas para trabajar en una tarea concreta. De esta forma, puedes saber en qué están trabajando los demás y revisar los cambios antes de aplicarlos al repositorio principal.
¿Cómo crear un entorno local de WordPress para Git?
Antes de utilizar GitHub, crea una versión local de tu sitio WordPress. Este sitio de desarrollo local es para probar cambios, incluyendo nuevos temas, plugins o diseños.
Cualquier modificación en tu sitio local de WordPress no afectará al sitio web en vivo hasta que la despliegues.
Herramientas de WordPress local
Usa una herramienta de desarrollo web local para crear un entorno WordPress en tu máquina. Según sus funciones, existen dos tipos de herramientas: las de propósito general y las de desarrollo de WordPress.
Las herramientas de propósito general te permiten crear cualquier entorno de desarrollo web. Son compatibles con todos los Sistemas de Gestión de Contenidos (CMS), pero debes instalar el CMS manualmente.
Aunque puedes utilizar herramientas de uso general para el desarrollo de WordPress, te recomendamos las específicas para WordPress. Están preinstaladas con WordPress, lo que las hace más prácticas.
Para este tutorial, utilizaremos Local WP. Esta herramienta de desarrollo tiene una interfaz gráfica de usuario (GUI), lo que la hace fácil de usar e ideal para desarrolladores web principiantes. Sigue estos pasos para configurar Local:
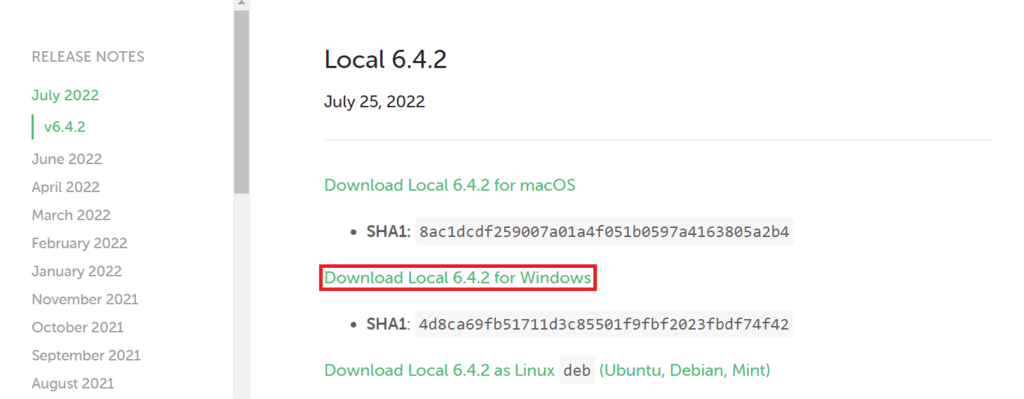
- Visita la página web de Local llamada “Realeases” donde se encuentran últimos cambios de sus productos.
- Descarga la última versión de Local para tu sistema operativo.

- Ejecuta el instalador local. Sigue la guía de instalación según tu sistema operativo.
Una vez finalizado el proceso de instalación de WordPress Local, crea un sitio de desarrollo local:
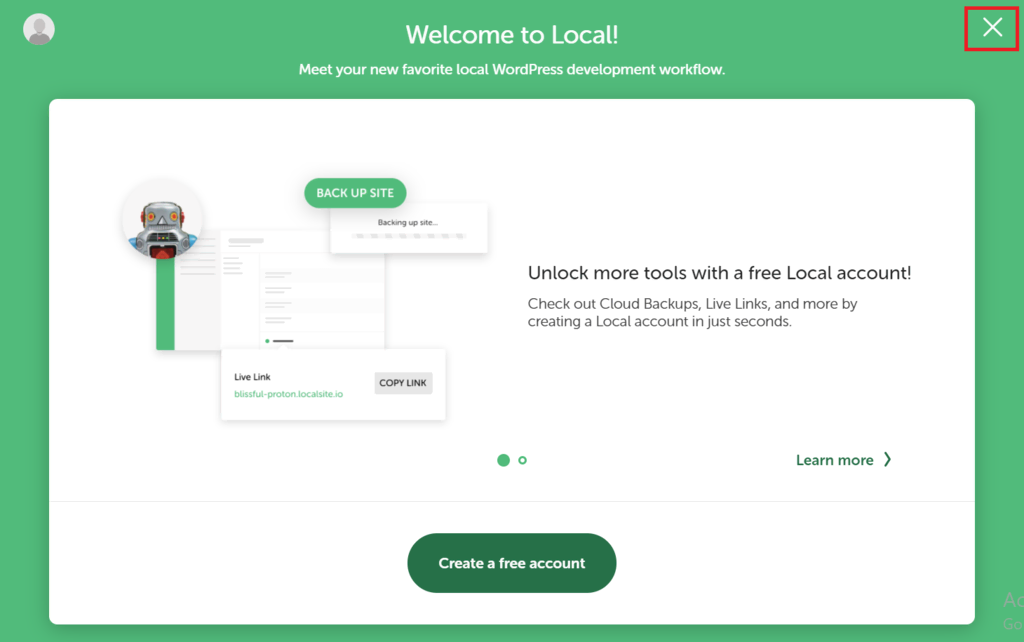
- Abrir Local. Por ahora, sáltate el paso de creación de la cuenta haciendo clic en el botón X.

- En la ventana de Terms of Service (términos de servicios), marca la casilla y haz clic en I agree (acepto).
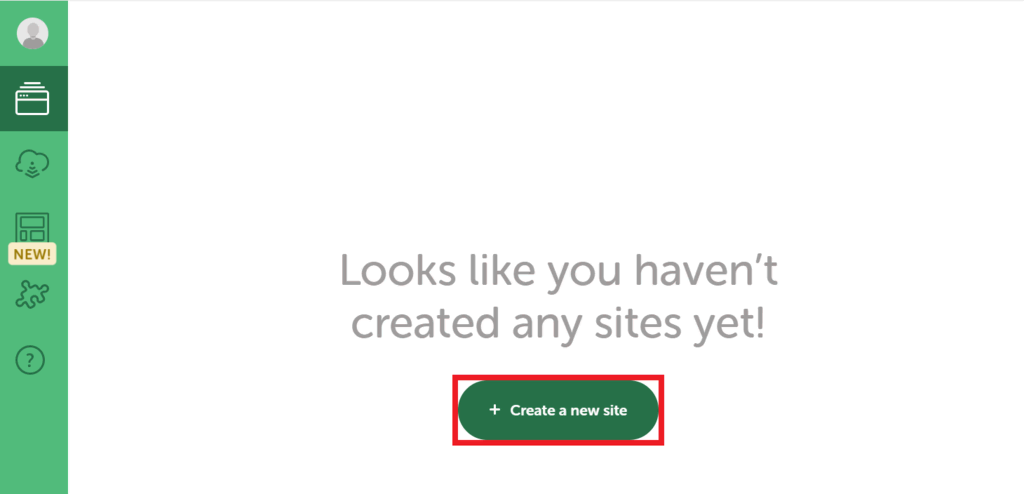
- En el panel de control de Local, haz clic en Create a new site (crear un nuevo sitio).

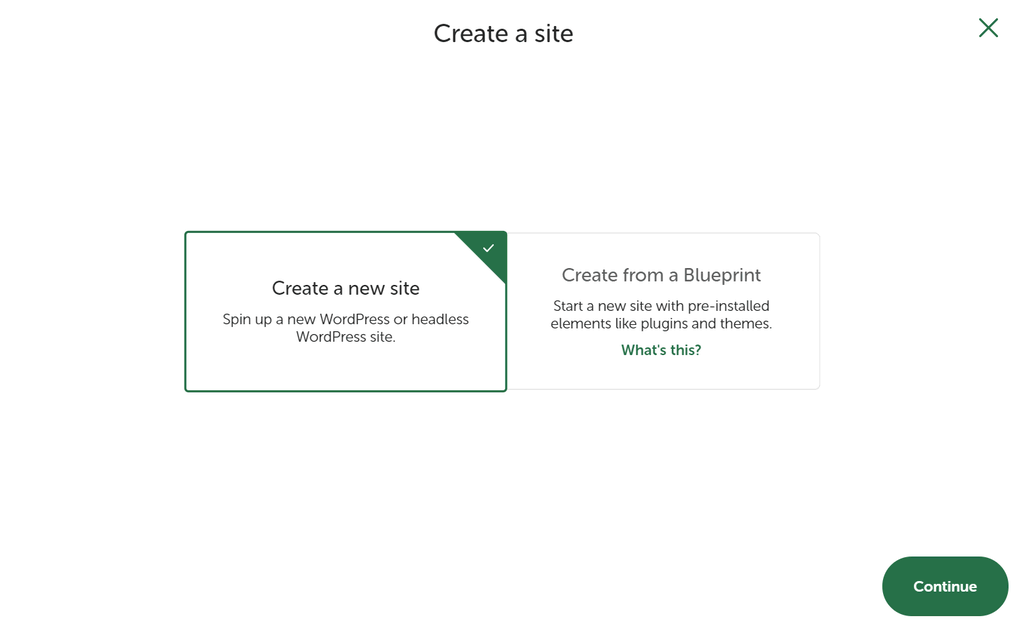
- Selecciona Create a new site (crear un nuevo sitio) y haz clic en Continue (continuar) para proseguir.

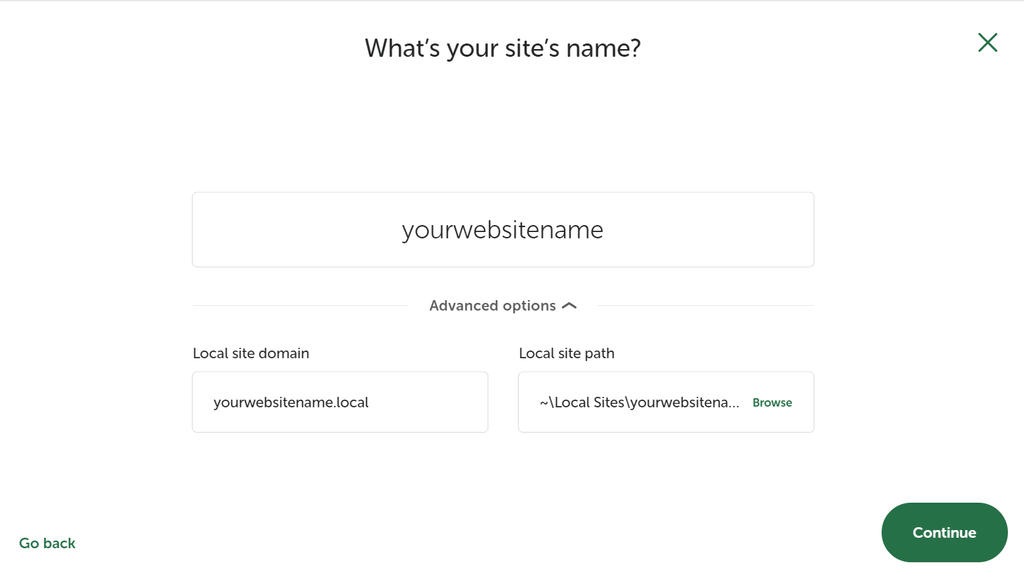
- Introduce el nombre de tu sitio web y haz clic en Continue (continuar).

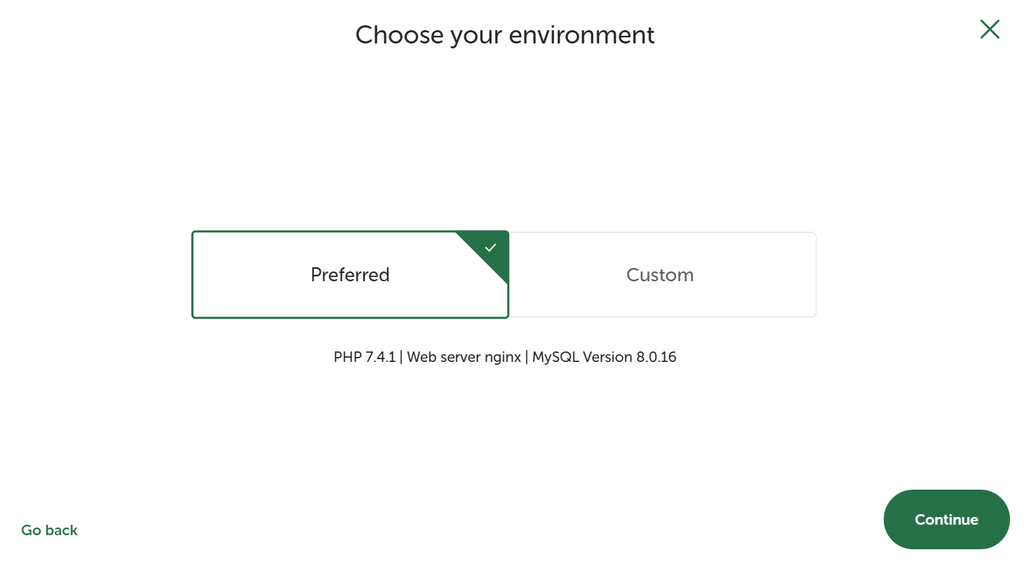
- Selecciona la configuración de tu entorno local. Si no estás seguro, selecciona Preferred (preferido). Pulsa Continue (continuar).

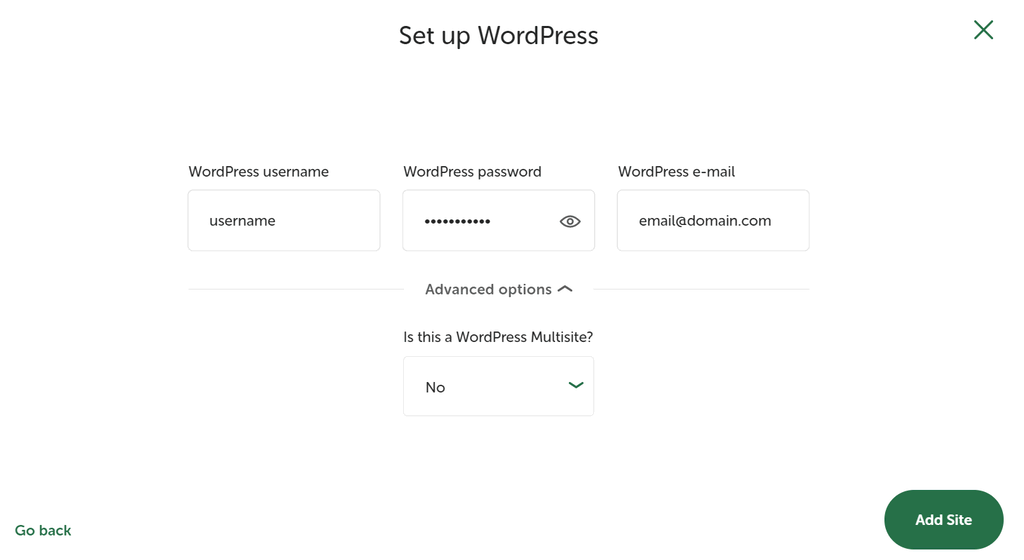
- Introduce los datos de tu cuenta de WordPress. Para WordPress multisitio, selecciona Yes (sí) en Advanced options (opciones avanzadas). Haz clic en Add Site (añadir sitio) para confirmar y tu nuevo sitio aparecerá en el panel de control Local.

Una vez que tu entorno local esté listo, instala un editor de texto para cambiar los datos de tu sitio. Con Local, puedes instalar VSCode directamente desde su panel de control:
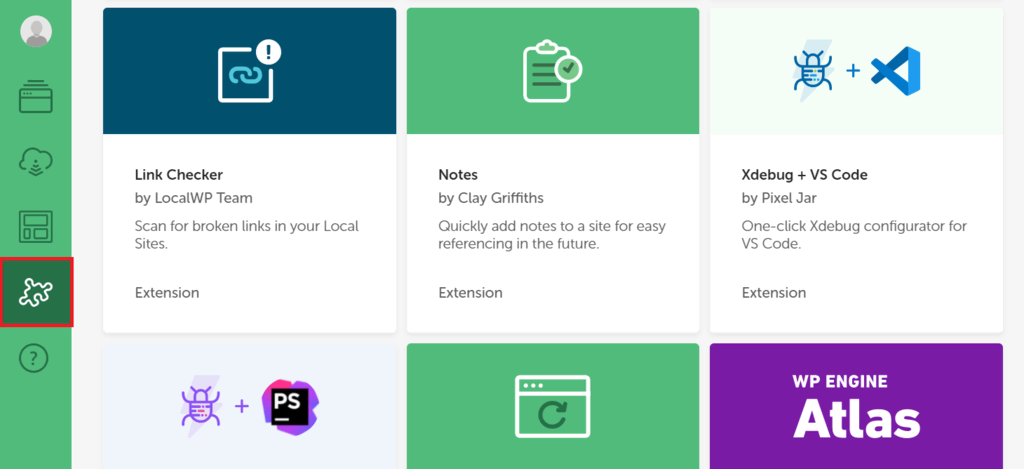
- Desde el panel de control de Local, abre el menú de complementos representado por el icono del rompecabezas en la barra lateral izquierda.

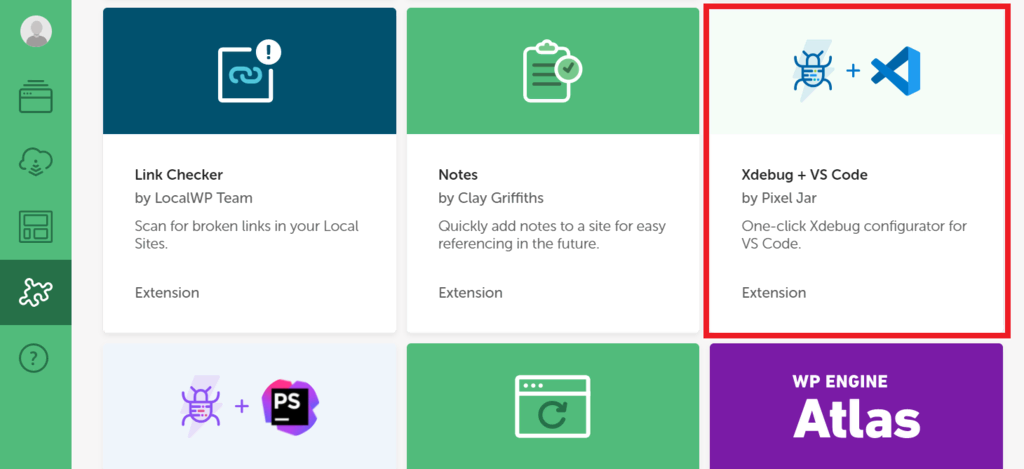
- Haz clic en Xdebug + VS Code.

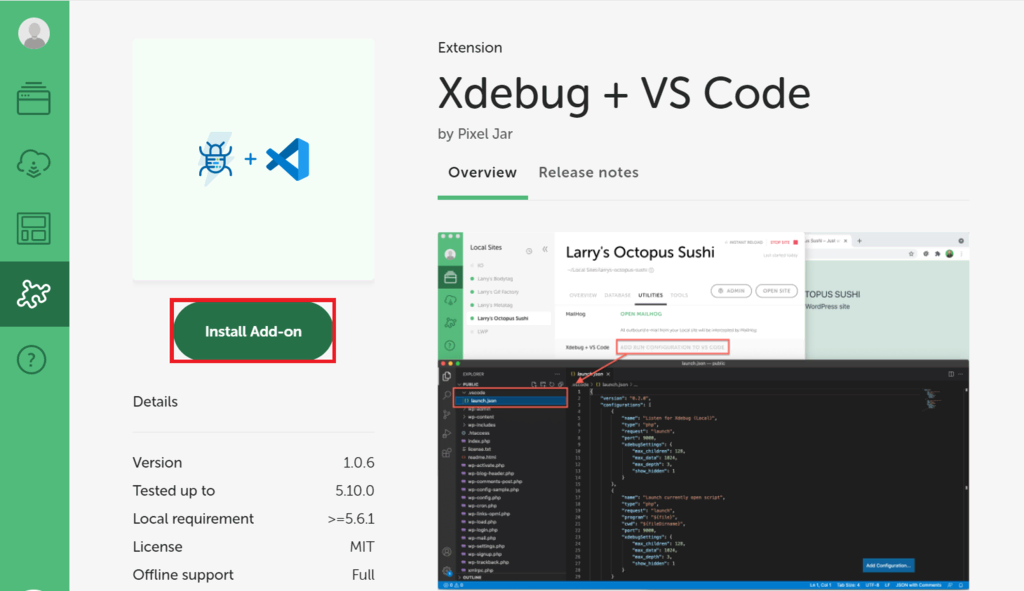
- Aparecerá la ventana de instalación. Haz clic en Install Add-on (Instalar complemento).

- Espera a que Local termine de instalarse y se reinicie.
Cómo instalar Git localmente
Primero debes instalar Git local para utilizar el repositorio remoto de GitHub. Tu repositorio Git local es donde confirmarás los cambios antes de subirlos a GitHub.
Un equipo que ejecute la última versión de Linux o macOS puede tener Git preinstalado. Compruébalo escribiendo git -version en el Terminal.
Para Windows, escribe git version en el Símbolo del sistema.
Si Git ya está instalado, tu aplicación de línea de comandos te devolverá el número de versión de Git. Si no, te dirá que Git es un comando desconocido o te preguntará si quieres instalarlo.
Puedes descargar manualmente el instalador de Git y ejecutarlo en macOS, Linux o Windows. Alternativamente, descarga uno de los clientes GUI de Git si prefieres trabajar con una interfaz fácil de usar en lugar de la línea de comandos.
Los pasos de instalación de Git difieren en función de tu sistema operativo. Este tutorial te mostrará cómo instalar Git en la interfaz de línea de comandos de Windows:
- Descarga el instalador de Git para Windows.
- Ejecuta el instalador. Pulsa Next (siguiente) y Finish (finalizar) para completar la instalación utilizando la opción por defecto.
- Abre el menú Inicio de Windows y busca Git Bash. Pulsa Intro.
- Comprueba si Git ya está instalado ejecutando el comando git version.

Ahora, crea un repositorio local utilizando Git Bash. Si no estás familiarizado con Git, lee nuestro artículo sobre comandos básicos de Git para aprender sus fundamentos.
Por ejemplo, aquí tienes cómo crear un repositorio para el tema predeterminado Twenty Twenty de WordPress:
- Explora el directorio wp-content y abre la carpeta del tema twentytwenty.
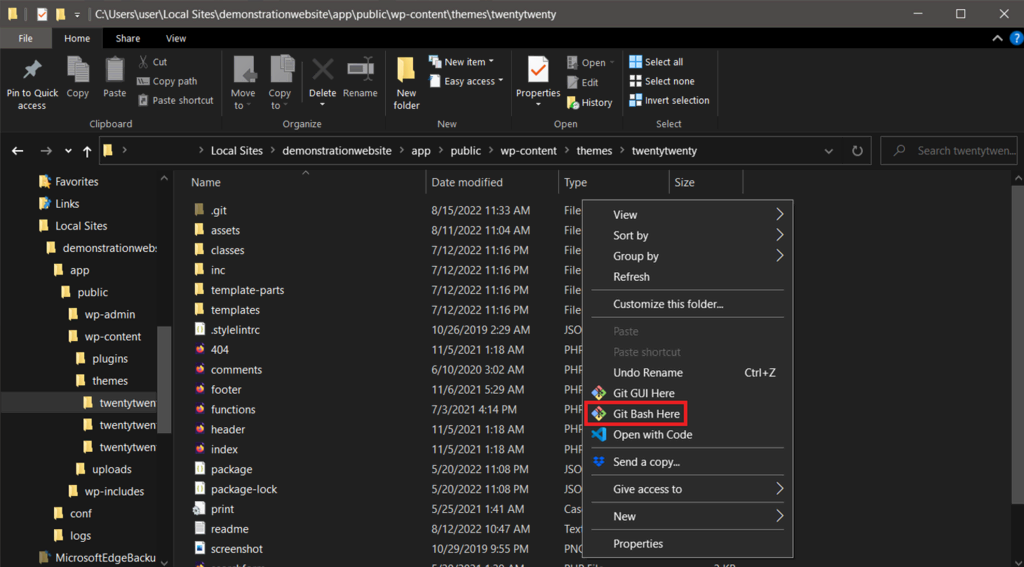
- Haz clic con el botón derecho en cualquier lugar de la carpeta y haz clic en Git Bash Here.

- Se abrirá una ventana Git Bash. Escribe git init y pulsa Intro.

- Escribe git add . y pulsa Intro.

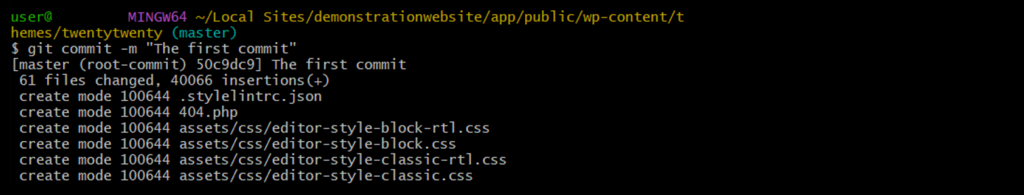
- Escribe git commit -m “mensaje” y pulsa Intro. Sustituye el mensaje por cualquier frase, pero asegúrate de que sea clara y descriptiva.

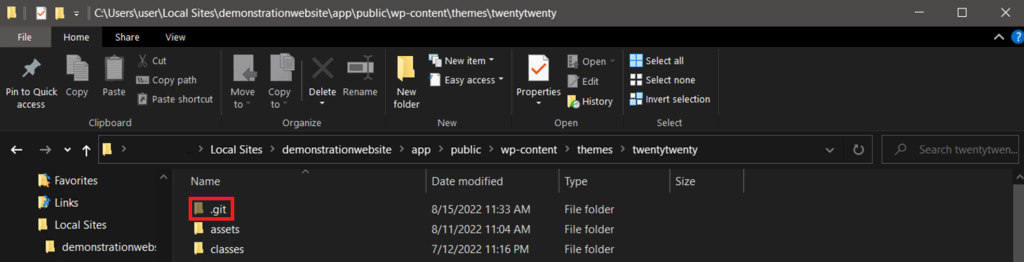
Si tienes éxito, debería aparecer una carpeta .git oculta.

Cómo crear y hacer commit en tu primer repositorio de GitHub
Ahora aprenderás a crear un repositorio en GitHub y a enviar allí el local. El repositorio de GitHub es donde todos los miembros del equipo trabajarán para aplicar sus cambios.
Cómo registrarse en una cuenta de GitHub
Si ya tienes una cuenta de GitHub, sáltate esta sección e inicia sesión en tu cuenta. De lo contrario, haz lo siguiente:
- En tu navegador web, ve a GitHub y haz clic en el botón Sign up (Regístrate) en la parte superior derecha de la página.

- Introduce tu dirección de correo electrónico y haz clic en Continuar para proseguir.
- Crea un nombre de usuario y una contraseña. A continuación, elige si quieres recibir noticias y actualizaciones. Haz clic en Continuar.

- Verifica tu cuenta haciendo clic en verificar y resolviendo el acertijo. A continuación, selecciona el botón Create Account (Crear cuenta).
- Busca en tu bandeja de entrada de correo electrónico un código de lanzamiento de GitHub. Escribe el código en las casillas Enter code y pulsa Intro.
- Responde a algunas preguntas para configurar automáticamente la cuenta de GitHub en función de tus preferencias. De lo contrario, haz clic en Skip personalization (omitir personalización).

- Elige la Free Account (Cuenta Gratuita) o Team Account (Cuenta de Equipo).
- Espera hasta que GitHub te redirija a la página de tu cuenta.
Cómo crear tu primer repositorio de GitHub
Para crear un nuevo repositorio, inicia sesión en tu cuenta de GitHub. A continuación, en cualquier página
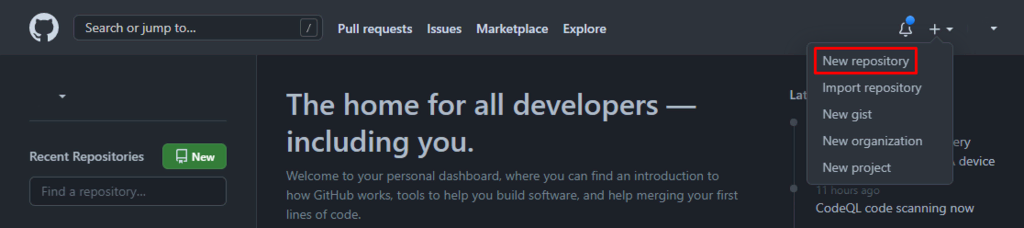
- Haz clic en el icono + de la parte superior derecha de la página. En el menú desplegable, selecciona Nuevo repositorio.

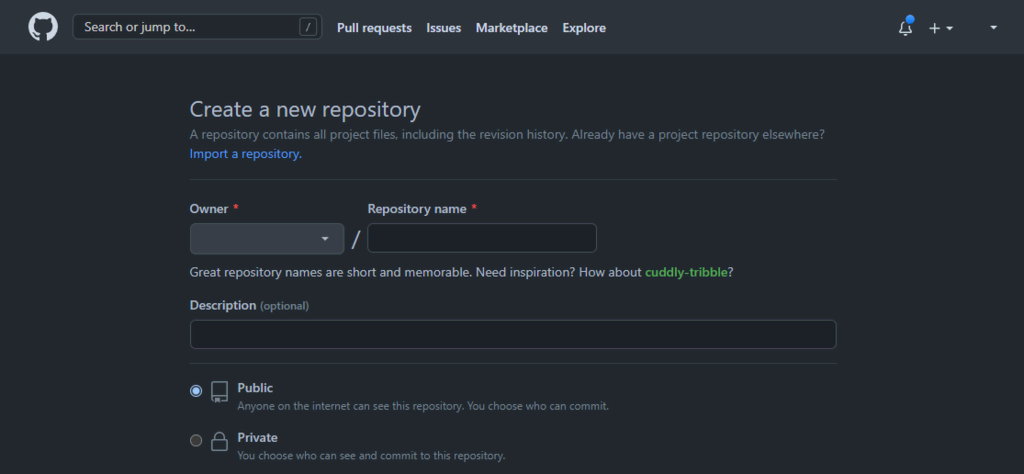
- En la página Create a new repository (crear un nuevo repositorio), selecciona un Owner (Propietario) e introduce Repository name (el nombre de tu Repositorio). Opcionalmente, añade una Descripción para tu repositorio.
- Selecciona la visibilidad de tu repositorio. Consulta la guía de GitHub sobre repositorios para obtener más información.

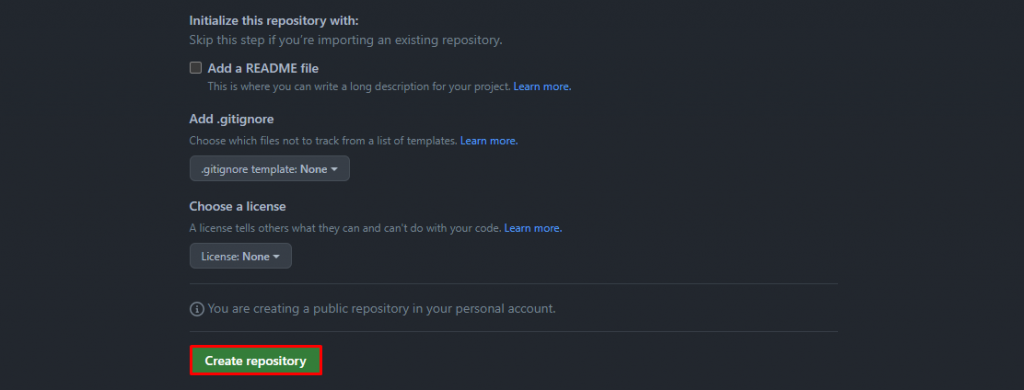
- Como vamos a empujar el repositorio local, omite Initialize this repository with: (inicializar este repositorio con: ) y haz clic en Create repository (crear repositorio). Una vez creado, GitHub mostrará tu nuevo repositorio vacío.

Cómo hacer tu primer commit en GitHub
Después de crear un repositorio GitHub, haz tu primer commit subiendo los datos de tu repositorio local:
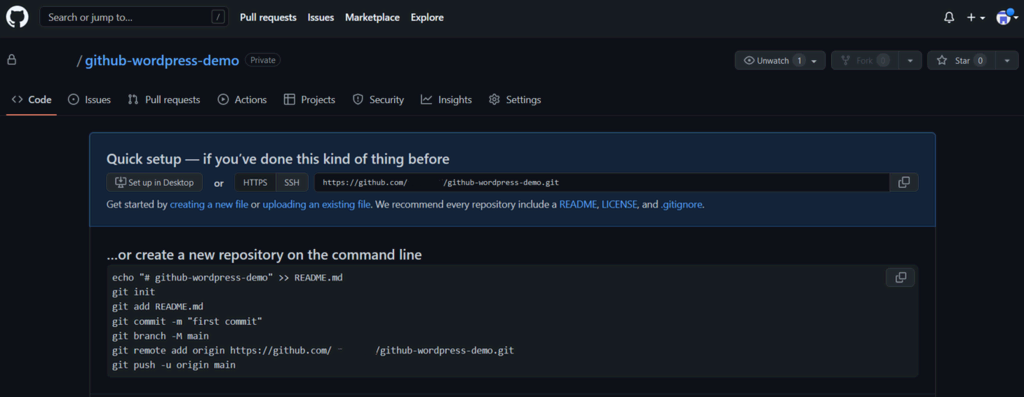
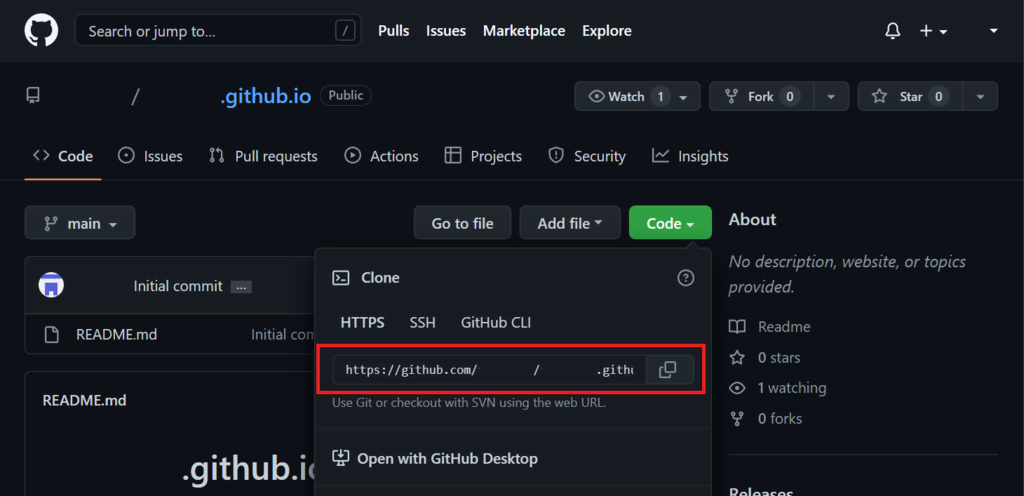
- Abre tu repositorio GitHub.
- En la sección Quick setup (Configuración rápida), busca y copia la URL del repositorio.

- Abre Git Bash. Escribe git remote add origin URL y pulsa Intro. No olvides sustituir URL por el enlace de tu repositorio.

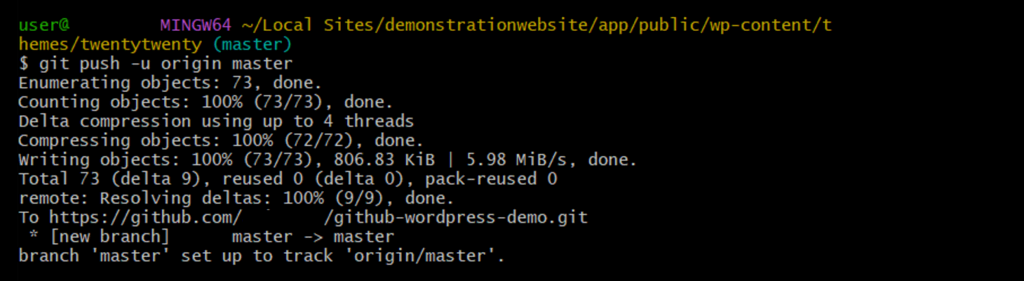
- Escribe git push -u origin master y pulsa Intro.

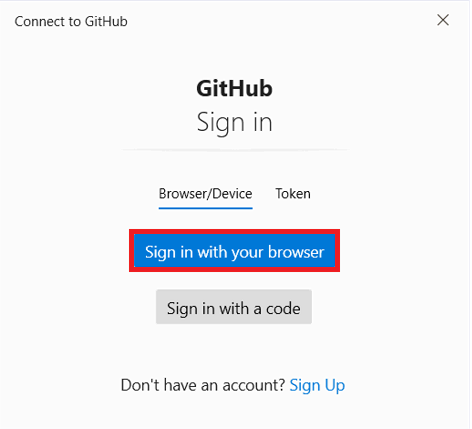
- Aparecerá la ventana de conexión a GitHub. Selecciona Sign in with your browser (Iniciar sesión con tu navegador).

- Inicia sesión introduciendo tu nombre de usuario y contraseña de GitHub.
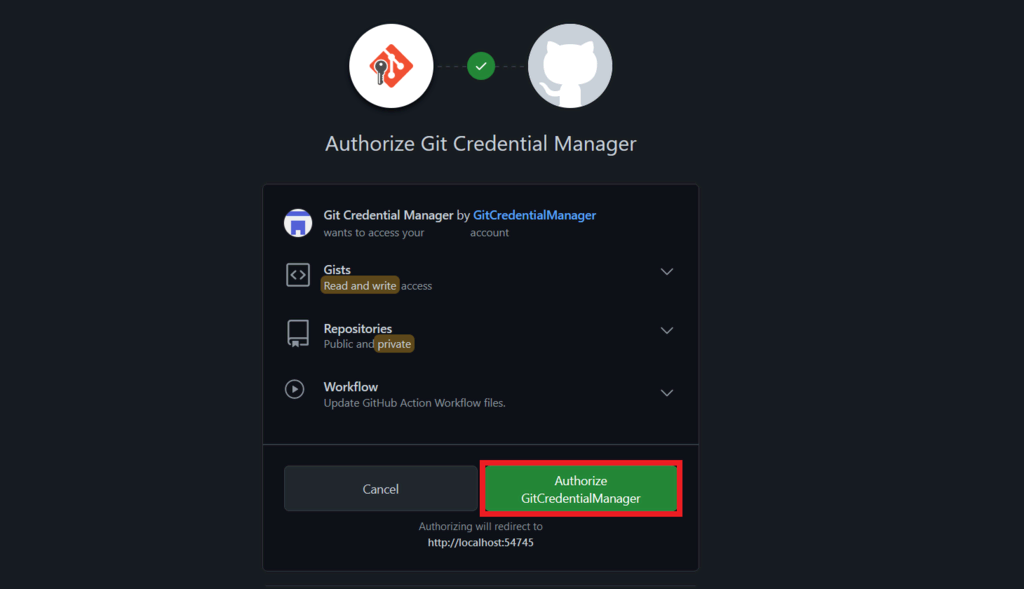
- En la pantalla de autenticación, selecciona Autorizar GitCredentialManager.

- Abre tu repositorio de GitHub y debería aparecer el archivo de tu repositorio local.
Después de hacer cambios en tu repositorio local, envíalo a GitHub. Se actualizará tu repositorio de GitHub con los nuevos cambios de la versión local.
Cómo obtener actualizaciones de GitHub en tu ordenador local
Después de enviar los archivos de tu repositorio local a GitHub, otros usuarios pueden hacer cambios en ellos. Para aplicar estos cambios a tu repositorio local, debes obtener las actualizaciones de GitHub.
Obtener significa descargar y fusionar las actualizaciones en tu repositorio local. Aunque el pull también descarga el repositorio actualizado, no fusiona automáticamente los datos con tus archivos de trabajo.
Los pasos para obtener actualizaciones de GitHub son:
- Abre la carpeta de tu proyecto. En este ejemplo, abriremos la carpeta del tema Twenty Twenty de WordPress.
- Haz clic con el botón derecho en cualquier lugar y selecciona Git Bash Here.

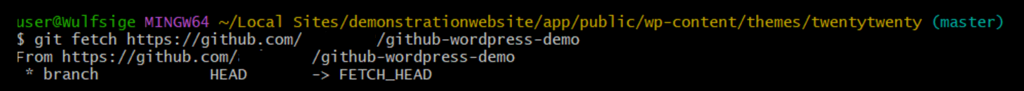
- Escribe git fetch URL y pulsa Intro. Tu repositorio local debería estar ahora actualizado.

Cómo utilizar GitHub para el desarrollo de WordPress
Después de preparar todas las herramientas, puedes empezar a utilizar GitHub para trabajar en el desarrollo de tu sitio. Aquí tienes un ejemplo de flujo de trabajo para cambiar el tema de tu sitio:
- Obtén el repositorio de GitHub del tema de tu sitio web.
- Realiza cambios en el tema y pruébalo en el servidor local.
- Abre la carpeta del tema → haz clic con el botón derecho en cualquier lugar → selecciona Git Bash Here.
- Escribe git add y pulsa Intro. Esto indica a Git que quieres incluir los cambios en la próxima confirmación.
- Aplica los cambios al repositorio local ejecutando el comando git commit.
- Envía tu repositorio local actualizado a GitHub con el comando git push -u origin master. Sustituye Master por el nombre de la rama cuando envíes los cambios a otra rama.
- Una vez listo, aplica los cambios al sitio activo desplegando tu repositorio remoto.
Hay muchas formas de desplegar repositorios remotos en el servidor de producción. El método más cómodo es utilizar un plugin de WordPress para GitHub, como WP Pusher.
A continuación te explicamos cómo utilizar WP Pusher para desplegar tu repositorio de GitHub en el sitio web activo:
- Descarga e instala el plugin WP Pusher.
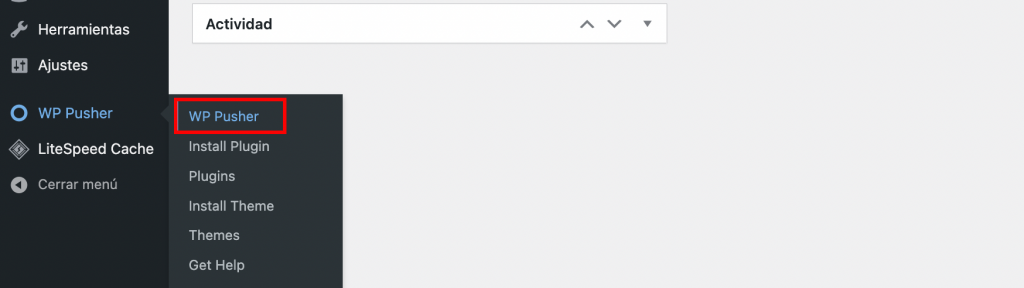
- En tu barra lateral de WordPress, navega hasta WP Pusher.

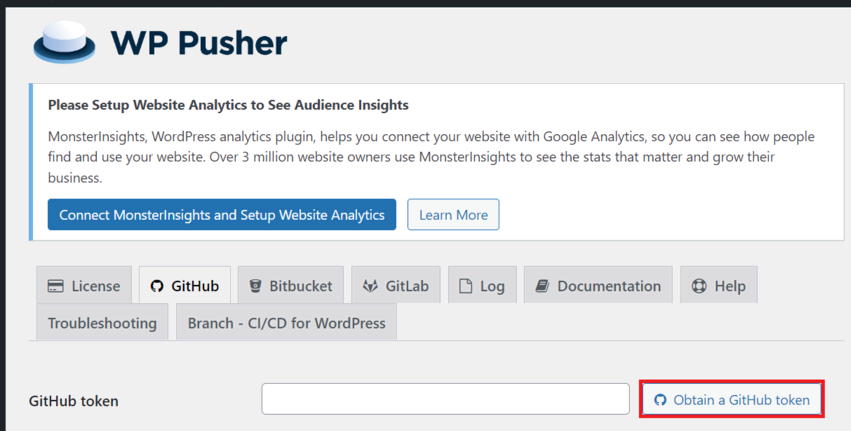
- Ve a la pestaña GitHub y haz clic en Obtener un token de GitHub.

- Aparecerá una ventana emergente de autenticación. Autoriza a WP Pusher a acceder a tu cuenta de GitHub.
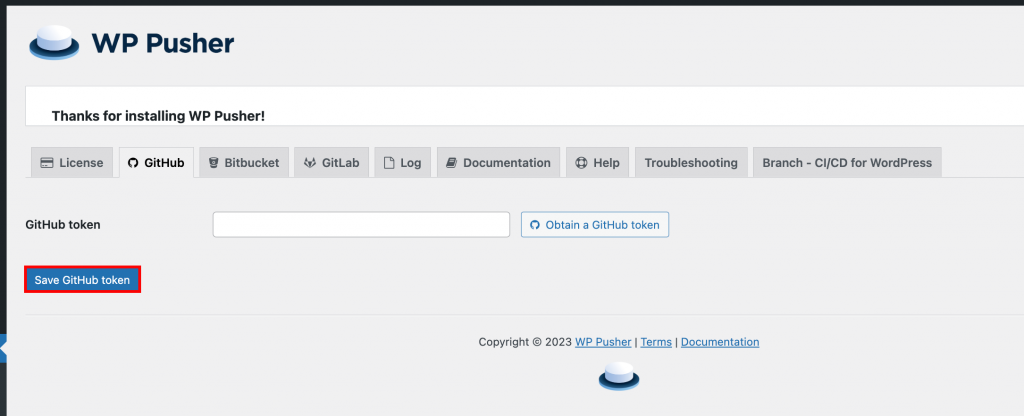
- Copia el token de la ventana emergente y pégalo en WordPress.
- Haz clic en el botón Guardar token de GitHub para confirmar.

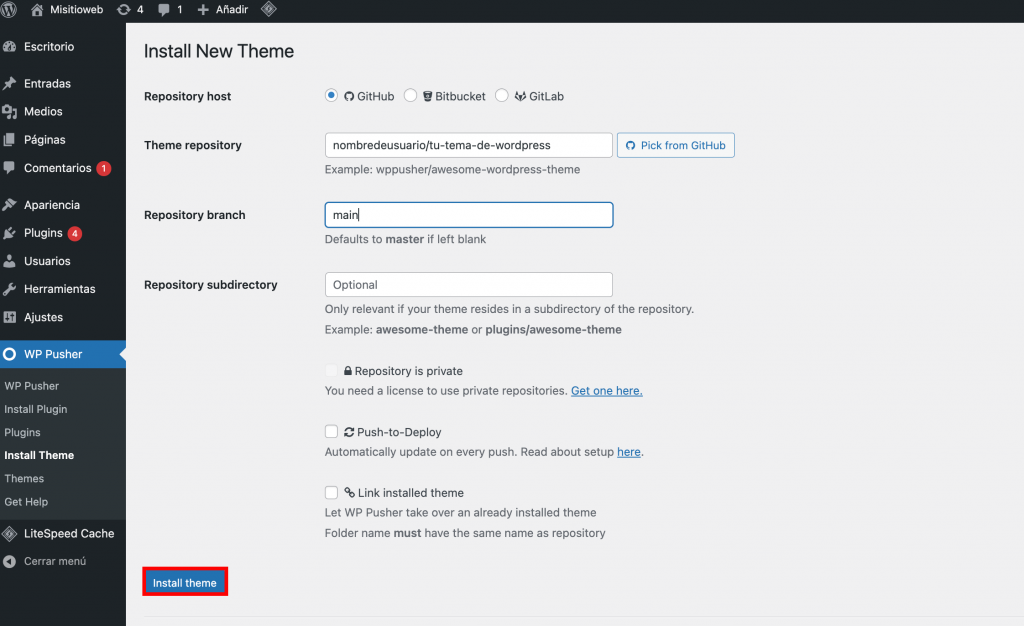
- Ve a la barra lateral de WordPress → WP Pusher → Instalar tema o Instalar plugin. En este ejemplo, instalaremos un tema.
- Rellena el campo Repositorio de temas con el nombre de tu repositorio de GitHub.
- En el campo Rama del repositorio, introduce main.
- Haz clic en el botón Instalar tema.

- Tras la instalación, ve a Apariencia → Temas → Activar el tema recién instalado.
Siempre que introduzcas cambios en los repositorios, ve a WP Pusher → Plugins o Temas → Actualizar. De lo contrario, tus cambios no aparecerán en el sitio activo.
Recursos adicionales para la integración de WordPress con GitHub
Aparte de mejorar los flujos de trabajo de desarrollo, integrar WordPress con GitHub tiene otros propósitos. Por ejemplo, puedes instalar plugins o temas desde GitHub y alojar tu sitio en esta plataforma.
Cómo instalar plugins y temas de WordPress desde GitHub
Los desarrolladores de WordPress suelen tener repositorios en GitHub para sus temas o plugins. Si estos temas o plugins no están disponibles en la biblioteca oficial de WordPress, puedes instalarlos desde GitHub.
Los pasos para instalar un tema y un plugin son similares. A continuación te explicamos cómo descargar e instalar un plugin de WordPress desde GitHub:
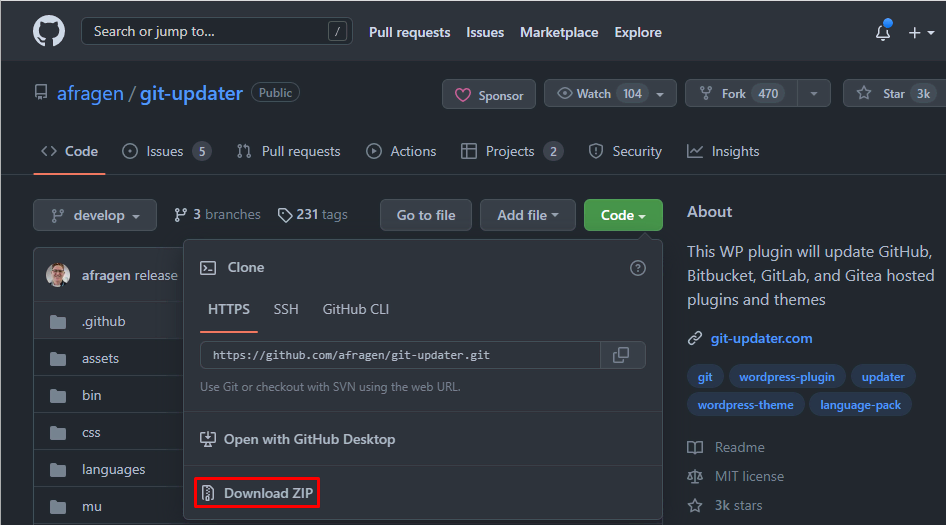
- Abre GitHub y busca el plugin que quieras instalar.
- En la página del repositorio GitHub del plugin, haz clic en Code → Download ZIP.

- Selecciona el directorio que desees y haz clic en Save (guardar).
- Cuando termine de descargarse, instala el plugin de WordPress manualmente.
GitHub Pages para alojamiento estático de WordPress
GitHub ofrece un servicio de alojamiento gratuito llamado GitHub Pages. Este te permite crear un sitio estático directamente desde tu repositorio remoto de GitHub. Sin embargo, convertirá tu sitio web de WordPress en estático, omitiendo las funcionalidades dinámicas. Un sitio estático es ideal para un portafolio sencillo, un blog o una página de demostración de un proyecto.
Además, los sitios web alojados en GitHub Pages utilizarán un dominio github.io por defecto. Para cambiarlo, compra un dominio en un registrador como Hostinger.
Para alojar tu sitio web de WordPress en GitHub Pages, sigue estos pasos.
1. Crea un nuevo repositorio de GitHub Pages
Un repositorio de GitHub Pages es donde almacenas los datos de tu sitio estático. Crear uno es lo mismo que crear un nuevo repositorio de GitHub. Sin embargo, en este caso, el nombre del repositorio será nombredeusuario.github.io.
Tras crear un repositorio remoto de GitHub Pages, clónalo en tu máquina local:
- Abre GitHub y navega hasta la página del repositorio.
- Haz clic en Código y copia la URL del repositorio.

- Navega hasta la carpeta donde quieras guardar el repositorio.
- Haz clic con el botón derecho en cualquier lugar y selecciona Git Bash Here.
- Escribe git clone URL y pulsa Intro. Debería aparecer una nueva carpeta con el nombre de tu repositorio de GitHub Page.

2. Crea un sitio WordPress
El sitio WordPress será tu entorno de desarrollo. Es donde harás cambios en el contenido y el diseño del sitio web en vivo alojado en páginas de GitHub.
Utilizando herramientas como Local, puedes alojar tus sitios WordPress GitHub Pages en un servidor local. Si no, utiliza servicios de alojamiento web para permitir que otros usuarios de WordPress accedan a él de forma remota.
Cuando alojes tu sitio de desarrollo de forma remota, configúralo como privado para evitar que los usuarios lo visiten mientras aún está en proceso.
Consulta nuestro tutorial de WordPress para obtener más información sobre la instalación y el uso del CMS. Una vez creado tu sitio, configura su contenido y diseño.
3. Convierte el sitio WordPress a HTML estático
GitHub Pages sólo admite páginas estáticas. Dado que los sitios WordPress son dinámicos, conviértelos a estáticos antes de desplegarlos.
Existen diferentes métodos para convertir tu sitio WordPress, pero el más habitual es utilizar un plugin. En este tutorial, utilizaremos el plugin freemium Simply Static.
Para convertir un sitio WordPress utilizando Simply Static, configura primero el plugin:
- Descarga e instala el plugin Simply Static.
- Ve a la barra lateral del panel de control de WordPress → Simply Static → Configuración → Pestaña General.

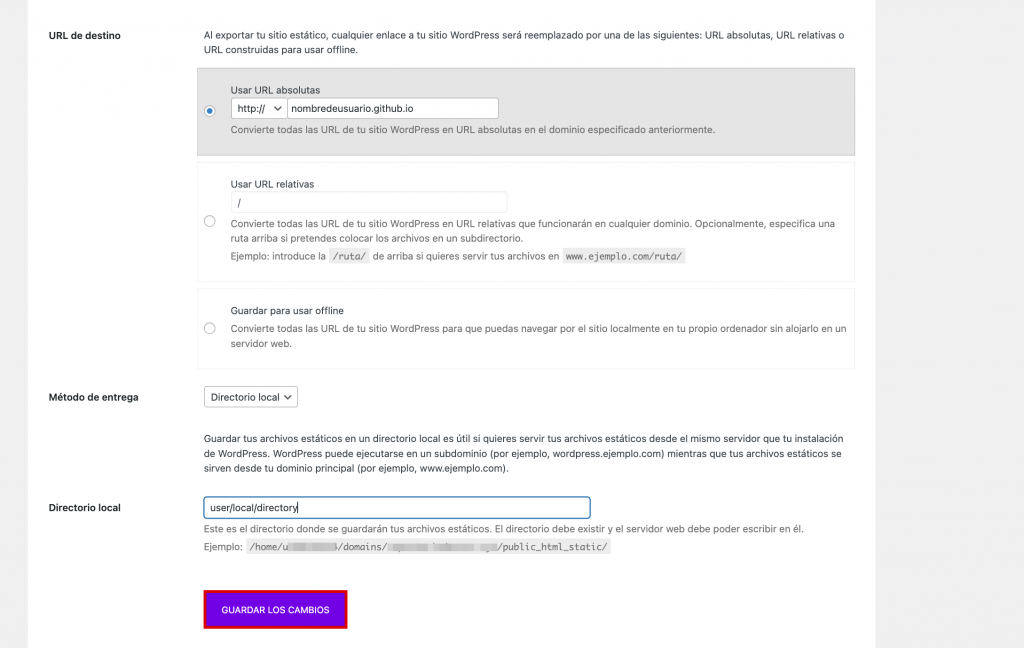
- En URL de destino, selecciona Usar URL absolutas.
- Introduce la URL del sitio de tus Páginas de GitHub. Para los sitios con el dominio gratuito github.io, la URL es nombredeusuario.github.io.
- Para el Método de entrega, selecciona Directorio local.
- Introduce la ruta local a tu clon del repositorio de GitHub Pages. Aquí es donde Simply Static guardará los archivos HTML de tu sitio.
- Haz clic en Guardar los cambios.

Una vez completada la configuración, es hora de convertir tu sitio de WordPress:
- Ve a la barra lateral del escritorio de WordPress → Simply Static → Generar.
- Haz clic en el botón Generar archivos estáticos. Espera a que finalice el proceso de exportación.

- Abre tu repositorio local de GitHub Pages. Si la exportación se ha realizado correctamente, deberían aparecer los archivos HTML.
4. Despliega el sitio en GitHub Pages
Despliega tu sitio estático de WordPress en GitHub Pages para que tu sitio esté activo. A diferencia de otros servicios de alojamiento, si envías los cambios al repositorio de GitHub Pages, se desplegarán automáticamente en el sitio activo.
Para desplegar tu sitio, envía los archivos HTML a tu repositorio de GitHub:
- Copia la URL de tu repositorio de GitHub Pages.
- Abre la carpeta de tu repositorio local.
- Haz clic con el botón derecho en cualquier lugar y selecciona Git Bash Here.
- Introduce git remote add origin URL y pulsa Intro. Si aparece el mensaje de error: el origen remoto ya existe, es que ya has añadido el repositorio remoto. En este caso, pasa al siguiente paso.
- Empuja todos los archivos al repositorio de GitHub escribiendo git push origin -u master y pulsa Intro.
- Si GitHub te pide que inicies sesión, selecciona Iniciar sesión con el navegador e introduce tu nombre de usuario y contraseña.
Después de empujar los archivos HTML a tu repositorio de GitHub Pages, ya puedes acceder al sitio en vivo.
Cada vez que realices cambios en tu sitio, crea nuevos archivos HTML y envíalos al repositorio de GitHub Pages. Si utilizas el cliente de escritorio de GitHub, haz clic en Push Origin.
Si prefieres desplegar automáticamente los archivos HTML de tu sitio en GitHub Pages, considera adquirir la versión pro de Simply Static. Cuesta a partir de 99,99 dólares.
Plugins populares de WordPress para GitHub
El uso de plugins puede optimizar aún más tu flujo de trabajo, haciendo que el desarrollo de WordPress sea más eficiente. Aquí tienes nuestra selección de los tres mejores plugins de GitHub para WordPress, cada uno con diferentes propósitos:
1. WP Pusher

WP Pusher ayuda a desplegar un nuevo tema o plugin en tu sitio WordPress activo utilizando la URL del repositorio. Te permite instalar un tema y un plugin directamente desde el panel de control de WordPress.
WP Pusher garantiza un flujo de trabajo más eficaz para los usuarios que actualizan con frecuencia sus plugins o temas. También es útil para instalar plugins o temas no disponibles en la biblioteca de WordPress.
Para instalar un tema de WordPress utilizando WP Pusher, sólo tienes que introducir su enlace repo y hacer clic en el botón Instalar. El plugin también tiene secciones Temas y Plugins que listan todos los plugins y temas instalados.
WP Pusher está disponible en versiones gratuita y premium. El plan premium ofrece más funciones, a partir de 99 dólares año. También incluye una garantía de devolución del dinero de 30 días.
Características principales:
- Soporte multiplataforma. WP Pusher se integra con múltiples servicios de repositorios basados en Git, como GitHub, GitLab y Bitbucket.
- Empuja para desplegar. Actualiza automáticamente los temas o plugins de WordPress cada vez que los usuarios empujan a Git.
- Soporte multisitio. Este plugin funcionará en todos los sitios web de una red multisitio de WordPress.
2. Git Updater

Git Updater es un sencillo plugin para automatizar las actualizaciones de temas, plugins y paquetes de idiomas de WordPress alojados en GitHub.
Git Updater debe tener acceso autorizado a los repositorios para funcionar correctamente. Además, requiere que los archivos style.css de los temas y plugins incluyan líneas de código específicas.
El complemento puede comprobar periódicamente si hay actualizaciones más recientes en tus repositorios de temas y plugins. Si detecta una versión más reciente, desplegará automáticamente los cambios en el servidor activo.
Git Updater ofrece versiones gratuitas y pro. Las versiones pro cuestan a partir de 30 dólares al año e incluyen funciones adicionales, como instalaciones remotas y cambio de rama.
Características principales:
- Actualizaciones automáticas. Actualiza automáticamente un tema, plugin o paquete de idioma cuando aparezca una nueva versión en el repositorio de GitHub.
- Instalación remota de plugins y temas. Te permite instalar temas y plugins basados en GitHub a través del panel de control de WordPress.
- Compatible con repositorios públicos y privados. Sigue las actualizaciones de repositorios públicos y privados.
- Cambio de rama. Los usuarios pueden elegir si Git Updater busca en la rama maestra o en otras ramas de desarrollo.
3. GitHub Embed

GitHub Embed es un plugin de código abierto para incrustar información de GitHub en tu sitio web. Actualmente es compatible con:
- Repositorios
- Perfiles de usuario
- Resumen de hitos del proyecto
- Colaboradores del proyecto
Para incrustar información de GitHub, simplemente pega la URL del repositorio en tu sitio. Este plugin obtiene y aplica automáticamente cualquier actualización realizada en la información incrustada.
GitHub Embed es especialmente útil para sitios web de proyectos. Con este plugin, los desarrolladores pueden mantener actualizada la información sobre sus proyectos en el sitio.
Lo mejor de todo es que este plugin y todas sus funciones son completamente gratuitos.
Características principales:
- Personalización del estilo. El plugin tiene clases de estilo, lo que permite a los usuarios personalizar la información incrustada para que coincida con el diseño de su página.
- Actualizaciones automáticas de la información. GitHub Embed actualiza automáticamente la información incrustada cada vez que un usuario realiza un cambio en GitHub.
- Incrustación de información múltiple. Los usuarios pueden incrustar múltiples piezas de información en sus sitios.
- Resúmenes de hitos. Proporciona detalles sobre el progreso de tu proyecto, incluidos los problemas, las fechas de vencimiento y las descripciones de los hitos.
Conclusión
GitHub es un servicio de alojamiento Git que permite a los desarrolladores colaborar en proyectos de forma más eficiente. La plataforma dispone de funciones de control de versiones, seguimiento y ramificación, que permiten el desarrollo simultáneo y organizado de un mismo proyecto.
Integrar WordPress con GitHub mejorará los flujos de trabajo de desarrollo de tu sitio web. Este artículo ha explorado cada paso para integrar GitHub con WordPress.
La integración con GitHub permite a los usuarios instalar plugins de WordPress desde sus repositorios y alojar un sitio de WordPress en GitHub Pages. Además, plugins como WP Pusher, Git Updater y GitHub Embed pueden automatizar algunos procesos de integración.
Esperamos que este artículo te haya ayudado a entender cómo utilizar GitHub para apoyar tus proyectos de WordPress. Si tienes alguna pregunta, no dudes en dejarnos un comentario.