Lista de comprobación para el lanzamiento de un sitio web en 2025
Crear un sitio web es fundamental para cualquier empresa o particular que quiera tener presencia en Internet. Tanto si se trata de crear un nuevo sitio desde cero como de renovar uno ya existente, el proceso implica una planificación y una ejecución minuciosas.
Nuestra completa lista de comprobación para el lanzamiento de un sitio web te guiará a través de las tareas esenciales previas y posteriores al lanzamiento para ayudarte a cubrir todas las bases.
Compartimos consejos para optimizar el rendimiento, mejorar la experiencia del usuario, garantizar el cumplimiento de la legislación y aplicar estrategias de promoción eficaces tras el lanzamiento.
Este checklist te ayudará a gestionar con confianza el lanzamiento de un sitio web, evitar errores comunes y aprovechar al máximo el potencial de tu sitio.
Tabla de Contenidos
Checklist previo al lanzamiento del sitio web
Antes de lanzar tu web, es esencial sentar unas bases sólidas mediante una cuidadosa planificación y preparación.
Nuestra lista de comprobación previa al lanzamiento incluye los pasos cruciales que debes dar antes de lanzar la versión final de tu sitio web.
Estas tareas te ayudarán a garantizar que cada elemento esté bien ejecutado, desde la investigación inicial y la fijación de objetivos hasta la optimización del diseño y el contenido, preparando tu sitio para el éxito.
1. Investigar a los competidores y las tendencias del sector
Categoría: Planificar e investigar
Investigar a tus competidores y estar al tanto de las tendencias del sector proporciona información valiosa para orientar tu estrategia.
Entender lo que hacen bien tus competidores te permite identificar las mejores prácticas a imitar y las áreas en las que puedes destacar. Mantenerse al día de las tendencias del sector garantiza que tu sitio siga siendo relevante y competitivo.
Cómo hacerlo:
- Identifica a los principales competidores. Empieza por hacer una lista de tus principales competidores. Utiliza motores de búsqueda, redes sociales y directorios del sector para encontrar sitios web y empresas similares.
- Analiza los sitios web de la competencia. Visita los sitios web de tus competidores y evalúa sus puntos fuertes y débiles. Fíjate en su diseño, contenido, productos/servicios y estrategias de captación de usuarios.
- Utiliza herramientas para obtener información más detallada. Herramientas como Semrush o Ahrefs pueden proporcionar información sobre las estrategias de optimización de motores de búsqueda (SEO) de la competencia, incluidas sus palabras clave y vínculos de retroceso de mayor rendimiento.
- Mantente al día de las tendencias del sector. Sigue blogs del sector, suscríbete a boletines y participa en foros o grupos relacionados con tu campo. Esto te ayudará a conocer las nuevas tecnologías, las preferencias de los consumidores y los cambios del mercado.
Ejemplo: Si vas a poner en marcha una tienda de moda online, identifica los principales minoristas de moda y fíjate en cómo utilizan las redes sociales, presentan sus colecciones y gestionan el servicio de atención al cliente.
Quizá descubras que incorporar contenidos generados por los usuarios, como fotos de clientes, es una tendencia que aumenta el compromiso y la confianza.
2. Definir metas y objetivos
Categoría: Planificar e investigar
Definir metas y objetivos claros te proporciona una hoja de ruta para guiar el desarrollo de tu sitio web y medir su éxito. Las metas ayudan a centrar los esfuerzos en lo importante y garantizan que todos los aspectos del sitio web estén en consonancia con los objetivos generales de la empresa.
Cómo hacerlo:
- Establece objetivos SMART. Asegúrate de que tus objetivos son Específicos, Medibles, Alcanzables, Relevantes y Limitados en el tiempo. Por ejemplo, especifica lo que quieres conseguir en lugar de establecer un objetivo vago como aumentar el tráfico. Por ejemplo, aumentar el tráfico del sitio web en un 25% en los próximos seis meses.
- Divide los objetivos en tareas. Divide tus grandes objetivos en tareas más pequeñas y manejables. Así será más fácil seguir los progresos y mantener la motivación.
- Alinea los objetivos con los de la empresa. Asegúrate de que los objetivos de tu sitio web apoyan los objetivos generales de tu empresa. Por ejemplo, si tu objetivo de negocio es aumentar tu lista de correo electrónico, tu sitio web debe tener múltiples puntos de contacto para la captura de correo electrónico.
- Utiliza herramientas para controlar el progreso. Utiliza herramientas de gestión de proyectos como Trello o Asana para organizar las tareas y los plazos.
Ejemplo: Para un nuevo sitio web de comercio electrónico, un objetivo SMART podría ser conseguir 10.000 dólares en ventas en el primer trimestre.
Para alcanzarlo, podrías planificar tareas específicas como la puesta en marcha de campañas de publicidad online, la optimización de las descripciones de los productos para los motores de búsqueda y la creación de un calendario promocional mensual.
3. Seleccionar un constructor de sitios web y un host adecuados
Categoría: Diseño y desarrollo
Elegir el creador de sitios web y el proveedor de alojamiento adecuados es crucial para el rendimiento, la escalabilidad y la facilidad de gestión de tu sitio web.
Un creador web fácil de usar con un alojamiento sólido garantiza que tu sitio web pueda gestionar el tráfico de forma eficiente y permanecer seguro, proporcionando una experiencia fluida a los visitantes.
Construye tu web con el Creador de páginas web de Hostinger

el Creador de páginas web de Hostinger es una excelente opción para los principiantes que crean su primer sitio web.
Su intuitiva interfaz de arrastrar y soltar elimina la necesidad de conocimientos de codificación, por lo que es fácil para cualquier persona crear un sitio web de aspecto profesional por sólo 3.79 € al mes.
Los planes cubren todo lo que necesitas, incluido el alojamiento. Los planes anuales incluyen incluso un nombre de dominio gratuito, lo que te permite presupuestar los costes de tu sitio web con una cuota mensual fija.
Cómo empezar:
- Elige un plan de creación de sitios web adecuado. Te recomendamos el plan Business Website Builder para asegurarte de que dispones de recursos suficientes para tu sitio.
- Elige un nombre de dominio. Selecciona un nombre de dominio memorable y relevante que refleje tu marca. Si necesitas ayuda, consulta nuestra guía sobre cómo elegir el nombre de dominio adecuado.
- Configura tu cuenta. Tras la compra, sigue las instrucciones en pantalla y accede a hPanel para utilizar el creador de sitios web.

4. Decidir la disposición y los elementos de diseño del sitio web
Categoría: Diseño y desarrollo
Una maquetación y un diseño bien pensados pueden mejorar significativamente la experiencia del usuario haciendo que la navegación sea intuitiva y atractiva. Un buen diseño comunica eficazmente el mensaje de tu marca y puede influir en la percepción que los visitantes tienen de tu empresa.
Cómo hacerlo:
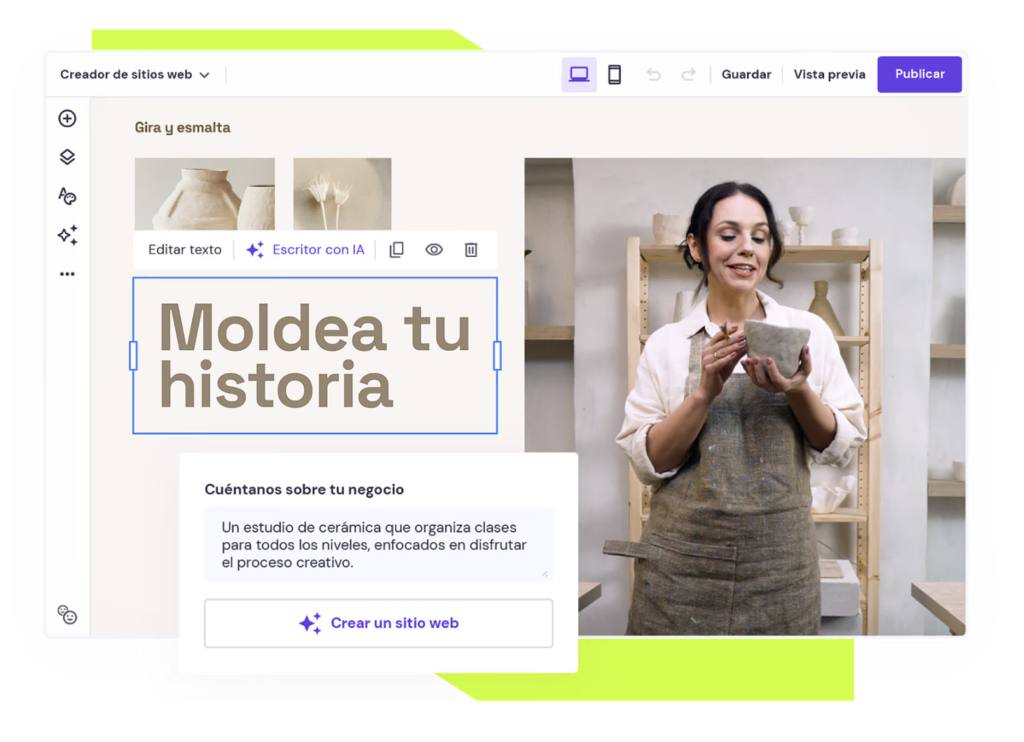
- Utiliza un Creador web con IA. Empieza por describir tu sitio y responder a algunas preguntas sobre tu negocio. Esta plataforma con IA generará sugerencias y diseños adaptados a tus necesidades, ayudándote a crear un sitio visualmente atractivo y cohesionado sin esfuerzo.
- Crea un mapa del sitio. Planifica la estructura de tu sitio web trazando las páginas y su jerarquía. Un mapa del sitio claro ayuda a organizar el contenido y orientar la navegación.
- Diseña esquemas. Haz bocetos o utiliza una herramienta como Balsamiq para crear esquemas que muestren el diseño de cada página. Concéntrate en la ubicación de elementos clave como encabezados, imágenes y CTA.
- Elige una combinación de colores y fuentes. Selecciona colores que reflejen la personalidad de tu marca y garanticen la legibilidad del texto. Utiliza combinaciones de fuentes que sean coherentes y legibles en todos los dispositivos.
- Incorpora elementos visuales. Utiliza imágenes y vídeos de alta calidad que sean relevantes y atractivos. Asegúrate de que se cargan rápidamente para mejorar el rendimiento.
Ejemplo: Para un blog de tecnología, utiliza un diseño limpio y minimalista con tonos azules y grises para darle un aspecto profesional. Utiliza títulos grandes e incluye mucho espacio en blanco para mejorar la legibilidad.
5. Configurar las páginas esenciales del sitio web
Categoría: Diseño y desarrollo
Las páginas esenciales, como la de inicio, la de “Acerca de” y la de contacto, proporcionan a los visitantes información esencial y les guían por el sitio. Estas páginas establecen el propósito de tu sitio y crean confianza con tu audiencia:
- Página de inicio. Explica claramente de qué trata tu sitio web y proporciona enlaces a las secciones importantes. Utiliza un titular contundente y una llamada a la acción destacada.
- Página Acerca de. Comparte tu historia y tu misión para conectar con tus visitantes. Explica quién eres, qué haces y por qué es importante. Incluye imágenes tuyas o de tu equipo para dar un toque personal.
- Página de contacto. Facilita el contacto a los visitantes con un formulario de contacto, una dirección de correo electrónico, un número de teléfono y enlaces a redes sociales. Asegúrate de que el formulario sea sencillo y sólo pida la información necesaria.
- Página de servicios o productos. Detalla los servicios o productos que ofreces. Utiliza descripciones convincentes e imágenes de alta calidad para atraer a los visitantes.
- Blog. Comparte ideas, actualizaciones e información útil sobre tu nicho para que los visitantes se interesen y vuelvan.
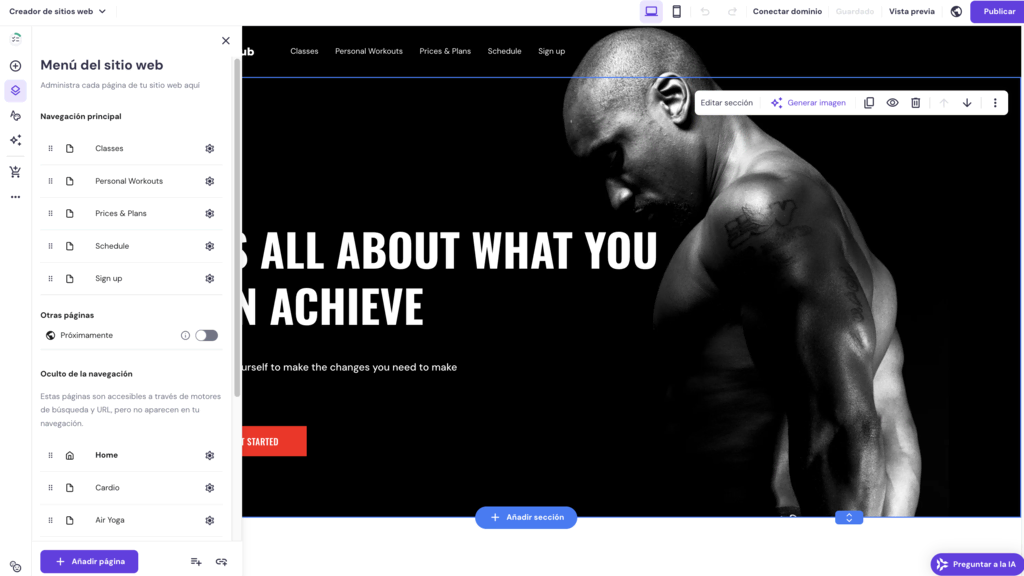
Añade páginas a tu sitio web con Hostinger Website Builder de esta manera:
- Accede a tu cuenta Hostinger y abre el constructor de sitios web a través del hPanel.
- Selecciona tu sitio web y abre el editor de sitios.
- Haz clic en el Menú del sitio web situado en la parte izquierda del editor.

- Selecciona Añadir página para crear una nueva página.
- Elige entre una selección de plantillas prediseñadas u opta por crear una página personalizada.
- Edita el diseño y el contenido para adaptarlo a tu marca. Utiliza la interfaz de arrastrar y soltar para añadir elementos como texto, imágenes y formularios.
- Modifica ajustes como el título de la página, la URL y la configuración SEO para optimizar la visibilidad.
- Sigue los mismos pasos para añadir y personalizar las páginas adicionales que necesites.
- Una vez que hayas configurado todas las páginas, haz clic en Publicar para que tu sitio web esté activo con el nuevo contenido.
Ejemplo: La página de inicio del sitio web de tu empresa de consultoría puede incluir una descripción general de tus servicios, testimonios de clientes y un CTA para reservar una consulta. La página «Acerca de» podría destacar tu experiencia y conocimientos, mientras que la página “Contacto” ofrece a los clientes potenciales varias formas de ponerse en contacto contigo.
6. Sustituir el contenido del marcador de posición
Categoría: Diseño y desarrollo
Cuando se utilizan plantillas para crear un sitio web, a menudo se empieza con contenido de marcador de posición, como texto e imágenes ficticios. Eliminar y sustituir estos elementos es crucial para garantizar que tu sitio sea profesional, auténtico y refleje fielmente tu marca.
Cómo hacerlo:
- Revisa cada página. Revisa todas las páginas de tu sitio web para asegurarte de que se ha eliminado todo el contenido de los marcadores de posición. Sustituye el texto ficticio por tu contenido exclusivo.
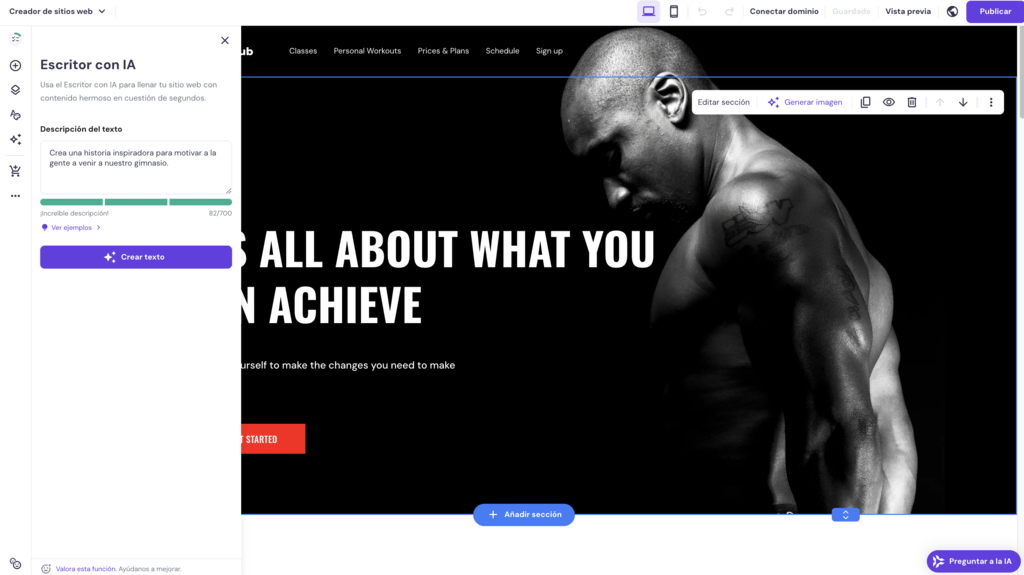
- Utiliza el Escritor con IA. Esta herramienta de Hostinger puede ayudarte a generar contenido atractivo y personalizado para tu sitio web. Tanto si necesitas crear titulares convincentes, descripciones detalladas de productos o un texto cautivador para tu página Acerca de, el Escritor con IA garantiza que tu contenido esté alineado con la voz y los objetivos de tu marca.

- Personaliza las imágenes y el texto. Utiliza imágenes y fotografías auténticas que representen tu marca y tu mensaje. Adapta el texto a la voz y los objetivos de tu marca.
- Actualiza encabezados y pies de página. Asegúrate de que el encabezado y el pie de página de tu sitio contengan tu información, como el logotipo, datos de contacto y enlaces a páginas esenciales.
Ejemplo: Si vas a lanzar la web de un restaurante, sustituye las imágenes genéricas de comida por fotos de tus platos y reemplaza el texto del marcador de posición por una descripción de tu menú y experiencia gastronómica.
7. Optimizar el rendimiento de las imágenes y los contenidos
Categoría: Optimización del contenido
Optimizar las imágenes y el texto de tu sitio web ayuda a reducir los tiempos de carga y mejora la experiencia del usuario. Un contenido correctamente optimizado también mejora tu posicionamiento en los motores de búsqueda, lo que hace que tu sitio sea más accesible para los visitantes potenciales.
Cómo hacerlo:
- Comprime imágenes. Utiliza herramientas como TinyPNG o ImageOptim para reducir el tamaño de tus imágenes sin sacrificar la calidad. Esto ayuda a que tus páginas se carguen más rápido.
- Utiliza textos alternativos descriptivos. Añade texto alternativo a las imágenes para describir su contenido. Esto facilita la accesibilidad a los usuarios con problemas de visión y ayuda a los motores de búsqueda a entender el contexto de las imágenes.
- Estructura el texto para facilitar la lectura. Divide los grandes bloques de texto con títulos, viñetas y párrafos cortos para que el contenido sea más legible y atractivo.
Ejemplo: Para un blog de viajes, utiliza imágenes comprimidas de destinos para mejorar la velocidad de la página e incluye texto alternativo como “puesta de sol sobre Santorini” para describir la imagen contextualmente.
8. Integrar herramientas de análisis y SEO
Categoría: Optimización de contenidos
Las herramientas de análisis te ayudan a comprender cómo interactúan los visitantes con tu sitio, mientras que las herramientas SEO optimizan tu sitio para los motores de búsqueda. Juntas, proporcionan información basada en datos que te ayudan a mejorar el rendimiento y la visibilidad de tu sitio.
Cómo hacerlo:
- Utiliza las herramientas SEO del Creador de Hostinger. El Constructor web de Hostinger viene con herramientas SEO incorporadas. Accede a la configuración SEO desde el menú lateral para editar metadatos, como etiquetas de título y meta descripciones, y personaliza URLs para una mejor visibilidad en los motores de búsqueda.

- Optimiza los diseños de página con el mapa de calor de IA de Hostinger. El Creador de Hostinger cuenta con un mapa de calor impulsado por IA que te ayuda a visualizar las interacciones de los usuarios en tu sitio. Esta herramienta identifica qué áreas de tus páginas reciben más atención, ayudándote a optimizar la colocación de elementos importantes como llamadas a la acción, botones y formularios.
- Configura y conecta Google Search Console. Utiliza Google Search Console para enviar tu mapa del sitio, supervisar las consultas de búsqueda e identificar cualquier problema de indexación que pueda afectar a la visibilidad de tu sitio. Esto ayuda a garantizar que tu sitio se indexe correctamente y tenga un buen rendimiento en los resultados de búsqueda.
Ejemplo: Para una tienda online, utiliza las herramientas SEO de Hostinger para optimizar las descripciones de los productos con palabras clave relevantes y ajustar las metaetiquetas para mejorar el posicionamiento en los motores de búsqueda.
El mapa de calor de IA te ayuda a determinar las secciones más atractivas de las páginas de tus productos y a colocar estratégicamente contenido promocional o CTA para mejorar la participación de los usuarios y las conversiones.
9. Obtener opiniones de los usuarios y realizar pruebas de usabilidad
Categoría: Pruebas y conformidad
Los comentarios de los usuarios y las pruebas de usabilidad te ayudan a identificar y solucionar problemas que podrían frustrar a los visitantes o dificultar su experiencia.
Al comprender cómo interactúan los usuarios reales con tu sitio, puedes realizar mejoras informadas para aumentar la usabilidad y la satisfacción.
Cómo hacerlo:
- Pide opiniones. Comparte tu sitio web con amigos, familiares y usuarios potenciales y pídeles su opinión sincera. Pregúntales por su experiencia en general, qué les ha resultado confuso y qué sugerencias tienen.
- Realiza pruebas de usabilidad. Utiliza plataformas como UserTesting o Lookback para observar a los usuarios navegar por tu sitio y completar tareas. De este modo, podrás detectar problemas de usabilidad o cuellos de botella.
- Realiza cambios. Utiliza los comentarios y los resultados de las pruebas para hacer los cambios necesarios. Céntrate en mejorar la navegación, corregir enlaces rotos y aumentar la claridad del contenido.
Ejemplo: Si los usuarios tienen dificultades para encontrar tu información de contacto, considera la posibilidad de colocar un botón de contacto en el menú de navegación o añadir un enlace a pie de página en cada página.
10. Probar formularios y elementos interactivos
Categoría: Pruebas y conformidad
Los formularios y los elementos interactivos, como botones y menús, son esenciales para la participación del usuario. Asegurarse de que funcionan correctamente evita la frustración del usuario y la posible pérdida de clientes potenciales o ventas.
Cómo hacerlo:
- Prueba todos los formularios. Revisa cada formulario de tu sitio web, como los formularios de contacto o de registro, para asegurarte de que se envían correctamente y envían mensajes de confirmación.
- Comprueba la capacidad de respuesta. Prueba los elementos interactivos, como botones y menús desplegables, en distintos dispositivos y tamaños de pantalla para asegurarte de que funcionan a la perfección.
- Utiliza mensajes de error. Asegúrate de que los formularios proporcionen mensajes de error claros y útiles cuando falten campos obligatorios o se introduzca información de forma incorrecta.
Ejemplo: Para un formulario de suscripción a un newsletter, envía una entrada de prueba para confirmar que se añade el correo electrónico a tu lista y se envía un mensaje de bienvenida.
11. Comprobar la compatibilidad móvil
Categoría: Dado que gran parte del tráfico web procede de dispositivos móviles, es esencial que tu sitio sea apto para móviles para llegar a tu público y captar su atención. Un diseño con capacidad de respuesta se adapta a los distintos dispositivos y ofrece una experiencia fluida a todos los usuarios.
Cómo hacerlo:
- Utiliza el editor móvil del Creador de Hostinger. La plataforma de Hostinger incluye un editor móvil que te permite personalizar y optimizar tu sitio web para dispositivos móviles. El editor te permite ajustar diseños, fuentes e imágenes, asegurando que se muestren correctamente en pantallas más pequeñas.
- Aprovecha la función de vista previa. Utiliza la función de vista previa integrada para ver cómo aparecerá tu sitio web en distintos dispositivos, incluidos smartphones y tabletas. Esto te permite hacer ajustes en tiempo real y asegurarte de que tu sitio se ve bien en todas las plataformas.

- Prueba en varios dispositivos. Accede a tu sitio en varios dispositivos y navegadores web para garantizar su coherencia y usabilidad. Herramientas como BrowserStack te ayudan a simular distintos entornos y comprobar si hay problemas de visualización.
- Optimiza para dispositivos táctiles. Asegúrate de que los botones y enlaces son lo bastante grandes para facilitar su pulsación, y evita las ventanas emergentes que pueden ser difíciles de cerrar en pantallas pequeñas. Diseña pensando en la interacción con el usuario, para que la navegación sea intuitiva y sencilla.
Ejemplo: Para un sitio web de comercio electrónico, prueba el proceso de pago en un smartphone para asegurarte de que el formulario de pago es fácil de completar y todos los pasos son visibles sin desplazamiento horizontal.
12. Establecer una estructura de enlaces permanentes
Categoría: SEO y estructura
Una estructura de enlaces permanentes bien organizada mejora la experiencia del usuario al facilitar la lectura y comprensión de las URL. También beneficia al SEO al ayudar a los motores de búsqueda a indexar y categorizar mejor el contenido de tu sitio, mejorando su visibilidad en los resultados de búsqueda.
Cómo hacerlo:
- Elige un formato de URL. Utiliza una estructura de URL clara y coherente que incluya palabras clave relevantes y refleje el contenido de la página. Por ejemplo, yourwebsite.com/about-us es mejor que yourwebsite.com/page-id123.
- Utiliza slugs descriptivos. El slug de la URL -la parte que aparece después del dominio- debe ser corto, descriptivo y contener palabras clave. Evita utilizar números o símbolos aleatorios.
- Configúralo en tu CMS. Si utilizas un sistema de gestión de contenidos como WordPress, puedes configurar la estructura de enlaces permanentes en los ajustes. Elige un formato que se adapte a tu sitio, como el nombre de la entrada para las entradas del blog.
Ejemplo: Para una entrada de blog titulada “10 consejos para comer sano”, la URL podría ser “tusitioweb.com/tips-for-healthy-eating”, para que sea clara y fácil de entender.
13. Crear un archivo robots.txt
Categoría: SEO y estructura
Un archivo robots.txt indica a los rastreadores de los motores de búsqueda qué páginas de tu sitio web deben indexar y cuáles ignorar. Una configuración adecuada ayuda a gestionar la visibilidad en los motores de búsqueda y evita sobrecargar los servidores con peticiones innecesarias.
Cómo hacerlo:
- Crea el archivo. Utiliza un editor de texto para crear un archivo robots.txt y colócalo en el directorio raíz de tu sitio web, por ejemplo, yourwebsite.com/robots.txt.
- Especifica las instrucciones de rastreo. Utiliza User-agent para especificar el rastreador y Disallow para bloquear determinadas páginas. Por ejemplo, Disallow: /admin impide que los rastreadores accedan a la sección de administración.
- Realiza una prueba con Google Search Console. Utiliza la herramienta de comprobación de robots.txt de Google Search Console para asegurarte de que el archivo está configurado correctamente y de que no bloquea páginas esenciales para que no se indexen.
Ejemplo: Para permitir que todos los motores de búsqueda indexen tu sitio completo excepto la página de inicio de sesión, tu robots.txt podría incluir:
User-agent: * Disallow: /login
14. Garantizar el cumplimiento de la legislación
Categoría: Pruebas y conformidad
El cumplimiento de la legislación protege tu sitio web de posibles demandas y fomenta la confianza de los usuarios al salvaguardar su privacidad y garantizar la accesibilidad. Cumplir las normas legales es crucial para evitar sanciones y mantener la reputación de tu sitio.
Cómo hacerlo:
- Redacta una política de privacidad. Explica claramente cómo recopilas, utilizas y proteges los datos de los usuarios. Incluye detalles sobre cookies, servicios de terceros y derechos de los usuarios. Utiliza generadores en línea como Termly o consulta a un asesor jurídico.
- Implementa el consentimiento de cookies. Si tu sitio web utiliza cookies, coloca un banner de consentimiento de cookies para informar a los usuarios y obtener su permiso. Herramientas como Cookiebot pueden automatizar este proceso.
- Garantiza la accesibilidad. Sigue las Pautas de Accesibilidad al Contenido en la Web (WCAG) para que tu sitio pueda ser utilizado por personas con discapacidad. Utiliza herramientas como WAVE para identificar problemas de accesibilidad y garantizar su cumplimiento.
Ejemplo: Para un sitio de comercio electrónico, incluye un enlace a la política de privacidad en el pie de página y utiliza un banner de consentimiento de cookies para informar a los usuarios sobre la recopilación de datos. Asegúrate de que todos los formularios y elementos de navegación sean accesibles para lectores de pantalla y otras tecnologías de apoyo.
15. Configurar el favicon de tu sitio
Categoría: Configuración adicional
Un favicon es un elemento pequeño pero importante que mejora el reconocimiento de la marca y añade profesionalidad a tu sitio web. Aparece en las pestañas del navegador, marcadores y resultados de búsqueda, haciendo que tu sitio sea fácilmente identificable entre las muchas pestañas abiertas.
Cómo hacerlo:
- Diseña un favicon. Crea un icono sencillo y reconocible que refleje la identidad de tu marca. Los favicons suelen tener 16×16 o 32×32 píxeles. Puedes utilizar herramientas como Canva o Favicon.io para diseñar uno.
- Súbelo a tu sitio web. Coloca el archivo del favicon en el directorio raíz de tu sitio web o utiliza la función de gestión de favicon de tu CMS para subirlo. Asegúrate de que el favicon se llama favicon.ico para que los navegadores lo reconozcan automáticamente.
- Pruébalo en todos los navegadores. Comprueba que el favicon aparece correctamente en distintos navegadores y dispositivos para garantizar la coherencia de la marca.
Ejemplo: Para el sitio web de una cafetería, un favicon podría ser un simple icono de una taza de café, que facilite a los usuarios reconocer la marca de un vistazo cuando navegan por varias pestañas.
16. Configurar un correo electrónico profesional
Categoría: Configuración adicional
Una dirección de correo electrónico comercial profesional aumenta la credibilidad y establece confianza con tu público. El uso de tu nombre de dominio en tu dirección de correo electrónico demuestra que tu empresa es legítima y seria en sus comunicaciones.
Cómo hacerlo:
- Elige un servicio de alojamiento de correo electrónico. El hosting de correo electrónico empresarial de Hostinger es una excelente opción para un correo electrónico empresarial profesional fiable y asequible.
- Crea direcciones de correo electrónico. Para dar un aspecto profesional, crea direcciones de correo electrónico con tu nombre de dominio, como contacto@tudominio.com o soporte@tudominio.com.
- Configura los clientes de correo electrónico. Para asegurarte de que tu correo electrónico funciona a la perfección en todos los dispositivos, configura clientes de correo electrónico como Outlook, Apple Mail o Thunderbird. Para más información, sigue nuestro tutorial sobre cómo utilizar el correo electrónico de Hostinger.
Ejemplo: Un profesional autónomo puede crear una dirección de correo electrónico como hola@janedesignstudio.com, añadiendo un toque profesional a las comunicaciones con los clientes y facilitando que éstos la recuerden.
Utilizando el servicio de correo profesional de Hostinger, pueden gestionar sus correos electrónicos de forma eficiente junto con una seguridad y un soporte sólidos.

17. Crear perfiles en las redes sociales y crear expectación
Categoría: Marketing y promoción
Crear expectación ante el lanzamiento de tu sitio web a través de las redes sociales es una forma eficaz de captar visitantes potenciales y atraer tráfico una vez que el sitio esté operativo. Las redes sociales ofrecen un espacio para llegar a tu público objetivo, compartir tu historia y crear expectación en torno a tu lanzamiento.
Cómo hacerlo:
- Crea perfiles. Crea cuentas en plataformas de redes sociales que se ajusten a tu público objetivo, como Instagram para marcas visuales o LinkedIn para empresas B2B.
- Comparte contenido publicitario. Comparte adelantos, cuentas atrás y contenido entre bastidores para generar interés y expectación. Utiliza hashtags relacionados con tu nicho para ampliar tu alcance.
- Involucra a tu audiencia. Anima a tus seguidores a compartir tus contenidos y a participar en debates. Considera la posibilidad de organizar un sorteo o concurso para aumentar la participación y atraer a nuevos seguidores.
Ejemplo: Una nueva aplicación de fitness puede compartir vídeos de presentación de sus características y ventajas en Instagram, utilizando hashtags como #fitnessapp y #comingsoon para llegar a los entusiastas del fitness y crear expectación ante el lanzamiento.
Checklist posterior al lanzamiento del sitio web
Una vez lanzado tu nuevo sitio web, no significa que el trabajo esté hecho. He aquí algunas cosas que hay que volver a comprobar después del lanzamiento:
1. Rastrear tu web
Después de lanzar tu sitio web, es crucial asegurarse de que los motores de búsqueda pueden rastrear e indexar eficazmente tus páginas.
Este paso ayuda a mejorar la visibilidad de tu sitio en los resultados de búsqueda e identifica cualquier problema potencial que afecte a la rastreabilidad, como enlaces rotos o metadatos ausentes.
Cómo hacerlo:
- Utiliza una herramienta de rastreo. Herramientas como Screaming Frog SEO Spider o Semrush Site Audit pueden simular el proceso de rastreo de un motor de búsqueda y ayudarte a identificar problemas.
- Comprueba si hay errores. Busca enlaces rotos, contenido duplicado, títulos o meta descripciones que falten y otros problemas que puedan afectar al SEO de tu sitio.
- Envía un mapa del sitio XML. Asegúrate de que el mapa de tu sitio está actualizado y de que se envía a los motores de búsqueda a través de plataformas como Google Search Console y Bing Webmaster Tools.
Ejemplo: Tras realizar un rastreo, es posible que descubras varias páginas en las que faltan meta descripciones. Añadir estas descripciones puede mejorar la visibilidad de tu sitio en las búsquedas y el porcentaje de clics.
2. Analizar el rendimiento actual del sitio web
Categoría: Planificar e investigar
Analizar el rendimiento actual de tu sitio web o establecer puntos de referencia si empiezas desde cero es crucial porque proporciona una imagen clara del rendimiento de tu sitio.
La evaluación comparativa te ayuda a entender lo que le gusta y lo que no a tu público, lo que te permite hacer mejoras con conocimiento de causa. También ayuda a priorizar los cambios que afectan significativamente a la satisfacción del usuario y a los objetivos empresariales.
Benchmarking sin sitio web
Si estás empezando desde cero y no tienes muchos datos de sitios web que analizar, puedes establecer valiosos puntos de referencia.
Investiga los estándares del sector y a la competencia para conocer las métricas típicas de sitios web similares. Identifica indicadores clave de rendimiento (KPI) que se ajusten a tus objetivos empresariales, como la duración media de la sesión, la tasa de rebote y la tasa de conversión.
Esta información te ayudará a establecer puntos de referencia realistas y a orientar tu estrategia sobre la marcha.
Cómo realizar una evaluación comparativa con un sitio existente:
- Configura Google Analytics. Si aún no lo has hecho, configura Google Analytics. Esta herramienta realiza un seguimiento de las interacciones de los visitantes y proporciona datos sobre métricas como páginas vistas, duración de las sesiones, tasas de rebote, etc. Para empezar, puedes seguir nuestra guía para principiantes sobre cómo configurar Google Analytics.
- Revisa los informes de audiencia. Utiliza Google Analytics para consultar el informe general de atributos de usuario. Esto te dará una idea del tamaño de tu audiencia, sus características demográficas y los dispositivos que utilizan para visitar tu sitio.
- Identifica los contenidos populares. Consulta el informe Informes → Examinar el comportamiento de los usuarios → Páginas y pantallas para ver cuáles son las páginas con mejor rendimiento. Las páginas de alto rendimiento pueden proporcionar información sobre lo que tu audiencia considera valioso.
- Detecta los puntos débiles. Identifica las páginas con altas tasas de rebote. Una tasa de rebote alta significa que los visitantes abandonan tu sitio rápidamente después de ver una sola página, lo que indica posibles problemas con la relevancia del contenido o la experiencia del usuario.
Ejemplo: Supongamos que la página de inicio de tu blog tiene una tasa de rebote más alta que las entradas individuales.
Esto podría indicar que los visitantes encuentran las entradas individuales a través de los motores de búsqueda o las redes sociales, pero no se animan a seguir explorando. Podrías mejorar tu página de inicio añadiendo entradas populares, una mejor navegación o llamadas a la acción atractivas.
3. Optimizar la velocidad y el rendimiento del sitio web
La velocidad del sitio web es un factor crítico que afecta a la experiencia del usuario y al posicionamiento en los motores de búsqueda. Las páginas que se cargan lentamente pueden provocar tasas de rebote elevadas, usuarios frustrados y conversiones perdidas.
Optimizar la velocidad de tu sitio web garantiza una experiencia fluida para los visitantes, lo que mejora el compromiso y la retención.
Cómo hacerlo:
- Aprovecha la caché del navegador. Configura tu servidor para almacenar archivos localmente en los navegadores de los usuarios, reduciendo los tiempos de carga para los visitantes que vuelven.
- Reduce CSS, JavaScript y HTML. Elimina los caracteres, espacios y comentarios innecesarios de tu código para reducir el tamaño de los archivos y mejorar los tiempos de carga. Herramientas como Minify pueden ayudarte.
- Utiliza una red de distribución de contenidos (CDN). Las CDN, como Cloudflare, distribuyen el contenido de tu sitio entre varios servidores de todo el mundo, lo que mejora los tiempos de carga para usuarios de distintas ubicaciones.
- Realiza una prueba de velocidad. Utiliza herramientas como GTmetrix o Google PageSpeed Insights para analizar la velocidad de tu sitio e identificar áreas de mejora.
Ejemplo: Si una prueba de velocidad revela que tu página de inicio tarda demasiado en cargarse debido a archivos de imagen de gran tamaño, comprime estas imágenes y activa la carga lenta para mejorar el rendimiento.
4. Recopilar las opiniones de los usuarios y realizar pruebas continuas
Los comentarios y pruebas continuos ayudan a mantener y mejorar la experiencia de usuario de tu sitio web.
Revisar periódicamente cómo interactúan los usuarios con tu sitio y realizar ajustes en función de sus comentarios garantizará que tu sitio siga siendo relevante, atractivo y eficaz a la hora de alcanzar sus objetivos.
Cómo hacerlo:
- Utiliza herramientas de feedback. Utiliza formularios o ventanas emergentes en tu página web para recoger las opiniones de los usuarios. Herramientas como Hotjar pueden ayudar a recopilar datos cualitativos.
- Realiza pruebas A/B. Prueba diferentes versiones de tus páginas para ver qué elementos funcionan mejor. Herramientas como Optimizely permiten probar variaciones del contenido, el diseño y las llamadas a la acción.
- Supervisa los análisis. Revisa regularmente Google Analytics para realizar un seguimiento del comportamiento de los usuarios, el compromiso y las métricas de conversión. Busca patrones o cambios en el comportamiento de los usuarios que indiquen áreas de mejora.
Ejemplo: Después de realizar una prueba A/B en tu página de aterrizaje, descubres que una versión con una introducción en vídeo conduce a mayores tasas de conversión que una versión de sólo texto. A continuación, puedes implementar un diseño más acertado en páginas similares.
5. Garantizar el cumplimiento de la legislación y la accesibilidad
A medida que tu sitio web crece y evoluciona, es crucial mantener el cumplimiento de las normas legales y las directrices de accesibilidad. Las revisiones periódicas te garantizan estar al día de los cambios normativos y seguir ofreciendo una experiencia de usuario integradora.
Cómo hacerlo:
- Revisa las políticas de privacidad. Actualiza tu política de privacidad cuando sea necesario para reflejar cualquier cambio en las prácticas de recopilación de datos o en los requisitos legales. Asegúrate de que sigue siendo transparente y exhaustiva.
- Revisa el consentimiento de cookies. Revisa periódicamente la configuración del consentimiento de cookies y los banners para asegurarte de que cumplen con la normativa vigente, como el GDPR o la CCPA.
- Comprueba la accesibilidad. Comprueba continuamente la accesibilidad de tu sitio web con herramientas como Axe tools o WAVE. Realiza ajustes para mejorar la usabilidad para usuarios con discapacidades.
Ejemplo: Si la nueva normativa exige información adicional en tu política de privacidad, actualiza el documento y notifícalo a tus usuarios por correo electrónico o mediante un anuncio en tu sitio web para mantener la transparencia.
6. Promocionar tu sitio web
Una promoción eficaz impulsa el tráfico y aumenta la notoriedad de la marca tras el lanzamiento de tu sitio web. Utilizar una combinación de estrategias de marketing te ayuda a llegar a tu público objetivo y fomenta el compromiso con tus contenidos o productos.
Cómo hacerlo:
- Marketing por correo electrónico. Crea y mantén una lista de correo electrónico para enviar boletines, promociones y actualizaciones. Utiliza herramientas como Mailchimp para gestionar tus campañas.
- Blogs de invitados. Escribe artículos para sitios web de renombre en tu sector para llegar a un público más amplio y adquirir vínculos de retroceso de calidad para mejorar el SEO.
- Marketing en redes sociales. Aprovecha plataformas como Facebook, Instagram y LinkedIn para compartir contenidos, interactuar con tus seguidores y crear una comunidad en torno a tu marca.
- Publicidad de pago. Invierte en anuncios de pago por clic (PPC) en Google o en plataformas de redes sociales para llegar a públicos específicos y aumentar el tráfico del sitio web. El Creador web de Hostinger integra la aplicación Google Ads para configurar fácilmente potentes campañas de Performance Max.
Ejemplo: Lanza una campaña en las redes sociales con gráficos llamativos y mensajes atractivos para promocionar una nueva línea de productos, animando a los seguidores a visitar tu página web para obtener más información.
Conclusión
El lanzamiento web de un sitio es un proceso complejo que requiere una cuidadosa planificación y ejecución.
Si sigues este exhaustivo checklist para el lanzamiento de un sitio web, te asegurarás de que la puesta en marcha se produzca sin contratiempos y con éxito, lo que te proporcionará una base sólida para el éxito a largo plazo.
Recuerda que el trabajo no termina con el lanzamiento: supervisa, prueba y optimiza continuamente tu web para mantener su eficacia y relevancia.
Esperamos que esta lista de verificación te haya proporcionado información y orientación valiosas para el lanzamiento de tu sitio web. Si tienes algún consejo o sugerencia adicional, no dudes en compartirlo en la sección de comentarios.