Qué es el Loop de WordPress, Cómo Usarlo + Explicación del Bloque Query Loop
Cuando se trata de desarrollar y alojar un sitio web de WordPress, el uso del Loop puede hacer que el proceso sea mucho más fácil y ágil.
El bucle de WordPress se encarga de obtener y mostrar el contenido en tu sitio web. Además, puedes utilizarlo para personalizar el contenido a tu gusto.
En este tutorial, explicaremos qué es el Loop de WordPress, cómo funciona y sus casos de uso más comunes. También repasaremos el bloque Bucle de Consulta, descubriremos en qué se diferencia del Loop normal de WordPress y mostraremos cómo usarlo en el editor de bloques.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué es el Loop de WordPress?
Es una característica central del CMS, que potencia la visualización dinámica de contenidos. En términos generales, se trata de un bloque de código PHP que recupera entradas, páginas y otros tipos de contenido de la base de datos y los muestra en un sitio web de WordPress.
Cómo funciona el Loop de WordPress
Cada vez que un usuario visita un sitio WordPress, el Loop recupera su contenido de la base de datos y lo muestra en la web.
Para ello, el Loop rastrea la base de datos en busca del contenido necesario, incluyendo su título, fecha, texto y metadatos. A continuación, el Bucle de WordPress lo formatea de acuerdo con los criterios específicos antes de mostrarlo en el sitio.
Veamos un ejemplo sencillo del Loop de WordPress:
<?php get_header(); ?>
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title() ;?>
<?php the_author(); ?>
<?php the_post_thumbnail(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?php get_footer(); ?>Veamos ahora de qué es responsable cada función de WordPress:
- get_header() y get_footer(): incluye un encabezado y un pie de página en tu entrada.
- if ( have_posts() ): junto con la función have_posts(), un comando if determina si la consulta actual de WordPress tiene alguna entrada para mostrar. Puede devolver true si los posts existen o false si no hay posts.
- while ( have_posts() ): ejecuta cualquier código de WordPress especificado hasta que no queden entradas en el Loop.
- the_post(): además de preparar el puesto para su visualización, comprueba y recupera todos los datos pertinentes.
- the_title(), the_author(), the_post_thumbnail(): el contenido real que desea mostrar. En nuestro caso, los datos de la entrada incluirán el título, el autor y la miniatura de la misma. Normalmente, esta parte también se rellena con código HTML para dar formato.
Las líneas finales endwhile y endif sirven para cerrar el bucle while y la función if.
Consejo profesional
El Loop muestra las etiquetas de plantilla de WordPress the_title(), the_time(), y the_category() por defecto para cada entrada.
Como alternativa, puedes utilizar la siguiente sintaxis de código PHP para tu Loop de WordPress. Mientras que su funcionalidad y los elementos son los mismos, el formato de sintaxis difiere.
<?php
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post();
the_title();
the_author();
the_post_thumbnail();
endwhile;
endif;
get_footer();
?>Cómo utilizar el Loop de WordPress
En esta sección, proporcionaremos algunos ejemplos sencillos de cómo utilizar el Loop en WordPress.
Cómo poner un hipervínculo en el título de la entrada utilizando el Loop
Cada vez que crees una entrada en el blog, considera la posibilidad de añadir un hipervínculo en su título para facilitar la navegación.
Para ello, utiliza el siguiente código con la etiqueta de plantilla the_permalink():
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title() ;?></a></h2>
<?php the_post_thumbnail(); ?>
<?php endwhile; ?>
<?php endif; ?>Cómo usar el Loop de WordPress para mostrar contenido, autor, fecha y categoría
Si deseas que tu entrada incluya su autor, fecha, categoría y contenido, aplica el siguiente código:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ;?></h2>
<?php the_author(); ?> <?php the_time('F j, Y'); ?> <?php the_category(); ?>
<?php the_post_thumbnail(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>Cómo usar etiquetas condicionales en el Loop de WordPress
Las etiquetas condicionales son un conjunto de funciones que determinan cómo se mostrará el contenido de un sitio web. Normalmente, los desarrolladores de temas las añaden a los archivos de plantilla para permitir a los usuarios comprobar varias condiciones que controlan la apariencia general de sus sitios.
Por ejemplo, si quieres mostrar contenido sólo en la página de inicio, utiliza la etiqueta condicional is_home(). Del mismo modo, para mostrar contenido sólo en una entrada única, utiliza la etiqueta is_single().
Aquí están las etiquetas condicionales más comunes en WordPress:
- is_front_page(): para la página principal de un sitio web.
- is_page(): para una página de WordPress.
- is_category(): para un archivo de categorías..
- is_tag(): para un archivo de etiquetas.
- is_archive(): para una página de archivo.
- is_search(): para una página de resultados de búsqueda.
- is_author(): para un archivo de autor.
- is_404(): para una página de error 404.
Recuerda establecerlos como true para cualquier página en la que quieras utilizarlos.
En el siguiente ejemplo, utilizaremos la etiqueta is_front_page() con un comando if:
<?php if (is_front_page()) : ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ;?></h2>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?php endif; ?>Los usuarios de WordPress pueden utilizar el código anterior para mostrar las entradas en el inicio.
Cómo personalizar el Loop de WordPress utilizando archivos de plantilla
Para personalizar el Loop mediante archivos de plantilla es necesario modificar el código PHP de los archivos del tema, incluidos archive.php, index.php, category.php y tag.php.
Para personalizar el Loop, puedes modificar los parámetros de consulta, añadir o eliminar elementos o cambiar la forma en que muestra el contenido de las entradas.
Consejo Profesional
Recomendamos utilizar un child theme de WordPress para evitar perder las modificaciones durante las actualizaciones.
Ten en cuenta que WordPress está cambiando a temas basados en bloques que ya no utilizan archivos de plantilla PHP. Como resultado, necesitarás usar el bloque Bucle de Consulta para estos temas.
Sin embargo, el uso del Loop es necesario para los temas que no están basados en bloques.
Ejemplos del Loop en WordPress
En los siguientes ejemplos, añadiremos código a index.php del archivo de plantilla del tema Twenty Twenty.
Diferentes estilos para entradas de distintas categorías
Puede que quieras que las entradas de varias categorías se muestren de forma diferente. Esto puede ayudar a los lectores a diferenciar mejor tus entradas.
El siguiente ejemplo mostrará el título, la categoría y el contenido de cada una, permitiéndote estilizar las entradas de la Categoría 3 de forma diferente.
Ten en cuenta que el siguiente ejemplo de Loop está extraído de la web oficial de documentación de WordPress Loop y consiste en útiles comentarios de código.
<!-- Start the Loop. -->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- Test if the current post is in category 3. -->
<!-- If it is, the div box is given the CSS class "post-cat-three". -->
<!-- Otherwise, the div box is given the CSS class "post". -->
<?php if ( in_category( '3' ) ) : ?>
<div class="post-cat-three">
<?php else : ?>
<div class="post">
<?php endif; ?>
<!-- Display the entry Title as a link to the Post's permalink. -->
<h2><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<!-- Display the date (November 16th, 2009 format) and a link to other posts by this posts author. -->
<small><?php the_time('F jS, Y'); ?> by <?php the_author_posts_link(); ?></small>
<!-- Display the Post's entry content in a div box. -->
<div class="entry">
<?php the_content(); ?>
</div>
<!-- Display a comma separated list of the Post's Categories. -->
<p class="postmetadata"><?php _e( 'Posted in' ); ?> <?php the_category( ', ' ); ?></p>
</div> <!-- closes the first div box -->
<!-- Stop The Loop (but note the "else:" - see next line). -->
<?php endwhile; else : ?>
<!-- The very first "if" tested to see if there were any Posts to -->
<!-- display. This "else" part tells what to do if there weren't any. -->
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<!-- REALLY stop The Loop. -->
<?php endif; ?>Insertar anuncios después de la primera entrada
Con el Loop de WordPress, puedes insertar fácilmente anuncios en tus posts. Esta es una gran estrategia de marketing para monetizar tu web.
En el siguiente ejemplo, insertaremos anuncios después de la primera entrada:
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<?php if ($count == 2) : ?>
//Ad code
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_author(); ?>
<?php else : ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_author(); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>Recuerda sustituir la parte del Ad code por el código real.
Obtener entradas entre dos fechas
Para facilitar la gestión del sitio, puedes filtrar fácilmente las entradas entre dos fechas. Mediante el siguiente código:
<?php function filter_where($where = ’) {
$where .= " AND post_date >= '2024-01-01' AND post_date <= '2024-03-01'";
return $where;
}
add_filter('posts_where', 'filter_where');
query_posts($query_string);
while (have_posts()) :
the_post();
the_content();
endwhile;
?>Asegúrate de ajustar 2024-01-01 y 2024-03-01 según tus preferencias..
Mostrar entradas publicadas hace un año
Reutilizar contenido antiguo puede ser una gran estrategia para atraer a nuevos lectores. Utiliza el siguiente código si quieres mostrar publicaciones que hiciste hace un año.
<?php
$current_day = date('j');
$last_year = date('Y')-1;
query_posts('day='.$current_day.'&year='.$last_year);
if (have_posts()):
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>Mostrar próximas entradas
Enumera las próximas entradas para animar a los usuarios a visitar tu blog en el futuro. Mira el código de abajo para más información:
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
<?php endwhile;
else: ?><p>No future posts scheduled.</p>
<?php endif; ?>Mostrar las últimas entradas fijas
Si quieres mostrar sólo las últimas entradas fijas, consulta el siguiente código:
<?php
$sticky = get_option('sticky_posts');
rsort( $sticky );
$sticky = array_slice( $sticky, 0, 5);
query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) );
if (have_posts()) :
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>Crear una página de archivo
Una página de archivo es una colección de tus entradas publicadas anteriormente. Muestra fácilmente las entradas más populares del pasado a los visitantes de tu sitio web.
Para crearla, consulta el siguiente código:
<?php
/*
Template Name: MyArchives
*/
?>
<?php get_header(); ?>
<h2><?php $numposts = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->posts WHERE post_status = 'publish'");
if (0 < $numposts) $numposts = number_format($numposts); ?>
<h2><?php echo $numposts.' recipes published since January 01, 2024'; ?>
</h2>
<ul id="archive-list">
<?php
$myposts = get_posts('numberposts=-1&');
foreach($myposts as $post) : ?>
<li><?php the_time('m/d/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Entendiendo el Bloque de Bucle de Consulta de WordPress
Una de las actualizaciones más significativas dentro del Loop de WordPress es la introducción del bloque Bucle de Consulta (Query Loop). Sin más preámbulos, descubramos qué es y cómo usarlo.
Qué es el Bucle de Consulta
Introducido en WordPress 5.8, el bloque de Bucle de Consulta es una potente adición a la función básica Loop. El editor Gutenberg lo utiliza para mostrar entradas en tu sitio web.
Con este bloque puedes crear fácilmente formatos de post de WordPress complejos y visualmente atractivos que muestren el contenido en un orden específico. Para ello, puedes aplicar varios filtros como categoría, etiqueta o fecha.
En otras palabras, el bloque es como el Loop PHP pero sin código real. De este modo, puedes utilizar el editor de bloques para personalizar fácilmente cómo se muestra el contenido en el sitio web especificando qué entradas o páginas deben mostrarse y en qué orden.
Cómo utilizar el bloque de Bucle de Consulta en WordPress
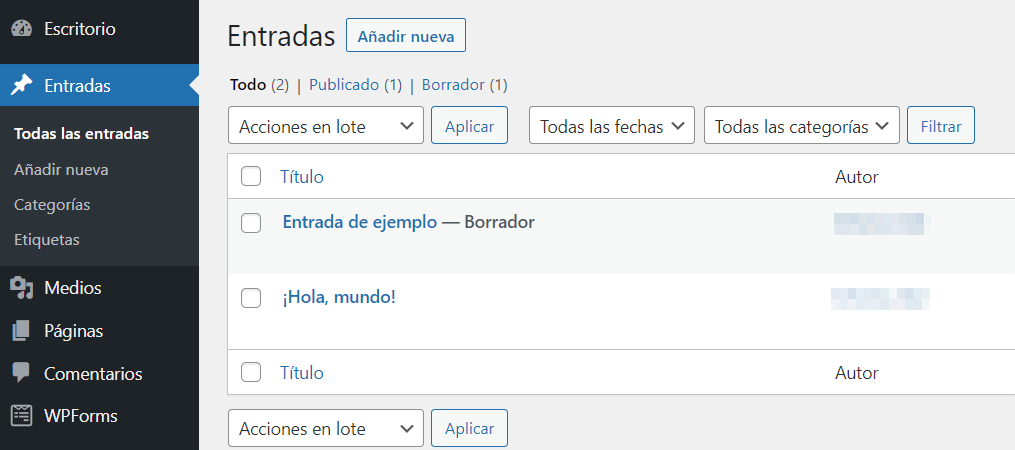
Para añadir el bloque, abre o añade nuevas entradas en el editor de bloques:

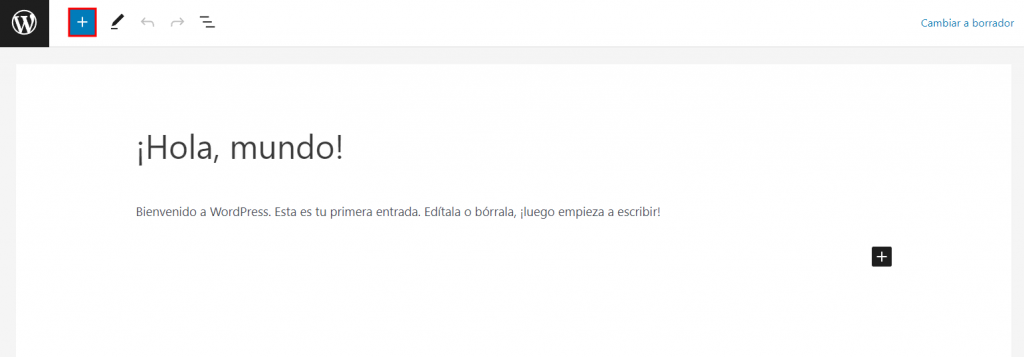
Una vez en el editor, selecciona el icono de insertar bloques:

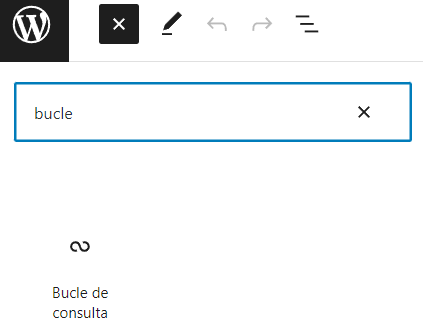
Busca Bucle de Consulta y haz clic sobre él:

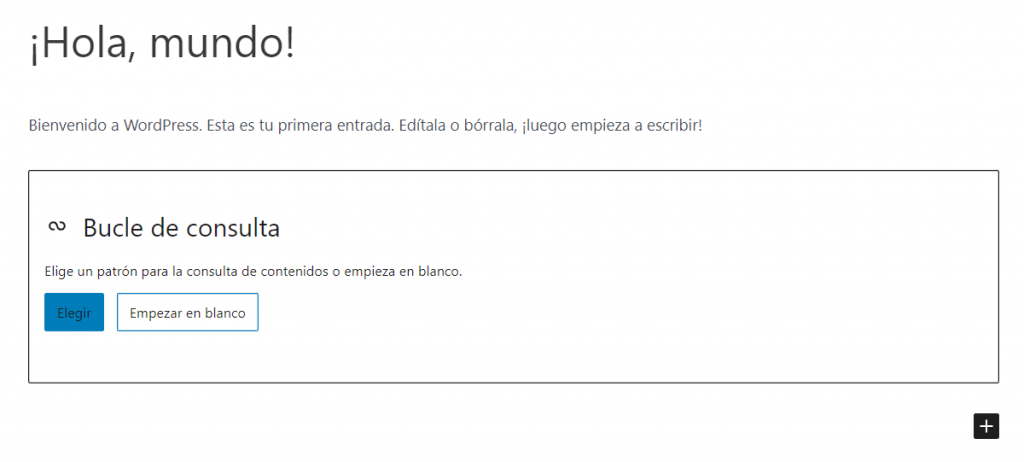
Eso es todo, el nuevo bloque será añadido a tu entrada. Ahora, revisa la siguiente sección para personalizarlo.
Personalización del Bucle de Consulta
Siempre que añadas un nuevo bloque de Bucle de Consulta, verás dos opciones:

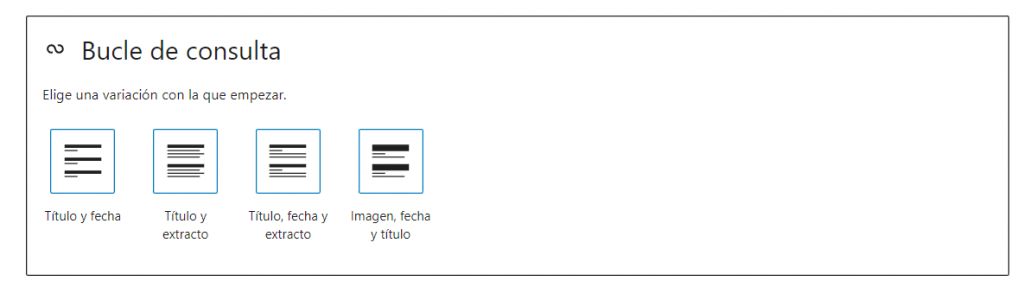
Elegir
La opción Elegir te permite seleccionar entre una variedad de modelos diferentes. Elige el que prefieras.

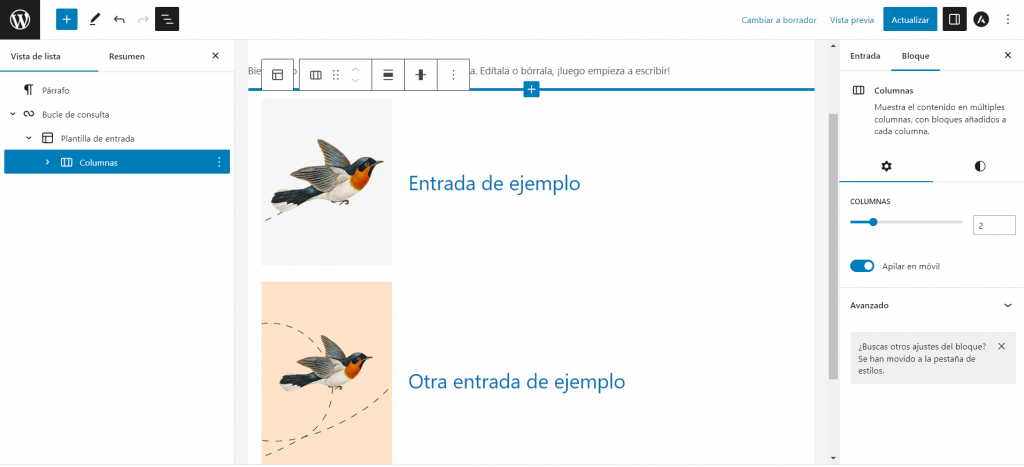
Recuerda que cada bloque del Bucle de Consulta consta de varios bloques anidados, como Título de la entrada o Extracto. Abre la herramienta Resumen del Documento si te preguntas qué bloques se utilizan dentro del bucle. Aquí verás todos los bloques anidados y podrás navegar entre ellos:

Empezar en blanco
En la opción Empezar en blanco, verás varias plantillas. Selecciona la que prefieras. Para este ejemplo, añadiremos la plantilla con Título y extracto:

Después de añadir el bloque, puedes personalizarlo utilizando la barra de herramientas del bloque o la sección de configuración del bloque. Veamos cada una de ellas.
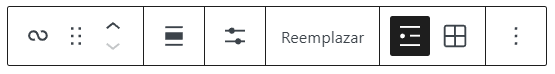
Barra de herramientas de bloques
La barra de herramientas de Bloques es la herramienta principal para personalizar cualquier bloque en WordPress, incluyendo el bucle de consulta.

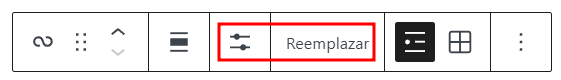
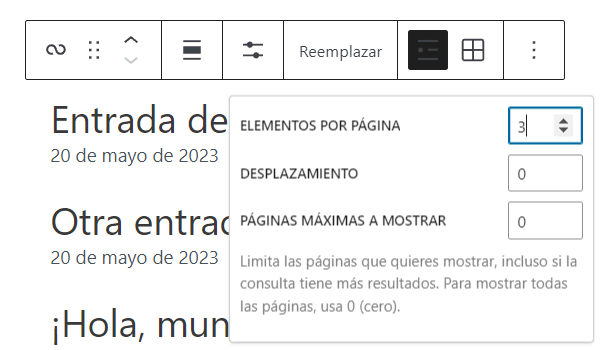
Aquí puedes convertir el Bucle de Consulta en columnas o bloques de grupo, moverlo por el editor, ajustar la alineación o cambiar la vista por defecto. Las opciones más destacadas son Ajustes de visualización y Reemplazar:

Los ajustes de visualización te permiten elegir cuántas entradas mostrar y establecer cuántas de ellas deben omitirse antes de mostrar el contenido preferido.

Si no ves Ajustes de visualización, asegúrate de que la opción Heredar la consulta de la plantilla esté desactivada en la sección Ajustes del bloque en la barra de la parte derecha.
Otra función útil es Reemplazar. Con ella, puedes reemplazar fácilmente el patrón actual por cualquier otro.
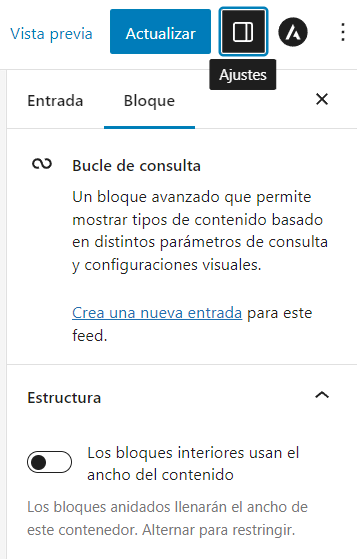
Ajustes del bloque
Puedes encontrar otros ajustes importantes del bloque haciendo clic en el botón Ajustes de la esquina superior derecha del editor:

Aquí podrás personalizar el diseño del bloque, filtrar las entradas o añadir clases CSS personalizadas a tu bloque.
Lectura recomendada
Consulta la documentación oficial del bloque Bucle de Consulta si necesitas más información.
Conclusión
El Loop de WordPress puede beneficiar a cualquier sitio web ya que ordena la forma de mostrar las entradas, ayudándote a destacar entre la multitud.
No te preocupes si no estás familiarizado con la codificación, con la introducción del bloque Bucle de Consulta, puedes utilizar el editor de bloques para mostrar tus entradas como desees.
Sin embargo, el uso del Loop sigue siendo necesario para desarrollar un tema WordPress sin bloques.
Esperamos que este tutorial te haya resultado útil. Si tienes alguna pregunta, consulta nuestra guía de WordPress o deja un comentario a continuación.