Tamaño de imágenes en WordPress
Gestionar imágenes en WordPress puede ser todo un desafío. Si no prestas suficiente atención a los requisitos, puedes obtener un sitio web desordenado en cuanto a la apariencia o incluso podría afectar al tiempo de carga.
Por lo tanto, es necesario que aprendas acerca de los tamaños de imagen por defecto de WordPress y cómo cambiarlos. En este tutorial te vamos a explicar cómo se procesan las imágenes en WordPress, sus tamaños ideales, cambiar sus tamaños por defecto y mucho más.
Tabla de Contenidos
Cómo procesa WordPress las imágenes
Una vez que subas una imagen a tu biblioteca de medios, WordPress generará automáticamente imágenes adicionales con 3 tamaños predeterminados y las almacenará por separado. Por lo tanto, verás 4 opciones de imagen cuando estés subiendo una imagen.
Estas son las opciones: miniatura, medio, grande y tamaño completo. Las tres primeras opciones se denominan tamaños de imágenes por defecto de WordPress, mientras que la opción de tamaño completo es el tamaño original que subes.
WordPress crea estas opciones ya que el uso de diferentes ubicaciones para colocar las imágenes requerirá una resolución de imagen diferente. Por ejemplo, la resolución de la imagen en miniatura puede ser diferente de la resolución de la imagen utilizada en el slider.
Por lo tanto, no es necesario editar y redimensionar las imágenes manualmente si deseas utilizar las mismas imágenes en diferentes lugares con diferentes resoluciones. Sólo necesitas una imagen y WordPress hará el resto.
Tamaños predeterminados de las imágenes en WordPress
Por defecto, WordPress viene con cuatro tamaños de imagen pre-instalados. Estas son las medidas:
- Miniatura: 150px*150px cuadrado
- Tamaño medio: 300px*300px de ancho y alto como máximo
- Tamaño grande: 1024px*1024px de ancho y alto como máximo
- Tamaño completo: completo/original de la imagen subida
Cómo cambiar el tamaño predeterminado de las imágenes de WordPress
Aunque WordPress ya ofrece 4 tamaños por defecto, si decides que estas opciones no se ajustan a tus necesidades, existen alternativas para conseguir el mejor tamaño de las imágenes de tu sitio web. Tal vez, necesites miniaturas más pequeñas o imágenes destacadas más anchas.
Por lo tanto, es necesario cambiar el tamaño de la imagen por defecto en WordPress. Para ello, sigue los siguientes pasos:
- Ve a tu panel de administración de WordPress
- Sitúa el cursor sobre Ajustes -> Medios
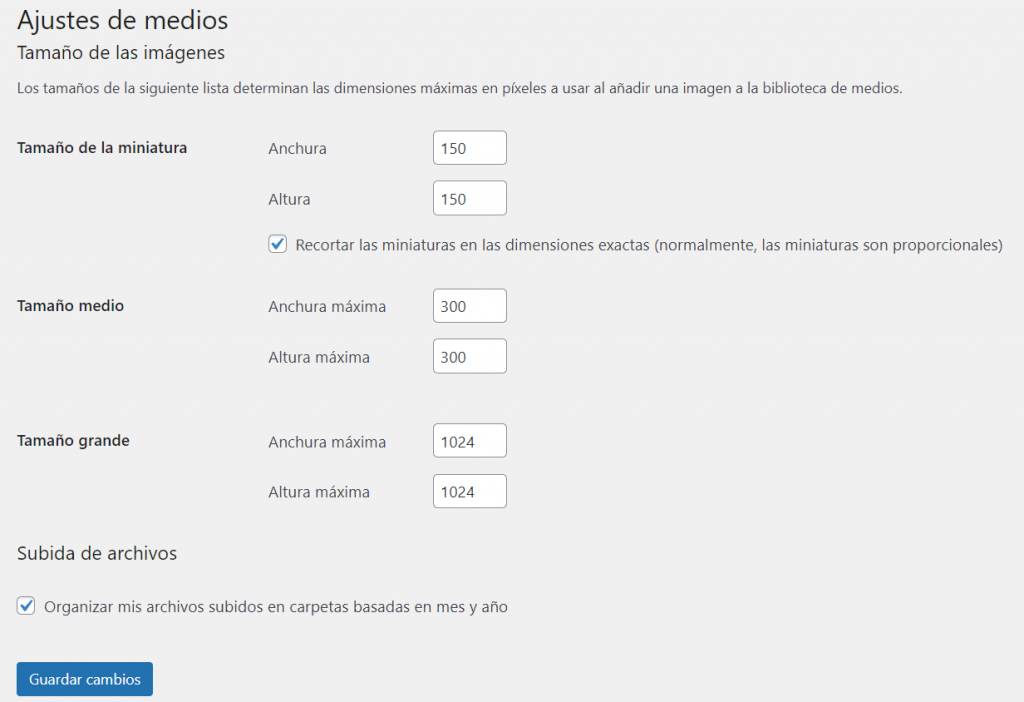
- En la ventana Ajustes de medios, puedes configurar los píxeles que desees para cada tamaño
- Pulsa el botón Guardar cambios para guardar la configuración.

Cómo añadir un tamaño de imagen personalizada en WordPress
Por defecto tienes los 3 aspectos de imágenes antes mencionados. Digamos que tienes una imagen de tamaño miniatura para tu miniatura, una imagen de tamaño medio para la imagen de tus post y una imagen de tamaño grande para tu imagen destacada.
Sin embargo, te das cuenta de que necesitas más tamaños de imagen por defecto para tu banner emergente y para los widgets.
¿Se puede añadir tamaños de imagen personalizados en WordPress? Sí, sí es posible. A continuación el paso a paso.
Paso 1: añadir tamaño de imagen personalizada de WordPress editando el archivo function.php
En realidad, algunos temas te dan opciones de tamaño adicionales. No obstante, si no las encuentras, vamos a añadir nuestros propios tamaños de imagen personalizados.
¡Importante! Vamos a trabajar con código. Así que, asegúrate de hacer una copia de seguridad y crear un tema hijo de WordPress antes de modificar cualquier detalle.
- Ve a tu panel de administración
- Sitúe el cursor sobre Apariencia -> Editor
- Edita el archivo functions.php
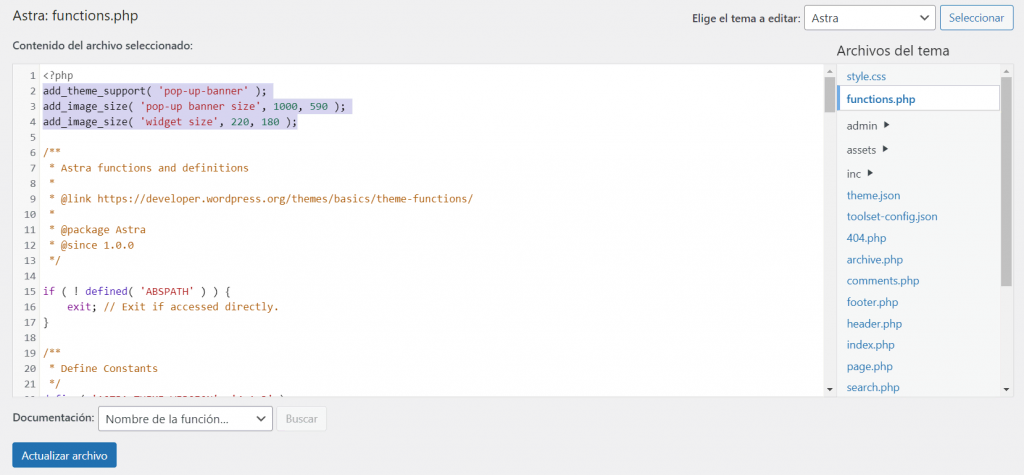
- Copia el siguiente script y pegalo en el archivo:
add_theme_support( 'pop-up-banner' );
- Pulsa el botón Actualizar archivo.
El script anterior activará la función add_image_size(). Si esta función ya está activa, puedes añadir nuevas imágenes de WordPress como las siguientes:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
En estos ejemplos, debes dar a los tamaños adicionales los nombres “pop-up banner size” y “widget size”. Los dos números que siguen al nombre del tamaño representan la anchura y la altura.

Paso 2: mostrar los tamaños personalizados en tu tema
Has añadido correctamente los nuevos tamaños de imagen personalizados. Sin embargo, no se han visualizado en tu tema de WordPress. Ahora, tienes que permitir los nuevos tamaños en tu tema.
En primer lugar, haz una copia de seguridad de tu sitio web antes de realizar cualquier cambio. Luego, accede a tu archivo de tema dentro del loop de post y edítalo. A continuación, pega este código:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Debes cambiar ‘your-specified-image-size` con el nombre que estableciste en el paso anterior. Por ejemplo, puedes cambiarlo por ‘pop-up-banner size’. Después de seguir estos pasos, podrás encontrar opciones de tamaño de banner emergente cuando subas imágenes a tu biblioteca de multimedia.
Actualizar el tamaño de imágenes anteriores
Hemos establecido un nuevo tamaño de imagen personalizado en WordPress. Ahora, este cambio no se verá reflejado en tus imágenes antiguas. Por lo tanto, es necesario volver a generar tus tamaños de imágenes personalizados anteriores.
Por suerte, no necesitas hacerlo uno a uno manualmente. Existe un plugin llamado Regenerate Thumbnails que te ayudará a actualizar el tamaño de tu imagen anterior. Sigue los siguientes pasos para hacerlo:
- Ve a tu panel de administración
- Haz clic en Plugins -> Añadir nuevo
- Escribe Regenerate Thumbnails en la barra de búsqueda.
- Instala y activa el plugin
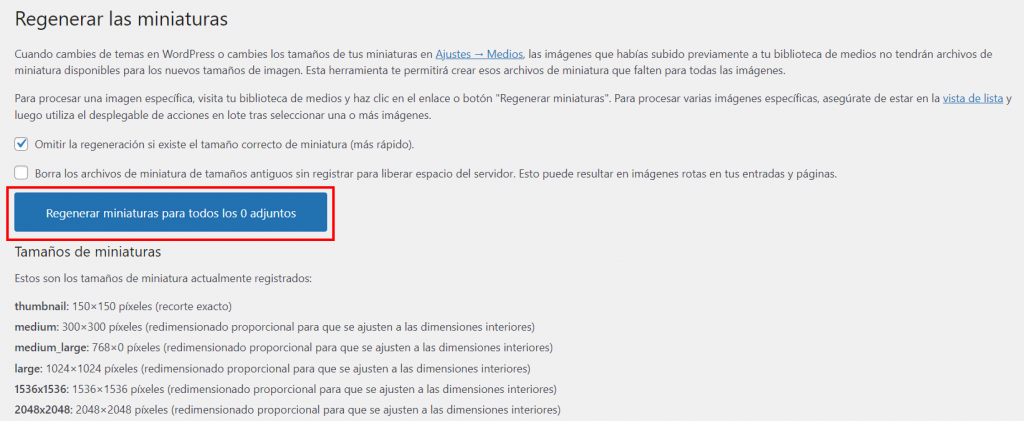
- Ahora, dirígete a Herramientas-> Regenerar las miniaturas
- Haz clic en el botón Regenerar miniaturas para todos los X adjuntos
- Ahora, todas las imágenes cargadas anteriormente se regenerarán con la nueva configuración de imagen.

Conclusión
El tamaño de las imágenes en WordPress parece algo trivial, pero en realidad, puede darte un dolor de cabeza. A veces te encontrarás con que los archivos de imágenes que subes no cumplen con el tamaño que quieres.
Para solucionar esto, puedes probar dos métodos: cambiar los tamaños de imagen predeterminados de WordPress o añadir tamaños de imagen personalizados.
Antes de configurar el nuevo tamaño, recuerda que subir imágenes grandes con una resolución alta no es una buena idea. Las imágenes de gran tamaño ocuparán mucho espacio y ralentizarán el tiempo de carga de tu sitio web.
Esperamos que este artículo te ayude elegir las imágenes ideales, en el lugar adecuado y con los tamaños de las imágenes adecuados. ¡Buena suerte!