WordPress 6.1: novedades en la nueva versión principal

El tercer lanzamiento importante de WordPress de 2022, la versión 6.1 “Misha”, finalmente está aquí. Presenta +400 mejoras principales y correcciones de errores y varios cambios de backport de Gutenberg al software principal.
Como esta versión aún forma parte de la fase dos del proyecto Gutenberg, presenta muchas mejoras en el editor de bloques, incluidas versiones anteriores de más de 10 versiones de Gutenberg posteriores a WordPress 6.0. Además de eso, viene con el nuevo tema predeterminado Twenty-Tree.
Analicemos las nuevas actualizaciones para WordPress 6.1.
Nuevo tema predeterminado Twenty Twenty-Three
Siguiendo el tema de bloque Twenty Twenty-Two lanzado con WordPress 5.9, 6.1 presenta un nuevo tema de bloque predeterminado llamado Twenty Twenty-Three.

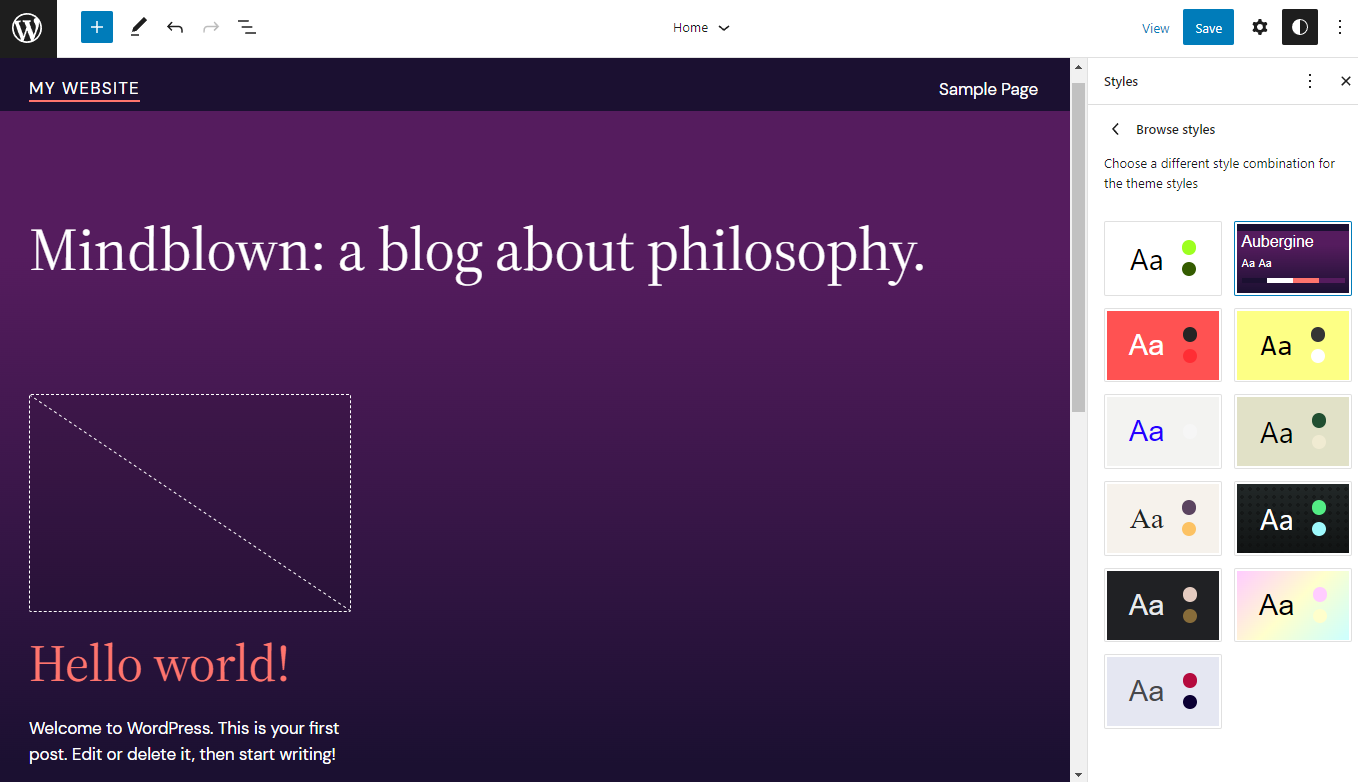
Viene con once estilos de tema desde el primer momento, lo que te permite cambiar fácilmente el esquema de color y la tipografía a través de la función de cambio de estilos global. Incluso si no quieres utilizar estilos de tema predefinidos, la amplia variedad de opciones es un excelente punto de partida para la personalización.
Otra mejora en Twenty Twenty-Three es la tipografía. No solo adquieres más opciones de familias de fuentes, sino que también están disponibles en los 11 estilos. Esto permite una mayor libertad para mezclar y combinar la tipografía entre estilos.
Editor's Note
A los nuevos usuarios que comiencen con un sitio vacío se les ofrecerá el tema Twenty-Twenty-Three de forma predeterminada y podrán comenzar a personalizarlo con el editor del sitio.
El tema Twenty-Twenty-Three, con sus variaciones de estilo, el editor de sitios y las opciones para crear plantillas para una sola categoría y otros archivos, es bastante adecuado para sitios web con mucho contenido.
El editor del sitio aún puede estar en versión beta, pero brinda a los nuevos usuarios muchas herramientas de personalización en una interfaz más coherente que un tema clásico.
Mejoras en el editor de bloques
Con más de 10 versiones de Gutenberg fusionadas con el núcleo de WordPress 6.1, podemos ver muchas mejoras en el editor de bloques en la nueva versión. Analicemos las actualizaciones más importantes que se presentan con el editor de bloques de WordPress 6.1.
Opciones de plantilla mejoradas
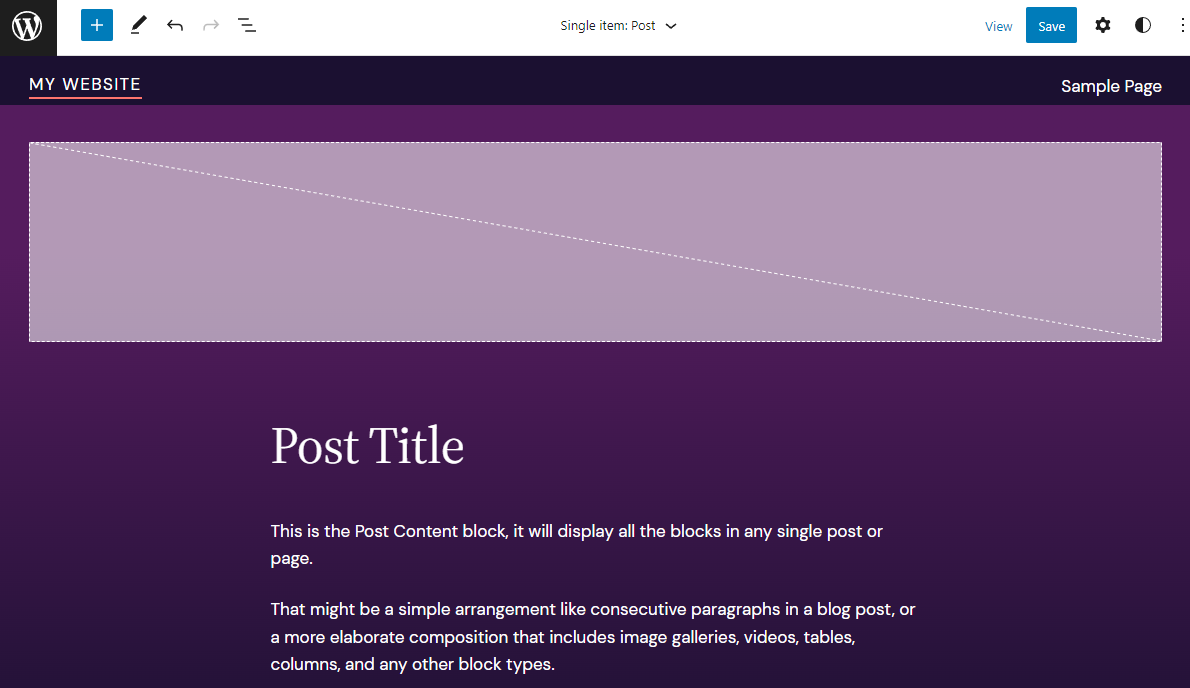
6.1 viene con dos nuevas opciones de plantilla: Página y Elemento único: Post. La nueva versión también agiliza el proceso de creación de plantillas al añadir automáticamente patrones relevantes, por lo que ya no tienes que comenzar desde cero.
Por ejemplo, cuando añades la plantilla Elemento único: Post, comenzará con patrones de bloque que incluyen contenido de la publicación, el bucle de consulta de comentarios y partes de la plantilla, como el encabezado y el pie de página. A partir de ese momento, puedes comenzar a personalizar el diseño o el diseño.

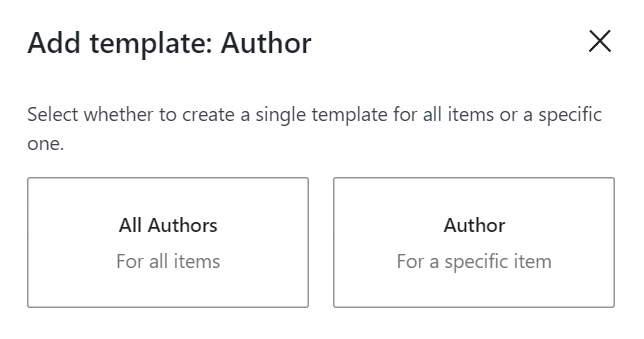
Otra mejora es que puedes optar por añadir la plantilla a todos los artículos o a uno en concreto. Por ejemplo, al añadir una plantilla de autor, se te pedirá que elijas si la plantilla se aplicará a todos los autores o solo a uno.

Como tal, puedes crear plantillas personalizadas para Autor, Categoría y Elemento único: Post.
Además, ahora existe la opción Plantilla personalizada que te permite crear una nueva plantilla para cualquier publicación o página. Presentará un patrón similar a la plantilla de publicación, pero puedes reconstruirlo para que se adapte a cualquier tipo de contenido.
Bloqueo de bloques mejorado
El bloqueo de bloques es una característica interesante que garantiza que tus bloques de contenido no se eliminen o muevan accidentalmente. Sin embargo, bloquear un bloque anidado puede llevar mucho tiempo, ya que debes bloquear todos los bloques individuales, uno por uno.
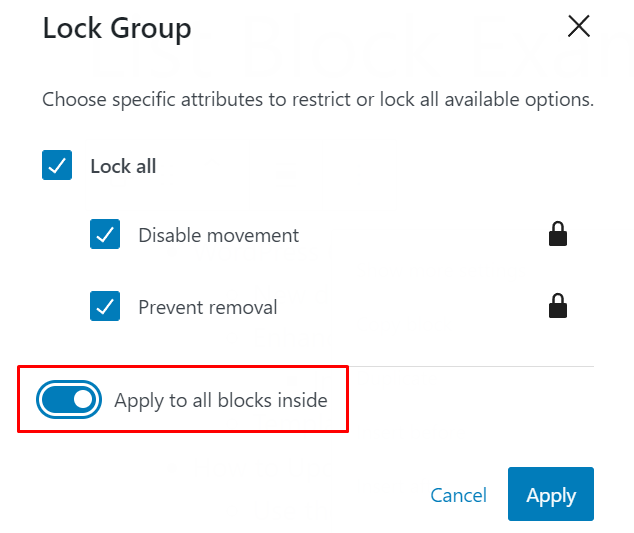
WordPress 6.1 presenta una nueva mejora en este sistema, permitiéndote aplicar bloqueo de bloque a todos los elementos dentro de un bloque de grupo. Esta opción aparecerá en la ventana emergente de bloqueo de bloque cuando quieras bloquear un bloque de grupo. Verás el switch Aplicar a todos los bloques dentro.

Sugerencia de experto
El mecanismo de bloqueo para patrones de bloques y bloques internos permite a los propietarios y administradores de sitios seleccionar la experiencia del editor para los creadores de contenido y estandarizar los diseños utilizando la configuración del archivo theme.json.
Birgit P. – Defensora del desarrollador WordPress.
Edición solo de contenido
WordPress 6.1 admite la edición solo de contenido para bloques de grupos, portadas y columnas mediante el atributo templateLock. Esto te permite bloquear el diseño del contenido mientras escribes, cargas imágenes o editas el contenido de cualquier otra forma.
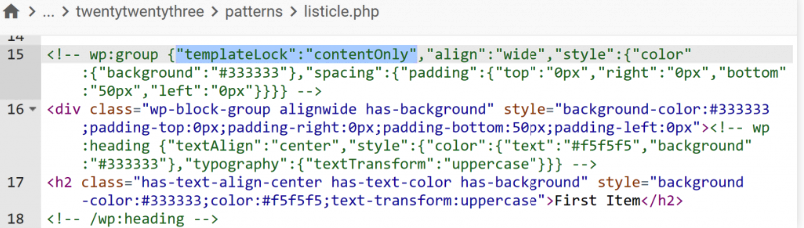
Los patrones permiten el uso práctico de la edición solo de contenido. Si un patrón usa un bloque de grupo para contener varios bloques, añade el atributo templateLock al código del patrón y configúralo en contentOnly.

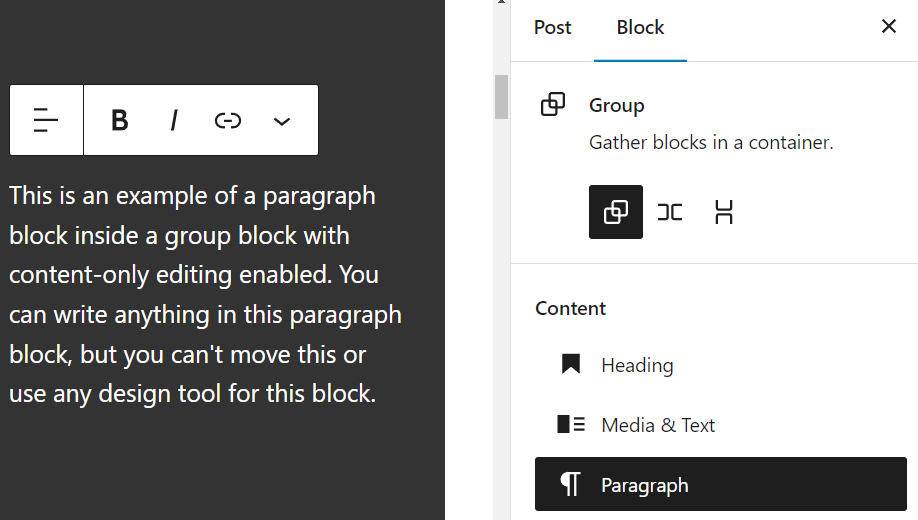
Con ese patrón activo en el editor de bloques, las herramientas de diseño se eliminarán del panel de la barra lateral. En su lugar, verás una lista de los bloques de contenido del grupo. La barra de herramientas tampoco contendrá herramientas para mover bloques después de seleccionar un bloque. Con la función activa, puedes editar libremente el contenido real.

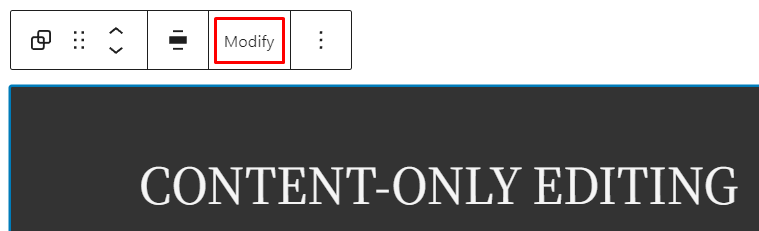
Puedes desactivar temporalmente la edición de solo contenido haciendo clic en Modificar en la barra de herramientas del bloque de grupo. Cuando está desactivado, puedes acceder a todas las herramientas de diseño y disposición para el bloque de grupo y sus componentes. Haz clic en Listo en la barra de herramientas del bloque de grupo para volver a activar la edición solo de contenido.

Bloques de cotización y lista actualizados
Los bloques de cotización y lista ahora pueden contener bloques internos para una mayor flexibilidad de contenido.
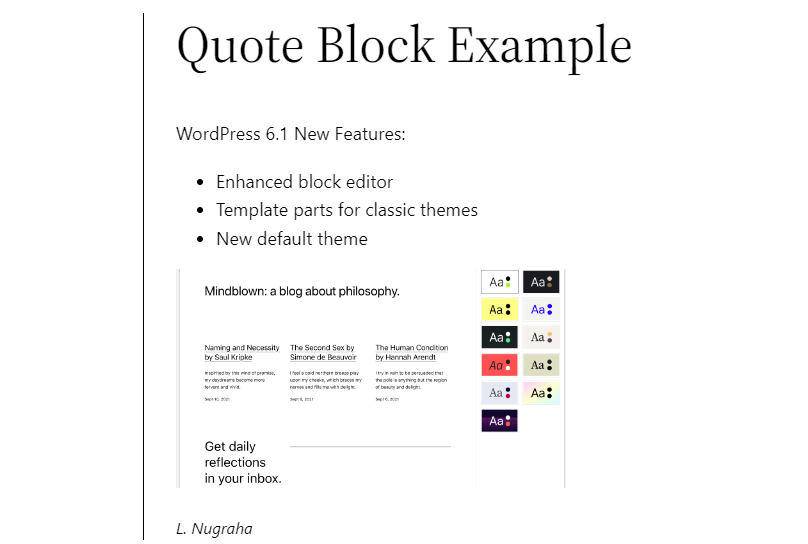
El insertador de bloques ahora está disponible en el bloque de cotizaciones. Puedes usarlo para agregar cualquier bloque en el contenido citado haciendo clic en el icono de añadir bloque (+) o escribiendo / en la línea del bloque de citas.
Por ejemplo, puedes usar esta mejora para agregar un bloque de encabezado antes de escribir el texto a continuación o para incorporar una imagen en el bloque de comillas.

Múltiples bloques dentro del bloque de citas lt permiten reorganizar fácilmente el contenido interno. Usa las herramientas de movimiento de bloques en la barra de herramientas de bloques para mover un bloque hacia arriba o hacia abajo.
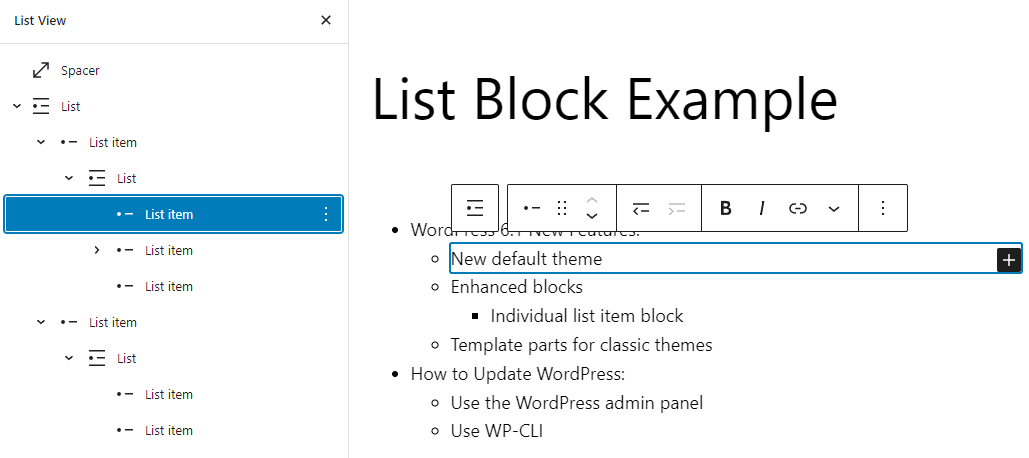
El bloque de lista ahora trata los elementos como bloques individuales, lo que da como resultado una estructura de bloque anidada. Esto permite un flujo de trabajo más optimizado, ya que puedes reorganizar o eliminar elementos de la lista más fácilmente.
El bloque de lista mejorado utiliza una estructura anidada y trata los elementos de la lista como bloques individuales. La ventaja es que puedes reorganizar o eliminar elementos de la lista fácilmente. La estructura anidada también se puede ver desde la vista de lista de bloqueo para facilitar las acciones masivas.

Imagen destacada en el marcador de posición del bloque de portada
La versión principal anterior de WordPress introdujo la compatibilidad con imágenes destacadas en el bloque de portada. Sin embargo, los usuarios tenían que agregar una imagen y luego reemplazarla con la imagen destacada usando un botón en la barra de herramientas, lo que resultaba en un flujo de trabajo incómodo.
WordPress 6.1 viene con la opción de usar la imagen destacada cuando añadas un bloque de portada. De esta manera, puedes configurar el bloque de cobertura más fácil y rápido.

Coherencia de las herramientas de diseño
A partir de WordPress 6.1, veremos mejoras en la coherencia de las herramientas de diseño para una mayor personalización mediante el editor de bloques sin CSS personalizado. Esto permitirá a los usuarios encontrar ciertas herramientas para un bloque específico más fácilmente.
En 6.1, más de 50 bloques tienen herramientas de tipografía y color, más de 40 tienen herramientas de dimensión y 30 tienen las tres. Puedes encontrar una lista completa de las herramientas de diseño disponibles para cada bloque en las Notas de desarrollo de WordPress 6.1.
Sugerencia de experto
Los colaboradores están trabajando para llevar la mayoría de las herramientas de diseño a todos los bloques para garantizar una mayor coherencia en el futuro.
Algunas herramientas de diseño aún deben probarse en diferentes contextos y para diferentes casos de uso y solo están disponibles para los desarrolladores de temas a través del archivo theme.json . Una vez que los comentarios de ese grupo de usuarios se incorporen a futuras actualizaciones, el equipo de diseño trabajará en la interfaz de usuario para llevar las herramientas de diseño al editor del sitio, lo que permitirá a los usuarios finales personalizar sus sitios.
Birgit P. – Defensora del desarrollador WordPress.
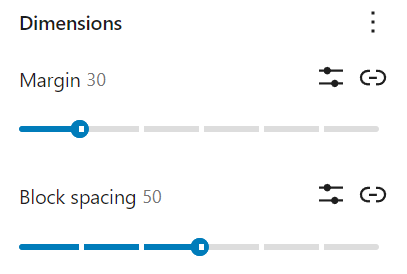
Valores preestablecidos de configuración de dimensiones
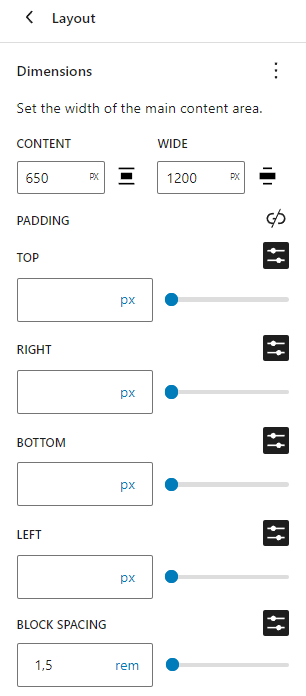
WordPress 6.1 agrega un control deslizante con siete ajustes preestablecidos para la configuración de dimensiones, como el espacio entre bloques y el margen. Esto permite a los usuarios establecer un valor rápidamente y aplicar fácilmente el mismo valor para otros bloques.

Dicho esto, todavía hay un botón para volver al antiguo campo de píxel personalizado si quieres incluir valores personalizados.
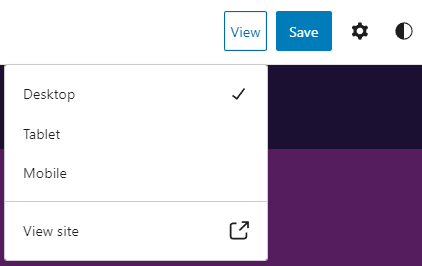
Botón de vista previa actualizado
El botón Vista previa del editor de bloques ahora tiene la etiqueta Ver, pero aún funciona de manera similar. Te permite elegir entre las vistas de escritorio, tableta y móvil del editor y abrir la vista previa en una nueva pestaña.
La única diferencia significativa es la nueva opción Ver sitio en el editor del sitio, que abrirá tu sitio en una nueva pestaña. En la versión anterior de WordPress, tenías que escribir manualmente tu URL en una nueva pestaña o volver al panel de control para visitar tu sitio.

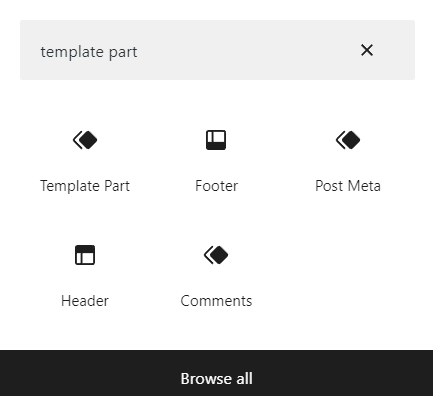
Partes de la plantilla en el insertador de bloques
Las piezas de la plantilla ahora están disponibles en el insertador de bloques. Esto facilita la creación o personalización de nuevas plantillas, ya que puedes insertarlas con unos pocos clics.

Además, con las opciones existentes para crear partes de plantilla a partir de bloques existentes, esta característica puede abrir más posibilidades para utilizar elementos de plantilla personalizados.
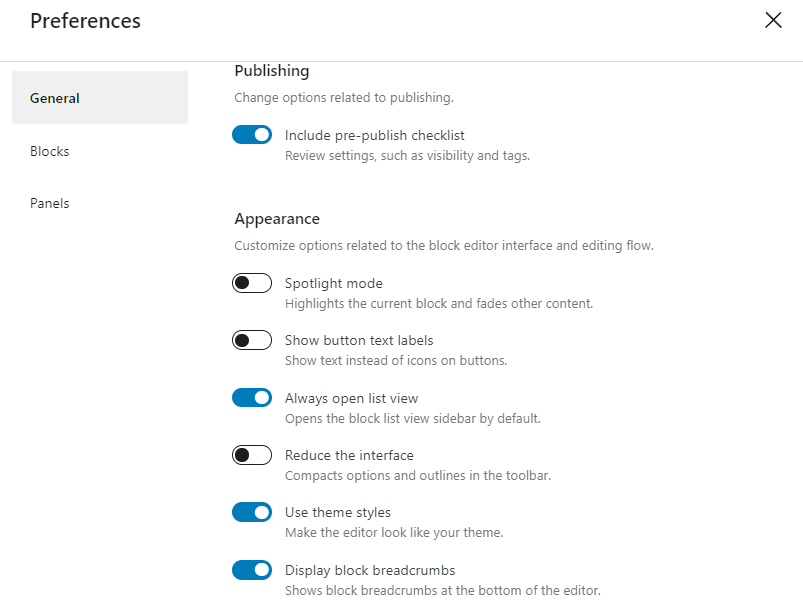
Nueva opción de preferencia
Una nueva opción de vista de lista Siempre abierta está disponible en las preferencias del editor de bloques. Para acceder, haz clic en el botón Opciones en la esquina superior derecha del editor y selecciona Preferencias.

Al activar esta opción, la vista de lista se abrirá de forma predeterminada cuando abras el editor de bloques.
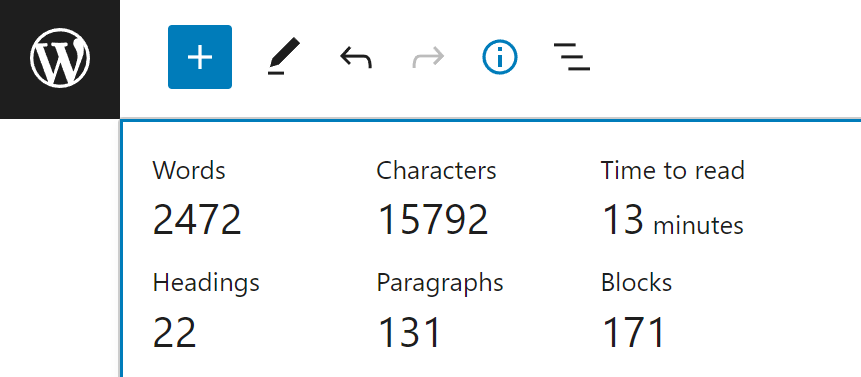
Detalles del editor actualizados
Se han agregado nuevas métricas al menú Detalles del editor. Ahora puedes ver el tiempo para leer la información junto con el conteo de palabras y caracteres. De esta manera, puedes estimar mejor cuánto tiempo durará el contenido que estás escribiendo y el tiempo que llevará leerlo.

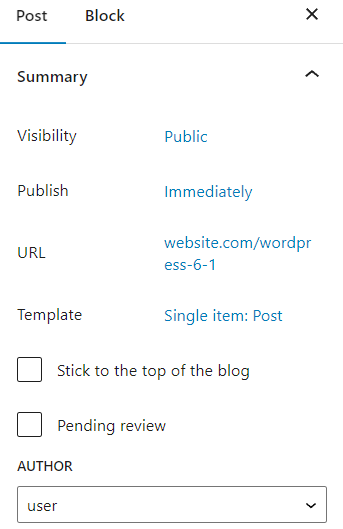
Actualización de Resumen del post
La sección Estado y visibilidad del editor de publicaciones ahora se llama Resumen. La configuración del enlace permanente y la plantilla de la publicación ahora se encuentran dentro de esta sección.

Mejoras de tema
WordPress 6.1 trae muchas mejoras a la personalización de temas, incluido el panel de estilos globales mejorado y los patrones de inicio personalizados. Repasemos todas las mejoras del tema en la última versión.
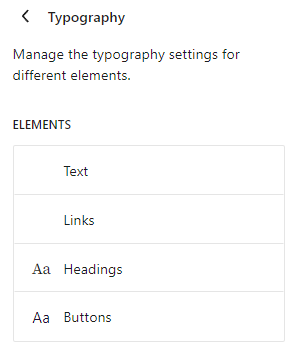
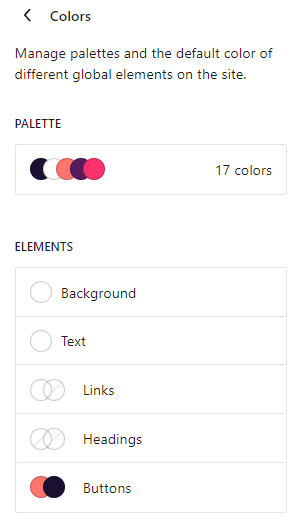
Estilos globales mejorados
Hay algunas adiciones nuevas a la interfaz de estilos globales.
El primero es el elemento de encabezados que puedes configurar en las secciones de tipografía y color. En la versión anterior, los encabezados seguían el estilo de texto global, pero en WordPress 6.1, puedes hacer que los encabezados usen diferentes tipografías y colores en todo el sitio web. Esto mejora el flujo de trabajo, ya que ya no necesitas personalizar los bloques de encabezado individualmente.

El elemento Botones ahora también está disponible en tipografía y color. Al igual que con el elemento de encabezado, ahora puedes establecer diferentes tipografías y colores para el texto y el fondo del botón.

Los siguientes son los estilos globales de diseño. En la versión anterior, solo podías cambiar la configuración del relleno. WordPress 6.1 mejoró significativamente esto al agregar ancho de área de contenido y controles de espacio entre bloques. Los controles de relleno y espaciado de bloques también cuentan con un control deslizante con ajustes preestablecidos para simplificar la personalización.

Patrones de inicio para todos los tipos de publicaciones
Los autores y usuarios de temas pueden configurar patrones de inicio para todos los tipos de publicaciones para proporcionar opciones de patrones al crear una nueva publicación.
Esto requiere agregar los archivos PHP de los patrones en la carpeta de patrones del tema. Dichos archivos contienen fragmentos de código que especifican el título del patrón y el tipo de publicación, seguidos del código del patrón.
Es posible que debas crear la carpeta si usas otro tema de bloque.
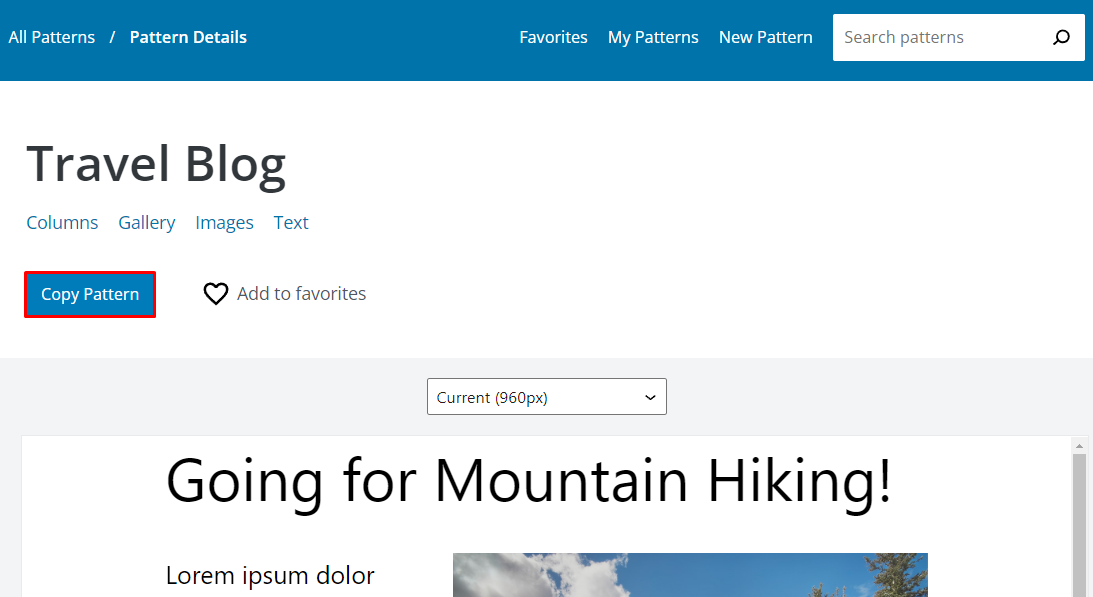
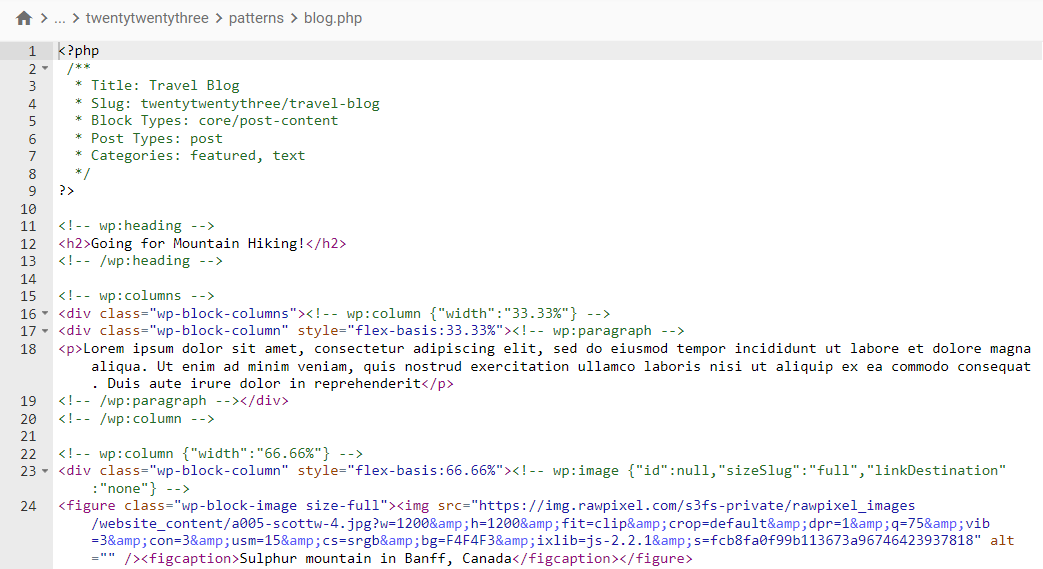
Por ejemplo, podemos agregar un patrón de blog de viajes desde el directorio de patrones de WordPress. Primero, debemos crear un archivo PHP llamado blog.php con el siguiente código:
Puedes cambiar el título y las categorías a tu gusto. El siguiente paso consiste en copiar y pegar el patrón del directorio de patrones en el archivo mediante el botón Copiar patrón.

Pega el patrón en el archivo blog.php. Una vez hecho esto, el archivo PHP se verá así:

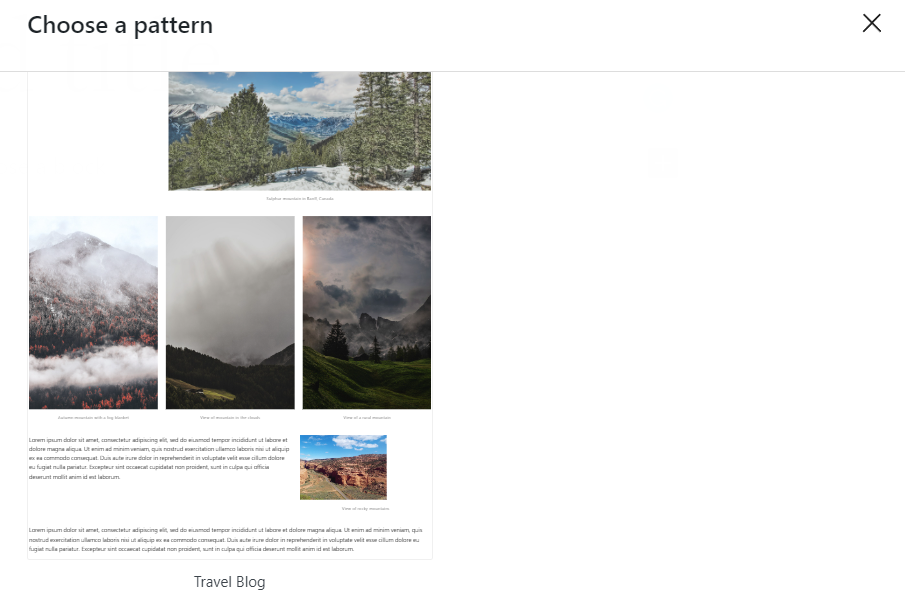
Guarda el archivo y abre tu panel de administración de WordPress. Para confirmar que el patrón se ha registrado, ve a Entradas -> Añadir nueva para crear una nueva publicación. Deberías ver una ventana emergente con una selección de los patrones registrados.

Puedes añadir tantos patrones de inicio como quieras. Para añadir más, crea otro archivo PHP para el patrón y repite los pasos.
Sugerencia de experto
Puede revisar los patrones incluidos con un tema en particular en la carpeta del tema antes de decidirse por una instalación. El uso de una serie de patrones ayuda a cualquier usuario a crear una página con bastante rapidez simplemente reemplazando texto e imágenes una vez que los patrones se agregan al lienzo del editor de bloques.
Birgit P. – Defensora del desarrollador WordPress.
Tipografía fluida
WordPress 6.1 presenta la compatibilidad con tipografía fluida a través del archivo theme.json. Mejora la capacidad de respuesta porque el tamaño del texto se ajustará automáticamente en función de la ventana gráfica del usuario.
Para cambiar la configuración de la tipografía fluida en el archivo theme.json, incluye el parámetro fluid en la sección settings.typography.fluid. Si estás utilizando un tema de bloque más antiguo, es posible que tengas la tipografía fluida desactivada de forma predeterminada, pero puede añadir el parámetro fluido y establecer su valor a verdadero.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}También puedes desactivar la tipografía fluida simplemente configurando el valor fluido a falso.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}Puedes configurar el tamaño de la tipografía fluida en la sección settings.typography.fontSizes del archivo. Aquí puedes establecer los valores mínimo y máximo para cada tamaño de fuente y desactivar la tipografía fluida para tamaños de fuente específicos.
Por ejemplo, puedes establecer el tamaño de la tipografía fluida para el tamaño de fuente Normal estableciendo el valor del parámetro fluido a verdadero y especificando los valores mínimo y máximo. Luego, desactiva la tipografía fluida para el tamaño de fuente grande estableciendo un valor falso para el parámetro fluido.
Puedes configurar el tamaño del texto para la tipografía fluida en la sección settings.typography.fontSizes.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
},
{
"name": "Large",
"size": "2rem",
"fluid": false,
"slug": "large"
}
]
}
}Sugerencia de experto
La tipografía fluida permite a los usuarios aumentar o disminuir los tamaños de fuente de forma dinámica entre los tamaños de pantalla. Por ahora, requiere modificar el archivo theme.json para usarlo, ya que no hay ninguna herramienta en el editor del sitio que permita a los usuarios finales controlar la configuración.
Birgit P. Defensora del desarrollador WordPress.
Compatibilidad con piezas de plantillas basadas en bloques para temas clásicos
WordPress 6.1 también presenta la función soporte de partes de plantillas basadas en bloques que amplía la usabilidad del tema clásico con el editor de bloques.
Activar esta función requiere dos pasos. Primero, debes añadir soporte para partes de plantilla agregando la siguiente función al archivo functions.php del tema:
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
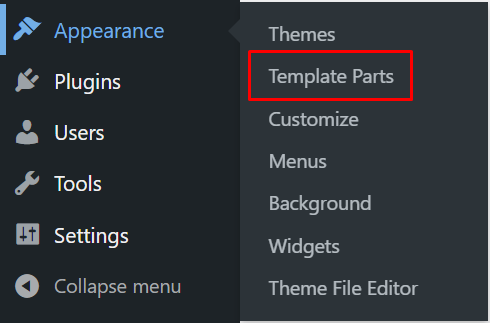
add_action( 'after_setup_theme', 'add_block_template_part_support' );Verás la opción Partes de la plantilla en el menú Apariencia del tablero.

Sin embargo, no encontrarás opciones de partes de plantilla en el editor; tendrás que añadirlas manualmente creando un archivo HTML en la carpeta partes dentro del directorio raíz del tema.
Por ejemplo, añadiremos una parte de plantilla de pie de página al tema Twenty Twenty-One. Empieza creando un archivo HTML con la ruta /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
Pega el siguiente fragmento de código en el archivo:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
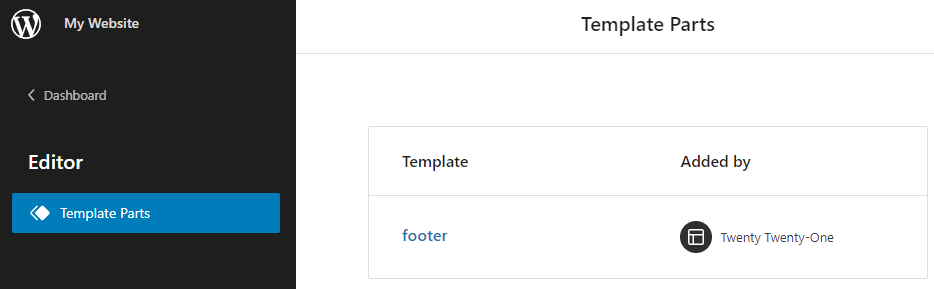
<!-- /wp:group -->Vuelve al panel de control de WordPress y navega hasta Apariencia -> Partes de la plantilla. Deberías ver que la parte de la plantilla de pie de página ahora está disponible y puedes empezar a editarla usando el editor de bloques.

Puedes añadir más archivos HTML en la carpeta Partes para registrar más partes de plantilla basadas en bloques para el tema.
Sugerencia de experto
Cuando se trata de integrar temas clásicos con el entorno basado en bloques, WordPress 5.9 introdujo el archivo theme.json que permite configurar bloques para temas clásicos, y WordPress 6.1 viene con la capacidad de usar partes de plantillas basadas en bloques.
Ambas funciones se proporcionan a los desarrolladores de temas para ofrecer a sus usuarios finales una personalización basada en bloques en temas clásicos. Dependerá de ellos entregar las características a sus usuarios.
Birgit P. Defensora del desarrollador WordPress.
Filtros de tema de bloque
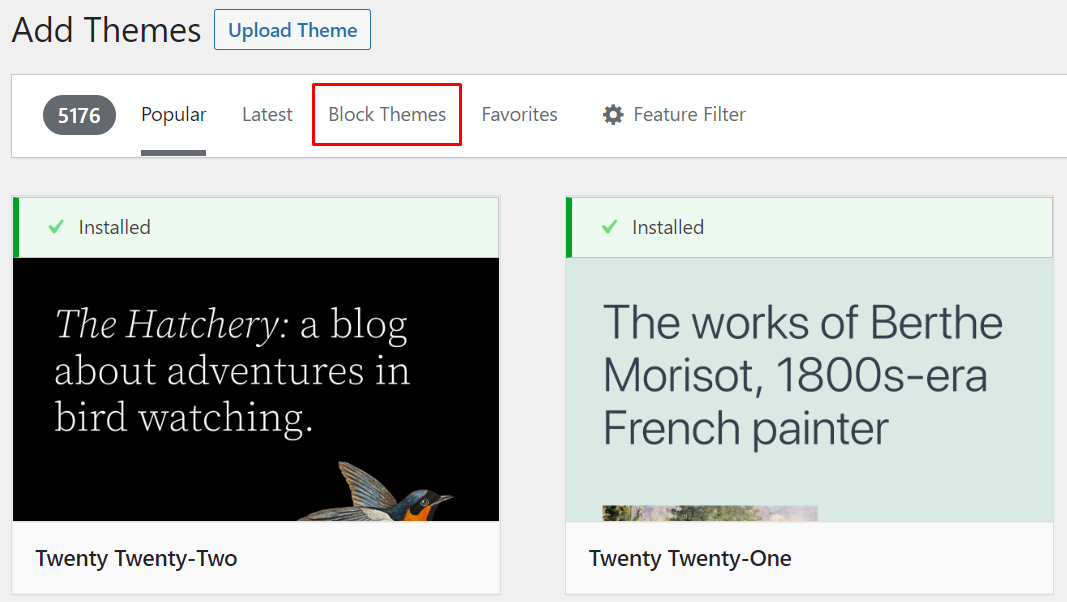
Tras la actualización del repositorio de temas de WordPress, que presenta un nuevo filtro de Temas de bloque, el panel de control de WordPress recibió una actualización similar.
Cuando navegas a Apariencia -> Temas -> Añadir nuevo, puedes ver el filtro Bloquear tema.

Cómo actualizar a WordPress 6.1
Actualizar a WordPress 6.1 solo debería tomar unos minutos y hay algunas maneras de hacerlo fácilmente. Recomendamos crear una copia de seguridad y probar la nueva versión en un entorno staging antes de continuar con la actualización en tu sitio principal.
De esta manera, te asegurarás de que la nueva versión funciona perfectamente con el contenido, los temas y los plugins de tu sitio web.
Una vez que esté todo listo para continuar, elige una de las siguientes formas de mejorar WordPress:
- Tablero de WordPress: ve a la página de actualización navegando a Tablero -> Actualizaciones o haciendo clic en el botón Actualizar ahora en el banner superior. Una vez que estés en la página de actualización, haz clic en Actualizar a la versión 6.1.
- hPanel: ve a WordPress -> Panel y haz clic en Actualizar a 6.1 en la sección de versión de WordPress en la esquina inferior derecha. Ten en cuenta que este método solo es posible para los usuarios de los planes de hosting WordPress, Compartido y Cloud de Hostinger.
- Actualización manual: descarga los archivos de WordPress 6.1 de WordPress.org. Extrae el archivo .zip y elimina la carpeta wp-content y el archivo wp-config-sample.php. Luego, usa un cliente FTP o un administrador de archivos para sobrescribir los archivos y carpetas principales de WordPress, excluyendo la carpeta wp-content y el archivo wp-config-sample.php.
- Interfaz de línea de comandos de WordPress (WP-CLI): use SSH para acceder al directorio raíz public_html de tu sitio web y ejecuta el comando wp core update para realizar la actualización.
Conclusión
WordPress 6.1 añade mejoras al editor de bloques para simplificar el flujo de trabajo e introducir personalización adicional, como un panel de estilos global mejorado y funciones de bloqueo de bloques. La nueva versión también viene con un nuevo tema predeterminado y más opciones disponibles en el archivo theme.json.
Mejora tu sitio a WordPress 6.1 si aún no lo has hecho. De esta forma, te beneficiarás de las nuevas funciones y te protegerás de posibles vulnerabilidades. Recuerda hacer una copia de seguridad de tu sitio y utilizar un entorno staging para probar la última versión antes.