WordPress 6.2 por fin llegó: visión detallada

Por fin ha llegado la primera gran versión del año: WordPress 6.2 “Dolphy”. Esta versión incorpora más de 900 mejoras y correcciones de errores en el núcleo del software.
WordPress 6.2 también marca el final de la Fase dos del proyecto Gutenberg, centrada en la personalización. La próxima gran actualización iniciará la Fase tres para mejorar la colaboración.
Esta versión viene con un editor de sitios mejorado para hacer tu flujo de trabajo aún más eficiente y abrir más posibilidades de personalización. Adentrémonos en WordPress 6.2 y veamos qué nos ofrece.
Flujo de trabajo mejorado con la nueva interfaz del editor de sitios
La interfaz del editor de sitios ha recibido varios cambios significativos. El más notable: el Modo navegación. Además, el nuevo sistema de codificación por colores y las actualizaciones del panel de configuración de bloques dan como resultado un flujo de trabajo más intuitivo y mejor.
Modo navegación
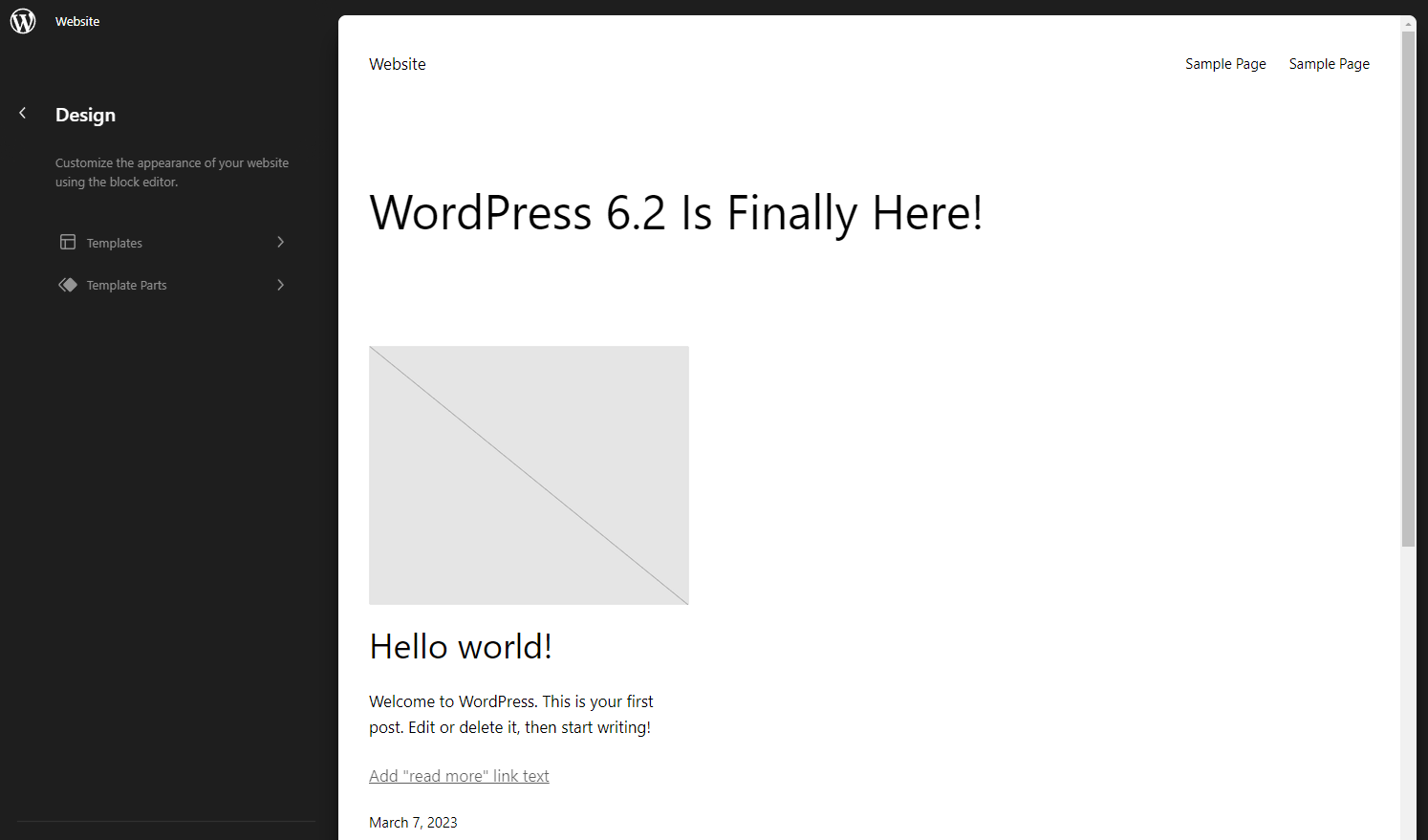
Los usuarios pueden ver la nueva interfaz inmediatamente cuando entran en el Editor de sitios. En lugar de llevarte a la plantilla de la página de inicio sin barra lateral, comenzará con la vista previa de la plantilla que incluye una barra lateral para navegar por las diferentes plantillas. Esta interfaz también se denomina Modo navegación.

La barra lateral izquierda, de color gris oscuro, te permite navegar por las plantillas y partes de plantillas disponibles, mientras que el lienzo principal del editor, a la derecha, previsualizará la plantilla seleccionada. Lo mejor es que ahora puedes cambiar y previsualizar entre plantillas y partes de plantillas sin problemas.

Aunque no parezca significativo, esto te permite ver sutiles diferencias entre plantillas para una mejor coherencia del diseño. Antes tenías que abrir el panel de plantillas, que ocupaba toda la pantalla y te impedía ver la vista previa y cambiar rápidamente de una plantilla a otra.
Además, el ancho de la barra lateral es ajustable. La vista previa también cambiará en función del área del lienzo, lo que te permitirá ver cómo responde la plantilla a los cambios en el ancho de la ventana gráfica.
Cuando quieras editar la plantilla seleccionada, haz clic en el lienzo del editor o en el icono Editar de la barra lateral.
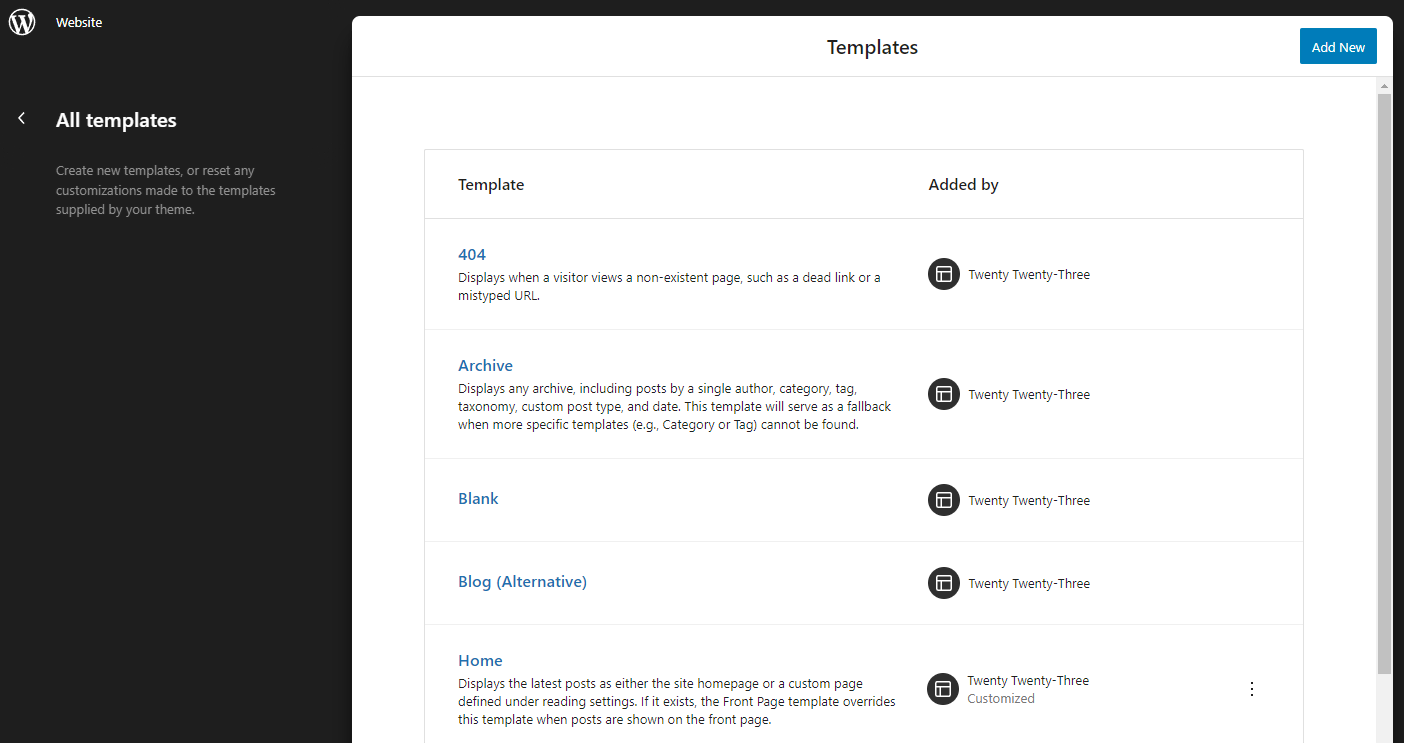
Haz clic en el botón Añadir nueva plantilla de la barra lateral para añadir una nueva plantilla o parte de plantilla desde el modo examinar. Como alternativa, puedes seguir accediendo al antiguo panel de plantillas y partes de plantillas haciendo clic en los botones Gestionar todas las plantillas o Gestionar todas las partes de plantillas.

Ajustes de bloque con controles divididos
Los cambios en la interfaz no acaban aquí. También se ha mejorado el panel Ajustes de bloque: ahora tiene controles divididos.
¿Alguna vez has personalizado un bloque y te ha molestado tener que desplazarte para encontrar un ajuste específico? A partir de WordPress 6.2, el panel de configuración de bloques tendrá dos pestañas para los controles: Ajustes y Estilos.

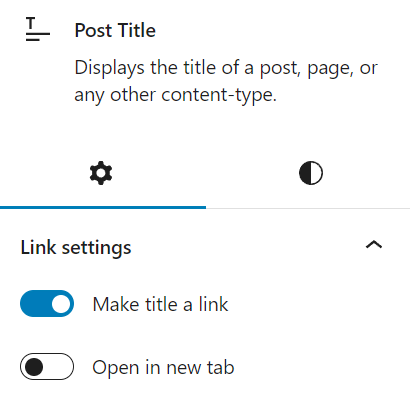
La pestaña Configuración, representada por el icono de un engranaje, contiene opciones específicas de cada bloque. Por ejemplo, puedes encontrar los ajustes de diseño y posición en los ajustes del bloque de grupo, mientras que el bloque de fecha de publicación contiene las opciones Formato de fecha y Enlace a la publicación. Todos los ajustes avanzados del bloque para añadir clases CSS o anclajes HTML también se encuentran en la pestaña Ajustes.
La pestaña Estilos, representada por el icono de estilo de WordPress, contiene los ajustes generales de estilo, como el color, las dimensiones, la tipografía y el borde. Las opciones de personalización pueden variar para cada bloque.
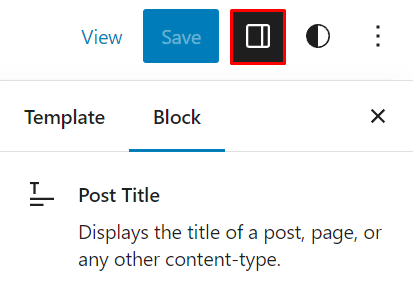
Cabe destacar que el icono de configuración del bloque del Editor de sitios ha cambiado. En lugar de un engranaje, ahora se asemeja a una pantalla con una barra lateral derecha.

Plantillas y bloques reutilizables codificados por colores
¿Alguna vez has cambiado o eliminado accidentalmente algún bloque reutilizable o componente de plantilla? Hacerlo puede afectar a otras partes del sitio web que usen el mismo componente.
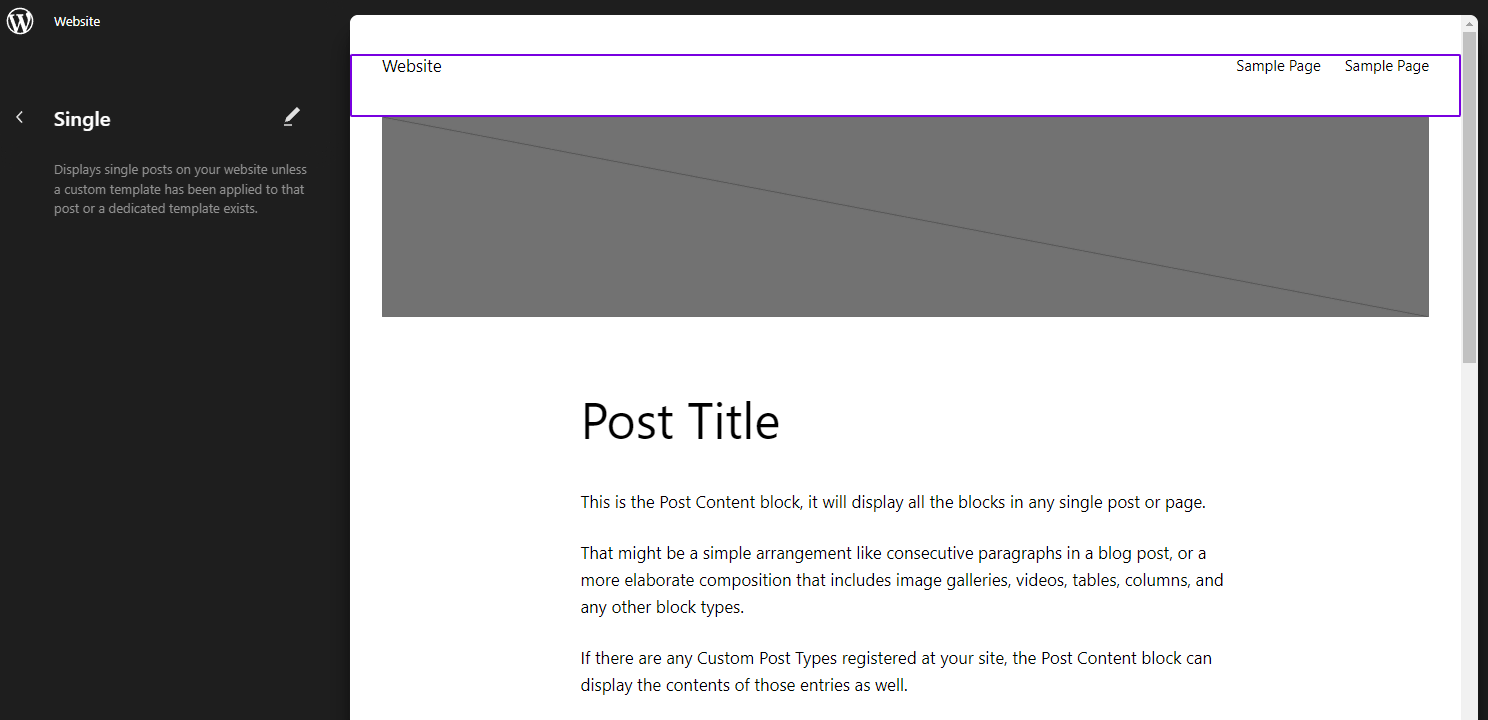
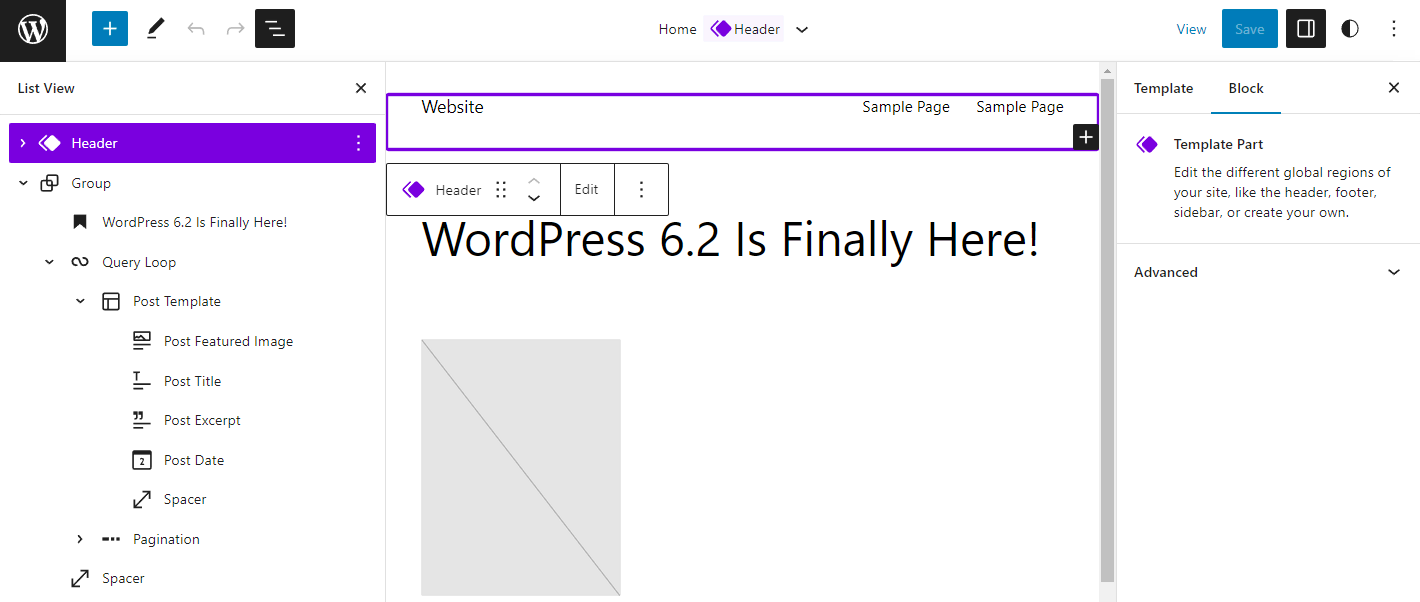
En WordPress 6.2, las partes de la plantilla y los bloques reutilizables están codificados por colores para diferenciarlos de otros bloques. Verás un contorno e iconos morados cuando los selecciones, lo que te ayudará a identificarlos. Este cambio se aplica en la vista de lista, la barra de herramientas de bloques y el lienzo del editor.

Mejora de la experiencia de edición de contenidos
WordPress se basa en la creación de contenidos. Por eso, cada actualización mejora la experiencia de escritura y edición, y WordPress 6.2 no es una excepción.
Modo sin distracciones
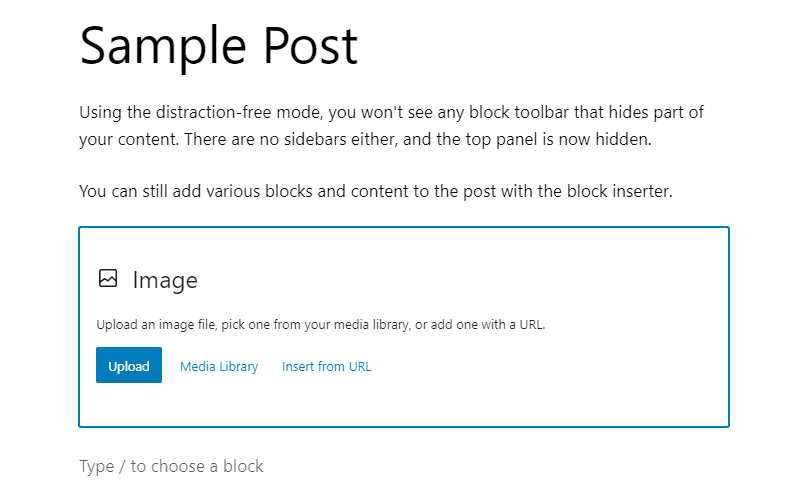
El modo sin distracciones está disponible en el editor de páginas y entradas. Oculta todas las barras laterales, el panel de navegación superior y la barra de herramientas de bloques, dejando solo el lienzo del editor y tu contenido en la pantalla.

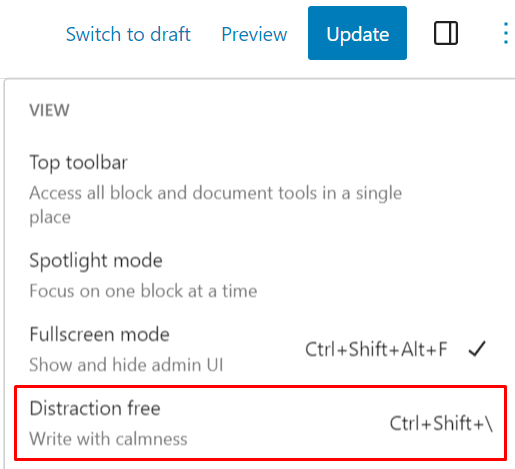
Para activarlo, abre el menú Opciones en la esquina superior derecha de la pantalla y selecciona Sin distracciones. Cuando quieras volver a la edición estándar, pasa el mouse por encima de la sección superior de la pantalla. Aparecerá el panel de navegación superior, que te permitirá acceder de nuevo al menú Opciones.

Lo que más nos gusta de esta función es que oculta la barra de herramientas de bloque. Puede ser molesto cuando la barra de herramientas de bloque oculta una parte del texto al escribir. Con el modo sin distracciones, esto no ocurrirá.
Lo bueno del modo sin distracciones es que puedes seguir añadiendo varios bloques usando el insertador de la zona del editor. Esto significa que no estás limitado a la edición de texto y que puedes crear contenidos con imágenes, vídeos y otros elementos visuales.
Integración Openverse
¿Necesitas añadir a tus contenidos medios con licencia abierta? Ya no tienes que buscarlo en otro sitio, descargarlo y volver a cargarlo en tu sitio. La integración Openverse te permite explorar estas imágenes directamente desde tu editor.
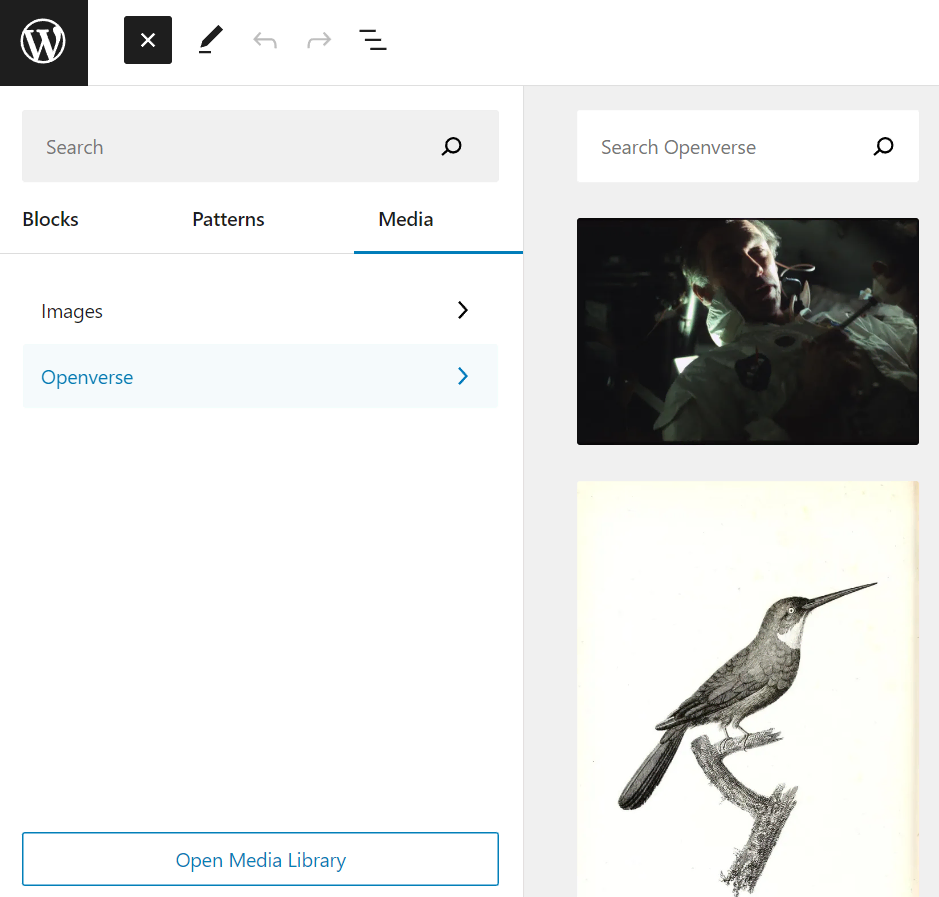
Todo lo que tienes que hacer es abrir el Insertador de bloques en la esquina superior izquierda de la pantalla del editor, abrir la pestaña Medios y seleccionar Openverse. Usa la barra de búsqueda para introducir una consulta y encontrar las imágenes que necesites. Cuando por fin encuentres una, haz clic en ella y se insertará automáticamente en tu contenido.

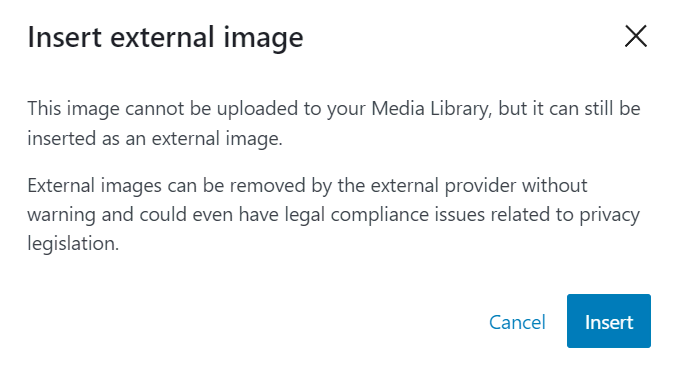
Esta integración también se ha mejorado desde la versión beta. Ahora carga la imagen en la biblioteca multimedia para evitar problemas con el hotlinking. Si no puedes subir la imagen a la biblioteca, te avisará antes de continuar.

Categorización del insertador de patrones y mejoras en la interfaz
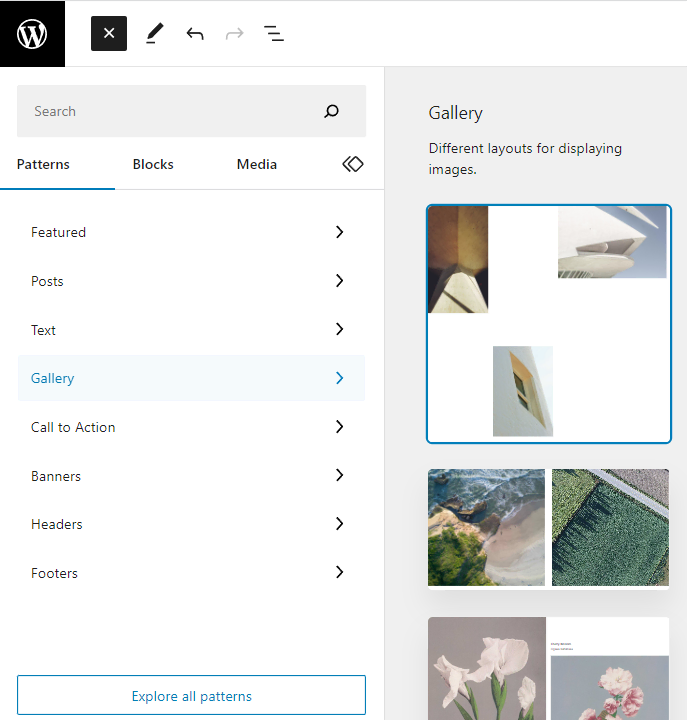
Usar patrones de bloques es una forma sencilla de maquetar el contenido. WordPress 6.2 incorpora un insertador de patrones rediseñado para mejorar la facilidad de uso y la navegación de un vistazo.
Ahora, las categorías de patrones aparecen en el panel de inserción en lugar de en un menú desplegable. Esto facilita la navegación entre categorías. El panel de inserción también se expande hacia la derecha para obtener una vista previa.

Si quieres buscar un patrón utilizando el panel específico de patrones de bloques, haz clic en Explorar todos los patrones y aparecerá la ventana emergente.
Además de la interfaz, en esta versión también se han recategorizado los patrones de bloques para facilitar su uso. Algunos de los cambios son los siguientes:
- Patrones de consulta renombrados a posts.
- Columnas fusionadas con patrones de texto.
- Botones sustituidos por llamados a la acción.
- Tres nuevas categorías: banner, cabecera y pie de página.
Esquema del post
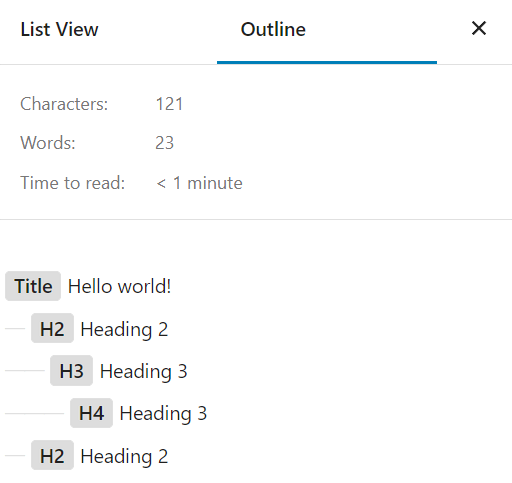
El esquema de la entrada se traslada ahora al panel de vista de lista. Por lo tanto, observarás que el panel está dividido en dos pestañas: Vista de lista y Esquema.
En la pestaña de esquema puedes ver la estructura de tu contenido, incluido el número de palabras, el tiempo de lectura y la estructura de los títulos.

Personalización de estilos
Cambiar y personalizar los estilos globales es ahora más cómodo gracias al refinado panel de estilos globales. Algunas nuevas funciones también te harán la vida más fácil.
Nueva vista previa de estilos globales y libro de estilo
El panel de estilos globales ofrece ahora dos formas mejoradas de previsualizar cualquier variación de estilo.
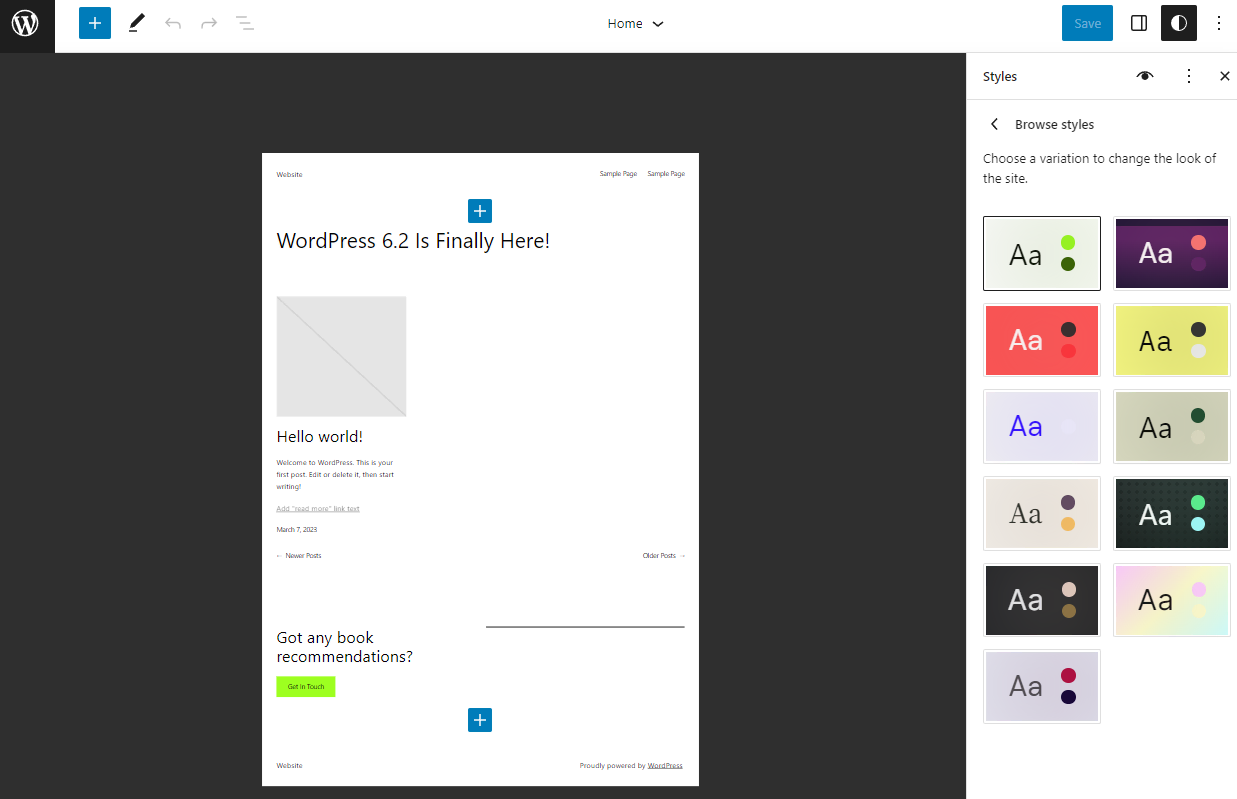
La primera es la ampliación del lienzo del editor para ofrecer una mejor visión general del estilo al entrar en el navegador de estilos. Antes, al seleccionar una variación de estilo, el lienzo del editor permanecía igual, por lo que había que desplazarse hacia abajo para ver los cambios en otras partes del sitio, como la cabecera y el pie de página.

También puedes añadir patrones mientras estás en el lienzo ampliado del editor. Esto te permitirá experimentar con diferentes estilos y patrones y elegir el que mejor te parezca.
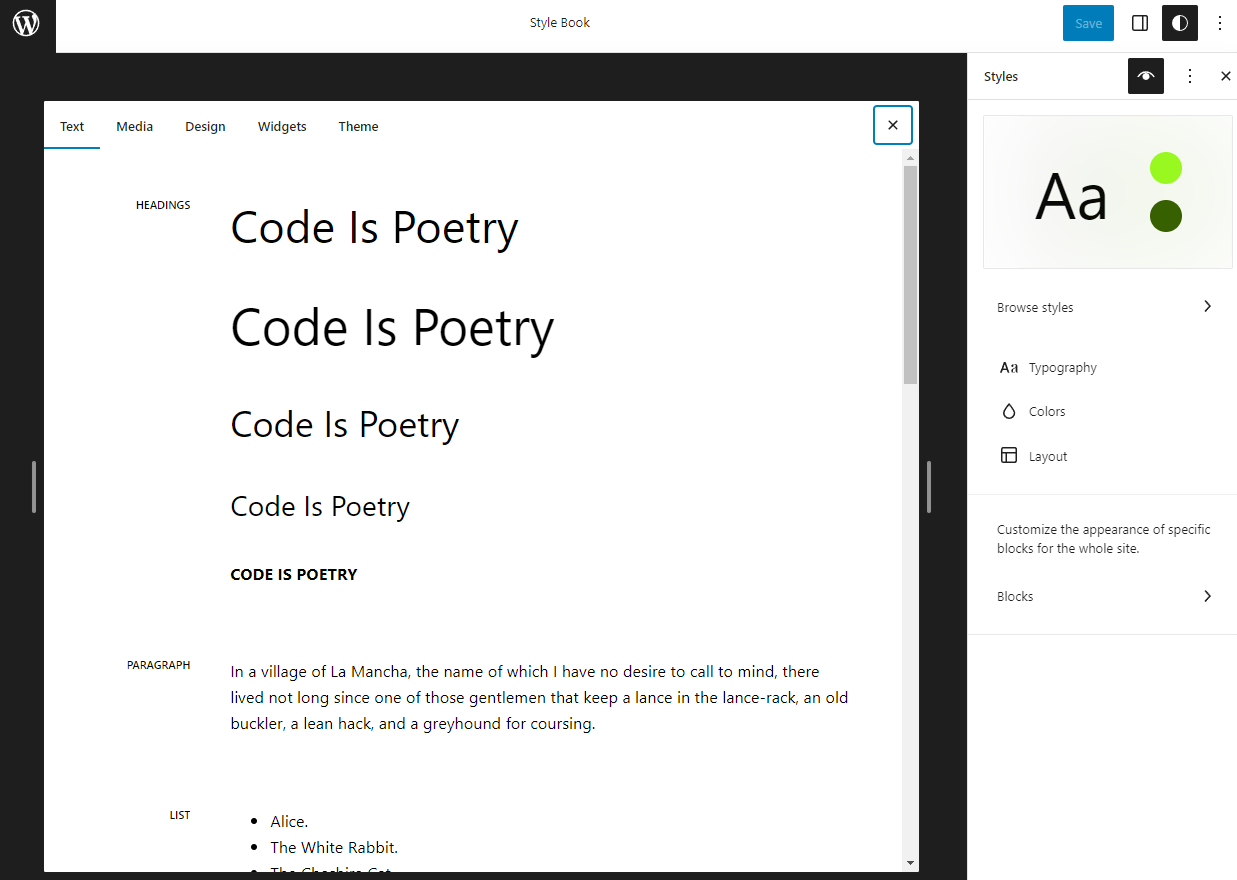
Otra forma de ver una amplia vista previa de las variaciones de estilo consiste en usar el libro de estilos. Puedes acceder a él haciendo clic en el icono de Ojo del panel Estilos globales.

Esto te mostrará cómo se verán todos los elementos del sitio web con cada variación de estilo. Por ejemplo, en la sección de texto, puedes ver todos los niveles de títulos, párrafos y citas. La sección de diseño muestra cómo se verán los botones, columnas y enlaces con una variación de estilo.

El libro de estilo tiene cinco pestañas: texto, medios, diseño, widget y tema. Cada una contiene bloques principales que suelen usarse para personalizar el sitio.
Vista previa de los estilos de bloque en línea
El panel de estilos globales permite cambiar los estilos de los bloques de forma global. Sin embargo, en las versiones anteriores faltaba la función de vista previa de bloques. Esto significa que no podías ver los cambios a menos que el bloque en cuestión estuviera en el lienzo del editor.
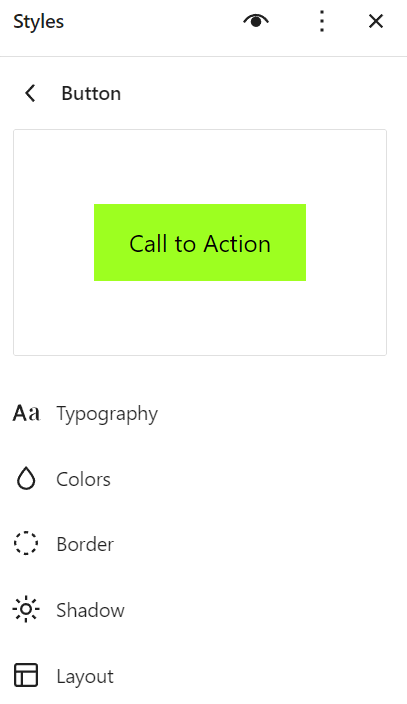
Esto se ha solucionado en WordPress 6.2, que introduce la vista previa en línea en los paneles de estilos globales. Ahora puedes ver cómo quedará el bloque en la parte superior del panel de estilos globales.

Herramientas de IU de sombra
Gutenberg introdujo el soporte de sombras a través del archivo theme.json en enero de 2023, permitiendo a los desarrolladores de temas incorporar elementos de sombra. Esta personalización se basaba únicamente en el código.
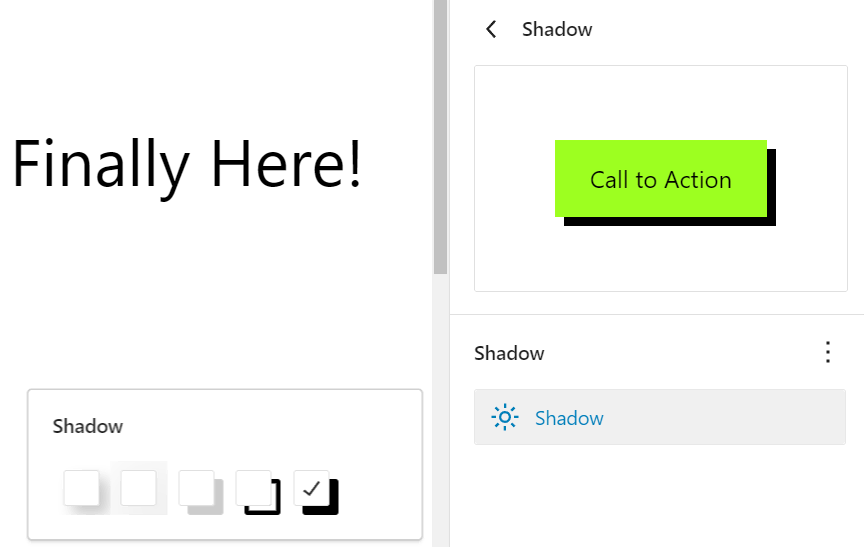
WordPress 6.2 introduce herramientas de interfaz de usuario que permiten a los usuarios finales cambiar las sombras preestablecidas a través del panel de estilos globales.

Actualmente, hay cuatro preajustes de sombras disponibles por defecto, pero puedes añadir más a través del archivo theme.json.
A continuación se muestra un fragmento de código de ejemplo que puedes utilizar para añadir un preajuste de sombra:
{
"version": 2,
"settings": {
"shadow": {
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "0 4px 10px 0 rgba( 0, 0, 0, 0.3 )"
},
{
"name": "Large",
"slug": "lg",
"shadow": "0 8px 15px 0 rgba( 0, 0, 0, 0.3 )"
}
]
}
}
}
Desplazar estilos de bloque a la configuración global y copiar y pegar estilos de bloque
Al editar el estilo de un bloque, puedes decidir aplicarlo a otros bloques similares. Por ejemplo, después de dar estilo a un encabezado, te gusta su aspecto y quieres aplicarlo a todos los bloques de encabezado de tu sitio.
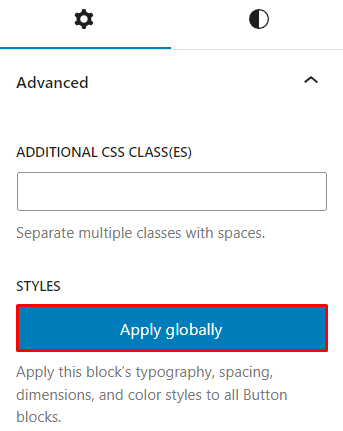
En lugar de editar otros bloques individualmente o realizar la misma edición en el panel de estilos globales, ahora puedes abrir el panel de configuración de bloques y seleccionar la opción Aplicar globalmente en la sección Avanzado.

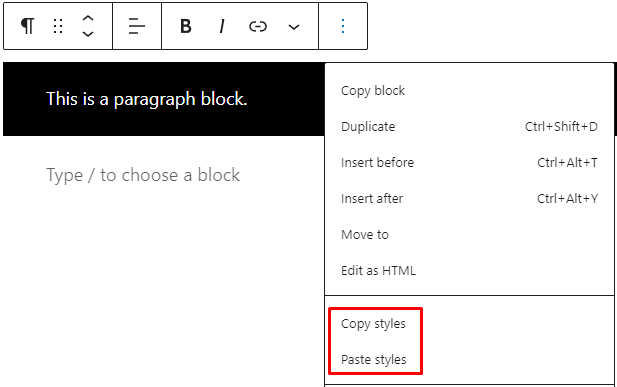
O si quieres utilizar el mismo estilo para un bloque concreto, puedes abrir el menú Más opciones de la barra de herramientas de bloques, seleccionar Copiar estilos y hacer clic en Pegar estilos en el bloque receptor.

Herramientas intuitivas de navegación por bloques
WordPress 6.2 trae una nueva forma de crear enlaces de navegación en el editor con la nueva herramienta de interfaz de usuario de bloques de navegación.
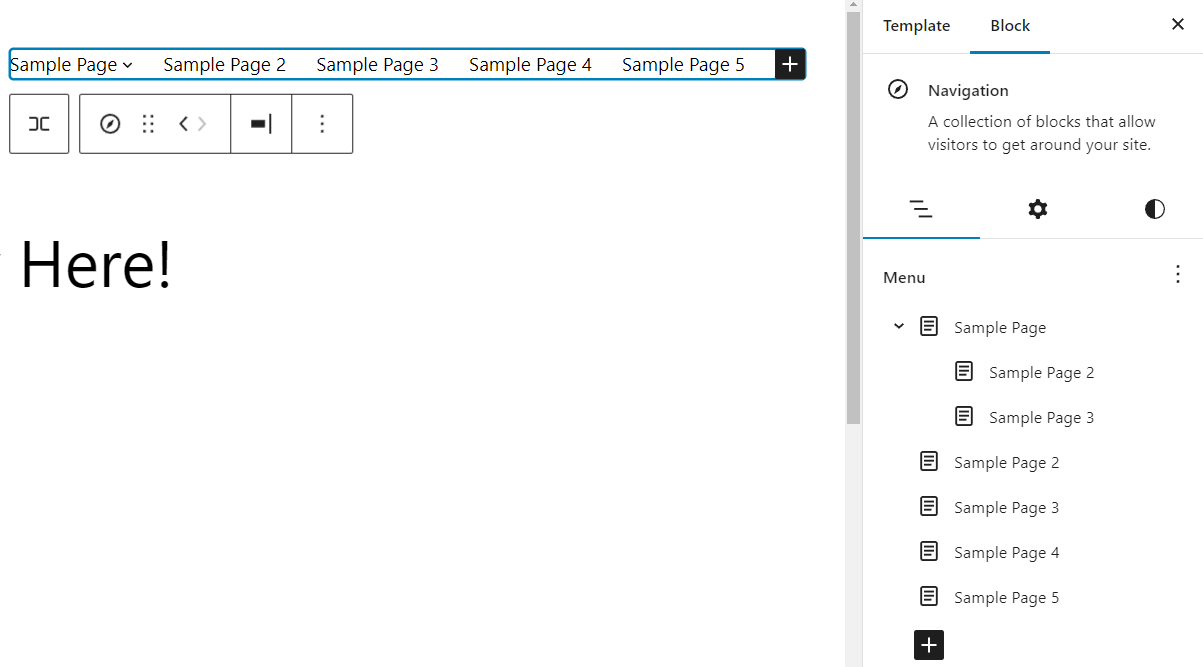
Se puede acceder a esta herramienta a través del panel de configuración de bloques. Verás otra pestaña para la vista de lista del bloque de navegación. Aunque funciona de forma similar a la vista de lista del editor de bloques, las herramientas ofrecen una experiencia más centrada en la edición de la navegación, ayudándote a implementar una buena navegación en tu sitio.

En primer lugar, ahora es más fácil reorganizar los elementos de navegación arrastrándolos y soltándolos en la interfaz de usuario. Es una gran novedad: ya no tendrás que utilizar la vista de lista principal ni las herramientas de desplazamiento de bloques.
También puedes usar el sistema de arrastrar y soltar para crear un submenú o mover un nivel de submenú a un nivel superior. También puedes abrir el menú de opciones de cada bloque de enlace de página para eliminarlo o añadir un submenú.
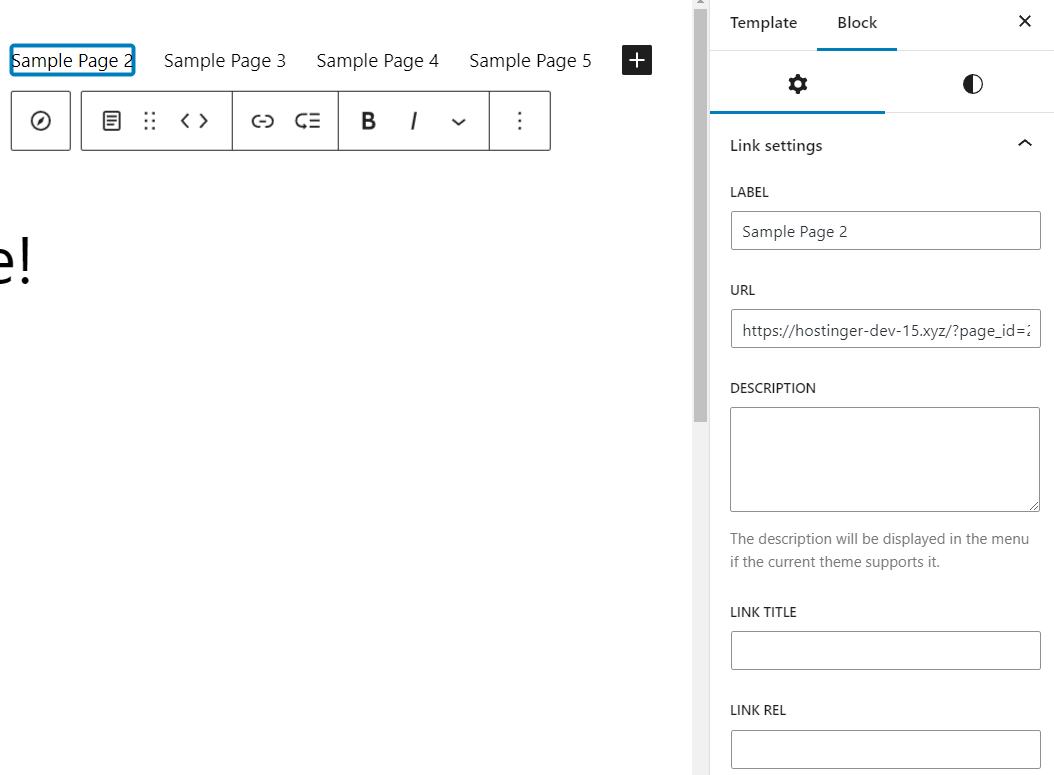
Al hacer clic en un enlace de página individual, se abrirá la configuración del enlace, donde podrás cambiar la etiqueta, la URL, la descripción y el atributo rel del enlace.

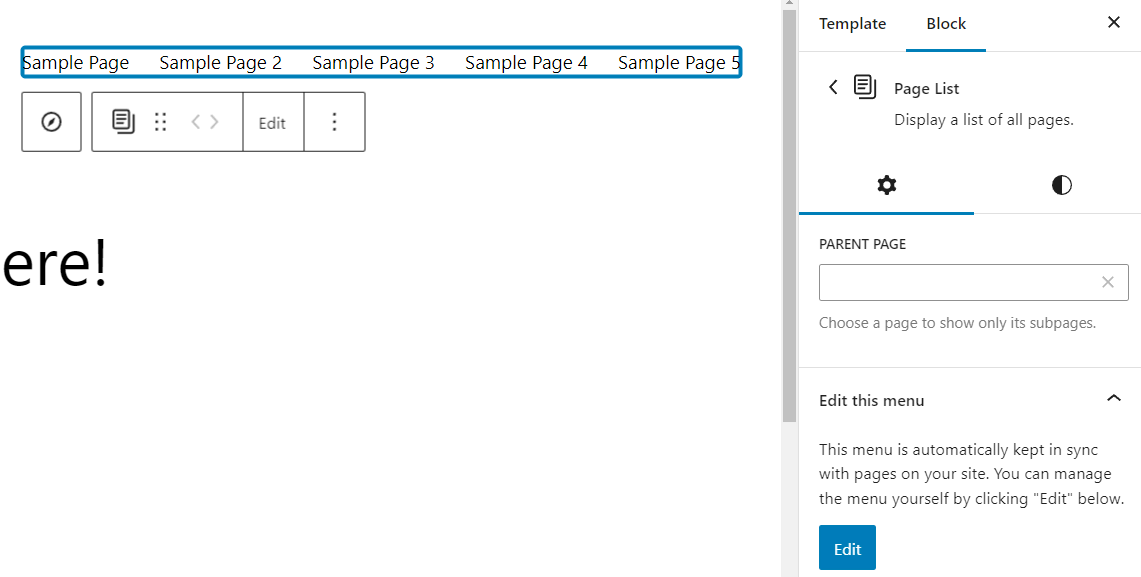
Otra mejora consiste en añadir más tipos de bloques al bloque de navegación. Por ejemplo, puedes insertar un bloque de lista de páginas y este añadirá automáticamente todas las páginas a la navegación. Y lo que es más importante, tendrá una sencilla opción de un solo botón para convertirlos en bloques de enlace a páginas individuales, donde podrás editarlos y organizarlos con mayor libertad.

Este nuevo proceso es increíble cuando tienes muchas páginas que añadir. Añadir un bloque de lista de páginas te permite tener todas las páginas allí sin insertar los enlaces individualmente.
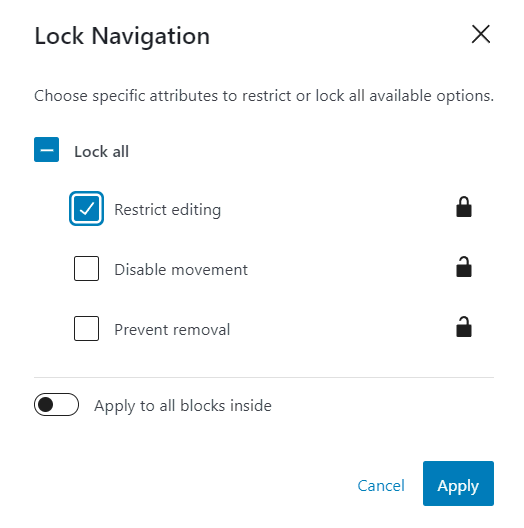
Para evitar cualquier cambio en los enlaces y submenús, ahora se puede acceder a la función Restringir edición a través de la herramienta de bloqueo. Esta función es útil para que los administradores de sitios o las agencias se aseguren de que la navegación del sitio no se modificará de forma inesperada, lo que podría provocar la interrupción de la navegación.

Otras mejoras
Aparte de las actualizaciones holísticas que hemos comentado anteriormente, también se han realizado algunas actualizaciones importantes para mejorar la experiencia de edición en WordPress.
Posicionamiento adhesivo
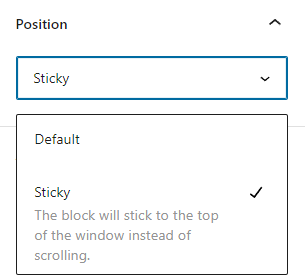
La nueva posición fija permite mantener un bloque en la parte superior de la ventana gráfica cuando los usuarios se desplazan por la página. Actualmente, esta función está disponible en los bloques de grupo, pila y fila en el nivel raíz. Puedes utilizar estos bloques contenedores para colocar un aviso importante en tu sitio web y fijarlo en una posición fija.
Para configurar un bloque adhesivo, asegúrate de que está en el nivel raíz. A continuación, abre el panel de configuración del bloque y busca la opción Posición. Elige Adhesivo en el menú desplegable.

Selector de variaciones en el marcador de posición del bloque de grupo
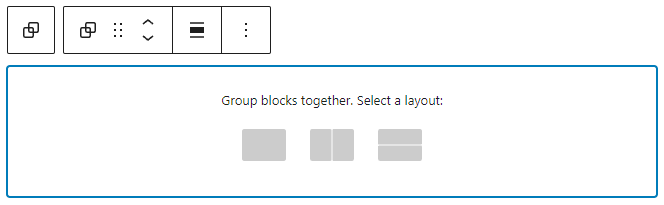
Los bloques de grupo, fila y pila han sido fácilmente transformables entre sí con la herramienta de transformación dedicada en la configuración del bloque. WordPress 6.2 lleva esta flexibilidad más allá con el selector de variaciones cuando añades un bloque de grupo al editor.
Verás las opciones de diseño, que te permiten iniciar el bloque de grupo como un bloque de fila o de pila. Ten en cuenta que estas opciones no están disponibles en los marcadores de posición de bloque de fila y pila.

Arrastrar y soltar para añadir imágenes a un bloque de párrafo vacío
Añadir una imagen desde tu ordenador es ahora más fácil que nunca. Puedes arrastrarla y soltarla desde una carpeta local a un bloque de párrafo vacío. Se transformará automáticamente en un bloque de imagen y cargará la imagen en la biblioteca multimedia.
Eliminación de etiquetas beta y cambio de nombre del editor del sitio
Aunque esto parece menor, la eliminación del estado beta significa que el Editor de sitios es más estable que nunca para la creación y personalización de sitios web WordPress. Además, ha sido renombrado a simplemente Editor.
Aunque esta versión termina oficialmente el estado beta del editor del sitio y la Fase dos de Gutenberg, el equipo de WordPress seguirá mejorando el editor y corrigiendo errores a través de futuras actualizaciones de WordPress y Gutenberg.
Actualiza ya tu sitio a WordPress 6.2
Actualizar WordPress es relativamente sencillo. Sin embargo, asegúrate de crear una copia de seguridad del sitio web con anticipación y utilizar un entorno staging para probar la actualización antes de comprometerte. WordPress 6.2 es una versión importante y la actualización de tu sitio en vivo puede dar lugar a problemas de compatibilidad y errores.
Consejos profesional
La función de entorno staging está disponible en algunos planes de hosting WordPress administrado. Lee nuestros tutoriales de WordPress staging para configurar un entorno staging.
Una vez que hayas creado una copia de seguridad y probado la nueva versión en un entorno staging, puedes actualizar tu sitio principal sin preocupaciones. Sigue nuestros tutoriales para actualizar tu sitio web WordPress y disfruta de las nuevas funciones de WordPress 6.2.