WordPress 6.0 Beta: Primer vistazo a la próxima versión

La primera versión beta de WordPress 6.0 finalmente está lista y el equipo de WordPress está invitando a todos a instalarla y probarla.
WordPress 6.0 presentará el nuevo conmutador de estilo, la retención de estilo de bloque y las mejoras en la vista de lista. Puedes probar la versión beta para descubrir las nuevas funciones y así prepararte para la próxima actualización.
Si no sabes cómo comenzar, te explicaremos cómo instalar y probar la versión beta y enumeraremos nuevas funciones y mejoras que valen la pena probar.
Cómo probar la versión beta de WordPress 6.0
En primer lugar, recomendamos utilizar un entorno de desarrollo para probar la versión beta, ya sea un entorno staging o un directorio separado de tu sitio web.
Esto se debe a que la versión beta puede tener bugs y problemas de compatibilidad con temas y plugins existentes, lo que puede causar problemas si la usas en tu página.
Una vez que el entorno de desarrollo esté listo para la prueba beta, instala la versión beta de WordPress 6.0 utilizando uno de estos métodos:
- Usa el plugin WordPress Beta Tester. Instala y activa el plugin, luego ve a Herramientas -> Pruebas beta. Selecciona el canal Bleeding edge y la transmisión Beta/RC Only. Guarda los cambios y ve a Panel -> Actualizaciones para instalar la versión beta.
- Descarga el archivo .zip e instálalo manualmente. Para evitar usarlo directamente en tu sitio web, puedes instalar la versión beta en una computadora local o en un directorio separado en la carpeta public_html. Si quieres aprender a instalar WordPress manualmente, haz clic aquí.
- Utiliza la interfaz de línea de comandos de WordPress. Si tienes acceso SSH y WP-CLI instalado, usa el comando actualización de wp core –version= 6.0 -beta1 en la línea de comando.
Puedes ayudar al equipo de WordPress a desarrollar la versión principal informando cualquier bug que encuentres en el foro Alpha/Beta o en WordPress Trac si sabes cómo reproducirlos. Recomendamos leer las pautas de prueba para saber qué características necesitan pruebas.
Novedades en WordPress 6.0 Beta
Probamos esta versión beta y la comparamos con la versión anterior. Echemos un vistazo a algunas de sus nuevas funciones y mejoras que optimizan la experiencia completa de edición del sitio.
Conmutador de estilo
El conmutador de estilo es la nueva herramienta que permite a los usuarios cambiar fácilmente entre variaciones de temas en el editor del sitio.
Probablemente, no verás esta función si acabas de instalar la versión beta, debido a que el tema Twenty Twenty-Two todavía no tiene variaciones de tema de forma predeterminada.
Si quieres agregar una variación de tema a Twenty Twenty-Two para probar esta característica, crea una nueva carpeta de estilos en el directorio /wp-content/themes/twentytwentytwo. Luego, añade un archivo dark.json y pega el fragmento de código de este Github Gist.
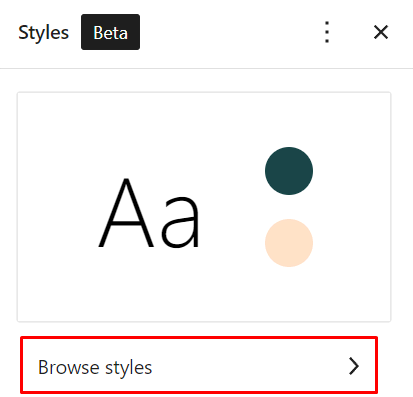
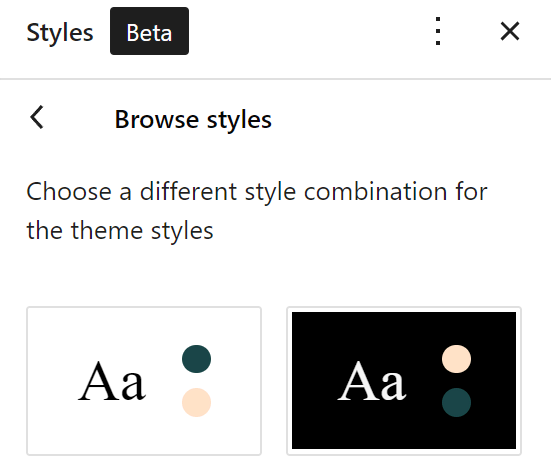
Puedes acceder al conmutador de estilo global a través de Examinar estilos en el panel de estilos globales.

Mostrará todas las variaciones de estilo disponibles. Haz clic en uno de ellos para cambiar el estilo del tema rápidamente.

Selección de texto entre bloques
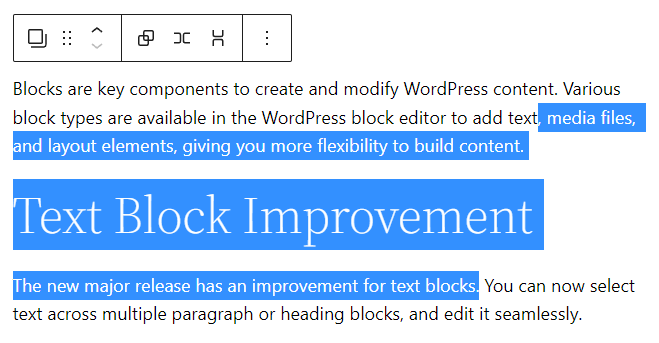
En la versión anterior, solo podías seleccionar bloques completos. Ahora puedes seleccionar texto en varios bloques de texto, como párrafo, encabezado y cita.
Esta mejora te permite eliminar o reemplazar texto específico en lugar de bloques completos.

Sin embargo, esta característica todavía tiene limitaciones. No puedes copiar el texto seleccionado. En vez de eso, el editor copiará todos los bloques que lo contengan.
API de fuentes web
La API de fuentes web permite una gestión más sencilla de las fuentes locales. Esta nueva función ayuda a los desarrolladores de temas a crear un tema coherente en diferentes sitios web.
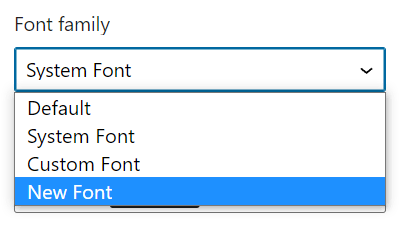
Si se hace correctamente, las nuevas fuentes web aparecerán en el menú desplegable de la familia de fuentes. Hemos probado esta función para agregar más opciones de tipografía para los estilos globales.

Puedes probar esta función modificando los archivos theme.json y functions.php para registrar una nueva fuente web. Lee las instrucciones detalladas y fragmentos de código redactados por los desarrolladores de WordPress aquí.
Retención de estilo de bloque
La función de retención de estilo de bloque mantiene el estilo personalizado del bloque cuando lo transformas en otro bloque o agregas un nuevo botón a un bloque de botones.
Por ejemplo, si modificaste el texto y el color de fondo de un bloque de párrafo, el estilo seguirá siendo el mismo si lo transformas en un bloque de encabezado.
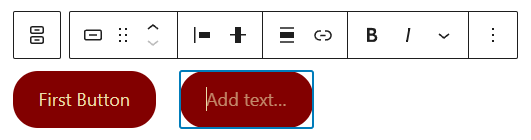
Lo mismo ocurre con el bloque de botones. Usará el mismo estilo personalizado para los nuevos botones que agregues.

Interfaz de usuario de bloqueo de bloques
WordPress 6.0 introduce la interfaz de usuario de bloqueo de bloques en el editor de bloques de WordPress. Ahora puedes evitar que cualquier bloque se mueva o elimine.
Veamos las dos formas de hacer esto.
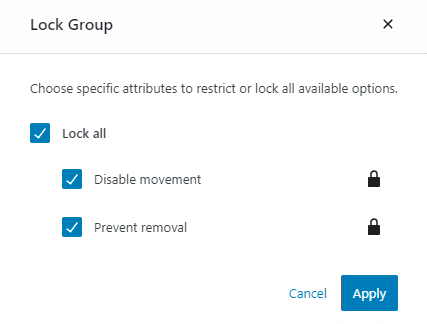
El primero es a través de la barra de herramientas del bloque. Haz clic en los tres puntos para abrir el menú de configuración y selecciona Bloquear. Aparecerá una ventana emergente donde puedes seleccionar atributos de bloqueo de bloque específicos.

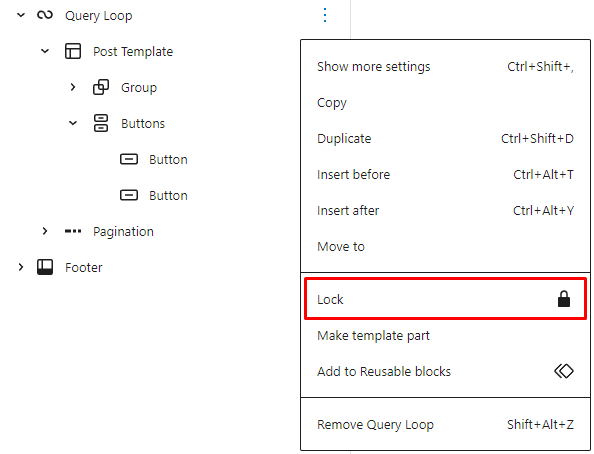
El segundo método es a través de la vista de lista. Selecciona un bloque y haz clic en los tres puntos para abrir el menú de configuración. Elige Bloquear y aparecerá la misma ventana emergente de atributo de bloqueo.

Los pasos para desbloquear un bloque son prácticamente los mismos. Simplemente haz clic en el icono de Bloquear en la barra de herramientas del bloque para acceder a la función.
Mejoras en la vista de lista
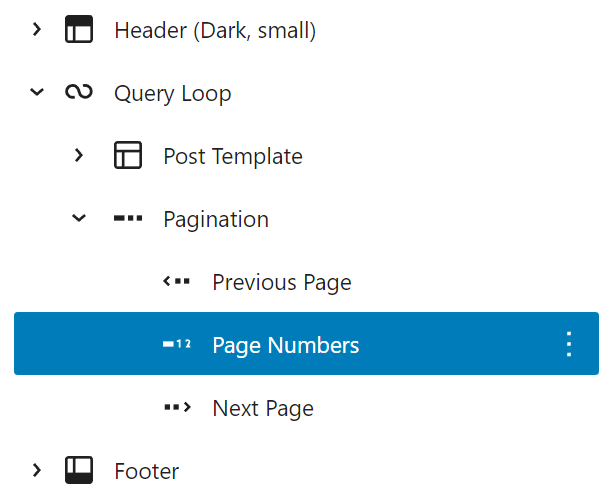
La mejora más significativa de la vista de lista es la capacidad de seleccionar varios bloques usando shift + clic. Esto te permite realizar acciones masivas como mover, eliminar, copiar o duplicar varios bloques.
El siguiente cambio es la vista colapsada por defecto. Este ajuste facilita la navegación por la vista de lista, especialmente para una estructura de página compleja con muchos bloques anidados.

Si abres la vista de lista mientras tienes un bloque seleccionado en el editor, se abrirá el nido de bloques relevante para mostrar el bloque activo.

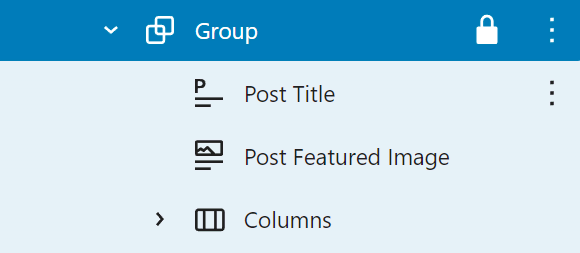
Por último, la vista de lista también mostrará el ícono de candado para los bloques bloqueados.

Ampliación de imagen destacada
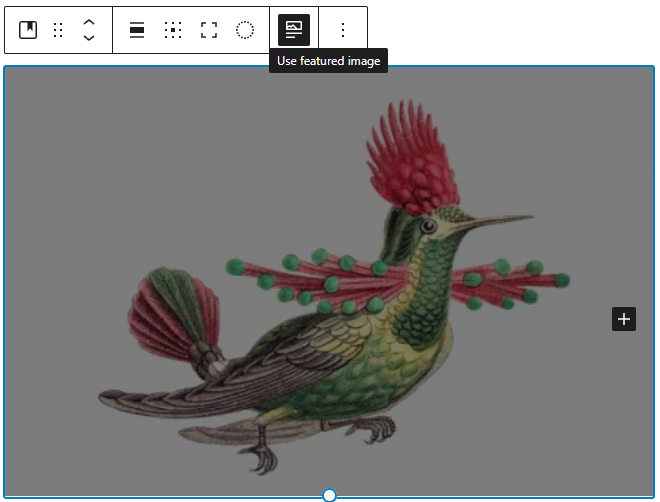
En WordPress 6.0, hay una nueva opción en la barra de herramientas que te permite usar la imagen destacada en el bloque de portada.

Activar esta opción conectará el bloque de portada a la imagen destacada. Por ejemplo, si actualizas la imagen destacada, la imagen del bloque de portada cambiará en consecuencia.
Mejoras de bloque
Las mejoras de bloques en WordPress 6.0 incluyen nuevos bloques, más opciones de transformación y una nueva ventana emergente de vista previa. Veamos los nuevos bloques disponibles en la versión beta:
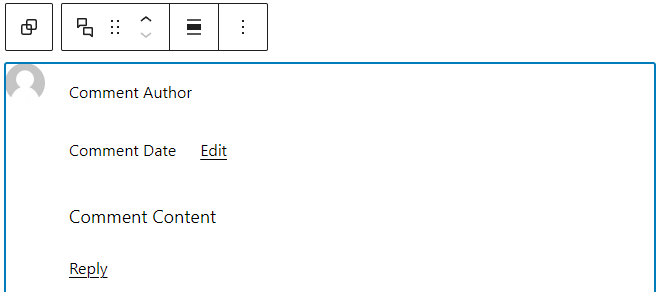
- El bloque de bucle de comentarios reemplaza el bloque de comentarios de publicación obsoleto. Este nuevo bloque también incluye bloques secundarios como el autor del comentario, la fecha del comentario, la edición del comentario y la respuesta del comentario.

- Bloque de avatares. Un nuevo bloque dedicado para mostrar la imagen del ávatar del nombre de usuario.
- Lee más. Usa este bloque para agregar un texto de anclaje que se vincule a una publicación, página u otro contenido.
La nueva versión beta también agrega seis opciones más de transformación de bloques. Junto con la retención del estilo de bloque, estas nuevas funciones deberían ofrecer más flexibilidad al modificar bloques de contenido.
- Logotipo a Título.
- Extracto a Contenido.
- Nube de etiquetas a Categorías.
- Calendario a Archivos.
- Párrafo a Código.
- Grupo a Fila.
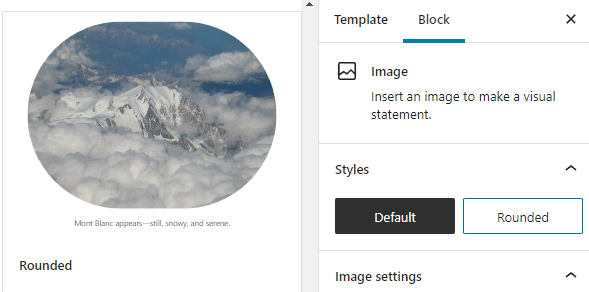
Otra mejora es la ventana emergente de vista previa para el estilo de bloque. En lugar de mostrar miniaturas permanentes como vistas previas en las herramientas de diseño, mostrará una pequeña ventana emergente de vista previa cuando pases el cursor sobre las opciones de estilo.

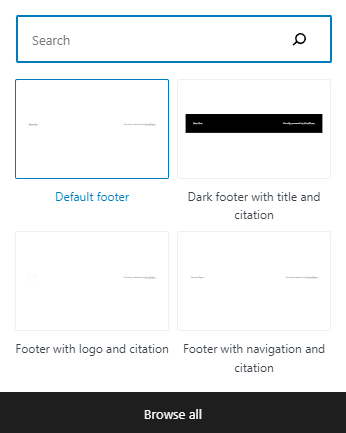
Priorización de patrones
El insertador rápido mostrará opciones de patrones relevantes en lugar de bloques. Por ejemplo, si abre el insertador rápido cerca del final de la plantilla, ofrecerá opciones de patrón de pie de página.

Mejoras para las herramientas de diseño
Si bien estas mejoras no son tan sustanciales como otras características, ofrecen una mejor experiencia de usuario y nuevas oportunidades de personalización.
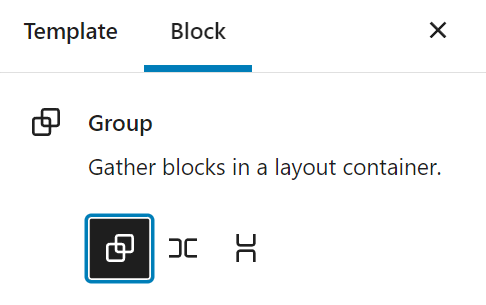
- Transformación de bloques de contenedores. Con el nuevo transformador de diseño, puedes cambiar fácilmente el diseño del bloque contenedor a grupo, fila o pila.

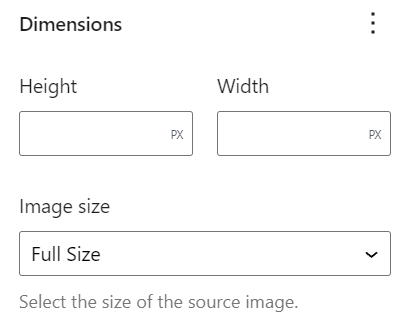
- Selector de tamaño de imagen destacada. En el control de dimensiones del bloque de imagen destacada, selecciona un tamaño de imagen predefinido usando el menú desplegable.

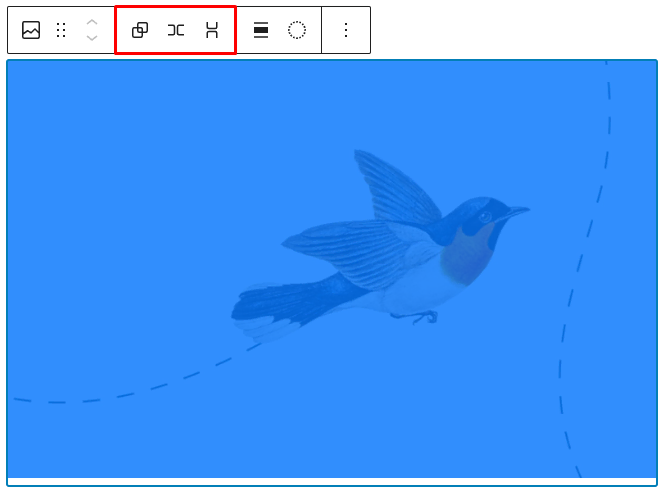
- Transformación de diseño para múltiples bloques. Selecciona varios bloques y transfórmarlos en bloques en grupo, fila o pila con la nueva herramienta de interfaz de usuario en la barra de herramientas.

- Espacios para el bloque de la galería. Esta nueva función te permite definir un espacio entre las imágenes en el bloque de la galería, brindando más posibilidades de diseño.
- Formato de fecha personalizado. Una nueva opción para usar un formato de fecha personalizado para la fecha de publicación y los bloques de fechas de comentarios.
- Borde de bloque de columnas. El bloque de columnas ahora tiene un control de borde para definir el estilo, el ancho, el color y el radio del borde.
Nuevos tipos de plantillas
En la versión anterior, los usuarios solo tenían la opción de página principal para crear una nueva plantilla. WordPress 6.0 agrega cinco tipos más para mostrar publicaciones según el autor, la categoría, la fecha, la etiqueta y la taxonomía. Estas nuevas opciones reducen la necesidad de plantillas de página personalizadas.
Próximos lanzamientos
WordPress lanzará dos versiones beta más y tres candidatos de lanzamiento todos los martes hasta la fecha de lanzamiento final el 24 de mayo de 2022.
Cada lanzamiento de prueba contendrá mejoras, correcciones de bugs y nuevas funciones. Así que, asegúrate de seguir el proceso de desarrollo. Si quieres involucrarte más, descarga las versiones beta para probar las nuevas mejoras e informa cualquier problema que encuentres al equipo de WordPress. 🙂