WordPress 6.0: el nuevo lanzamiento principal está aquí

WordPress 6.0 “Arturo” finalmente se ha lanzado. Este segundo lanzamiento importante de 2022 trae muchas mejoras, incluidas +600 actualizaciones y +600 correcciones de errores.
Muchas mejoras refinan el editor de sitios de bloques, una característica destacada introducida en WordPress 5.9. WordPress 6.0 se basa en el editor de bloques al agregar el conmutador de estilos globales, la retención de estilos de bloques y la transformación de bloques de contenedores.
Veamos las nuevas características que verás en WordPress 6.0.
Mejoras en el editor de bloques
Cuando se introdujo en WordPress 5.9, el editor de bloques trajo una nueva experiencia de personalización del sitio. WordPress 6.0 ofrece muchas actualizaciones para mejorar su usabilidad.
Conmutador de estilos globales
El conmutador de estilos global del editor de bloques es una de las características más esperadas de WordPress 6.0. Permite a los creadores de temas usar variaciones de estilo y cambiar entre ellas con un solo clic.
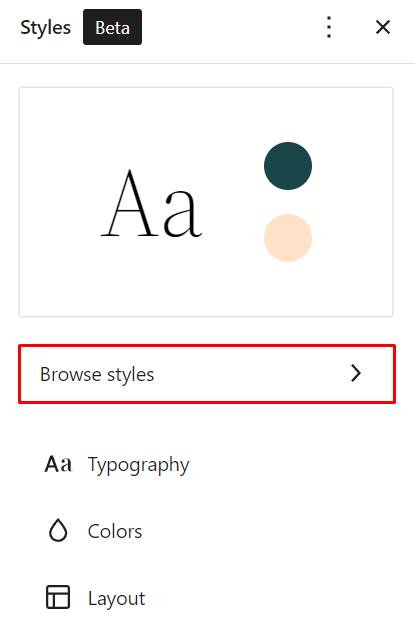
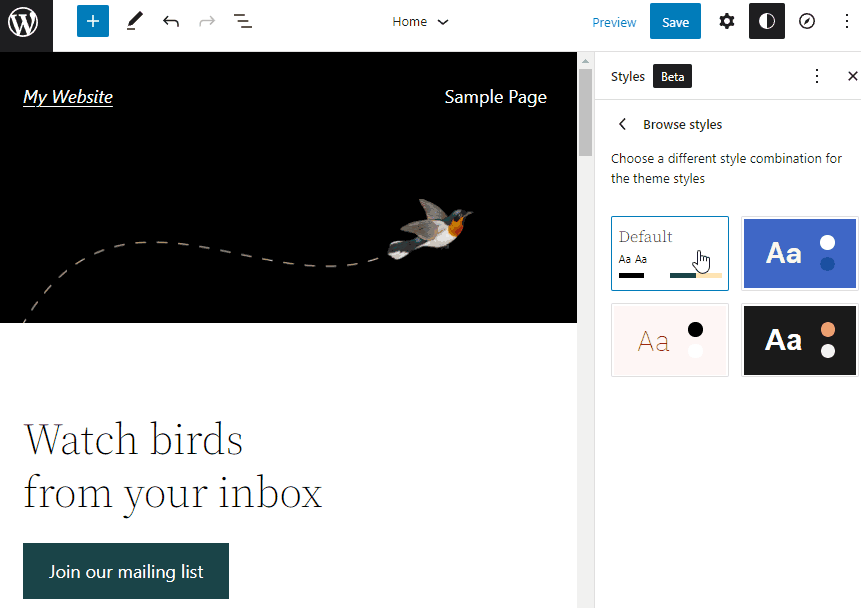
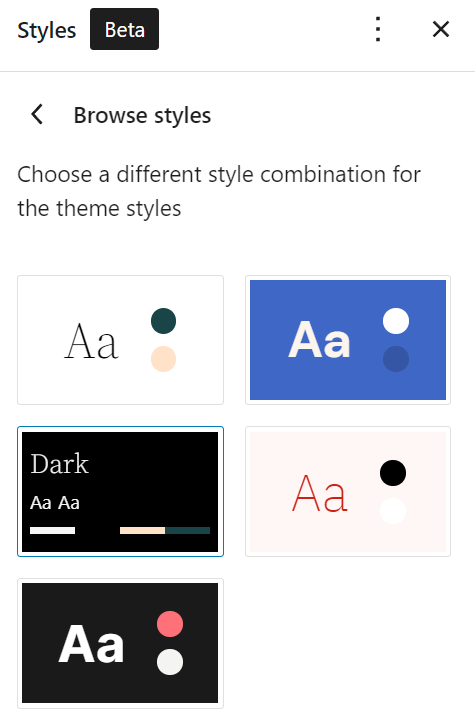
El tema predeterminado Twenty Twenty-Two ahora tiene cuatro variaciones de estilo. Para acceder al conmutador, abre el panel de estilos globales y haz clic en Examinar estilos.

Deberías ver las variaciones de estilo disponibles. Haz clic en cualquiera de ellos para cambiar de estilo fácilmente.

Ten en cuenta que el botón Examinar estilos solo aparecerá cuando las variaciones de estilo estén disponibles en la carpeta del tema.
Para añadir una variación de estilo al tema Twenty Twenty Two, debes añadir un nuevo archivo JSON en el directorio /wp-content/themes/twentytwentytwo.
Por ejemplo, sigue estos pasos para agregar una variación de estilo oscuro al tema Twenty Twenty-Two.
- Usa el administrador de archivos o un cliente FTP y abre la carpeta /wp-content/themes/twentytwentytwo en tu directorio de instalación de WordPress.
- Crea un nuevo archivo llamado Dark.json.
- Inserta el fragmento de código de esta GitHub gist en el archivo Dark.json.
- Guarda el archivo.
Vuelve a tu panel de WordPress y abre el editor de bloques. Deberías ver la variación de tema oscuro recién añadida en el selector de estilos global.

Webfonts API
Webfonts API tiene como objetivo agilizar el registro de fuentes web locales en la configuración de estilos globales. Estandariza el proceso, asegurando la coherencia entre sitios y temas.
En WordPress 6.0, puedes agregar nuevas fuentes web a través del archivo theme.json y hacer que aparezcan en el panel de tipografía de estilos globales.
En el siguiente ejemplo, agregaremos la fuente Montserrat al tema Twenty Twenty-Two. Puedes descargar la fuente del directorio de fuentes de Google.
- Usa el administrador de archivos o un cliente FTP para cargar el archivo de fuente Montserrat en el directorio /wp-content/themes/twentytwentytwo/assets/fonts/montserrat.
- Abre el archivo theme.json en el directorio del tema y agreg el siguiente fragmento de código en la sección de tipografía:
{ "fontFamily": "\"Montserrat\", sans-serif", "name": "Montserrat", "slug": "Montserrat", "fontFace": [ { "fontFamily": "Monserrat", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/montserrat/Montserrat.ttf" ] } ]}
- Guarda y cierra el archivo theme.json.
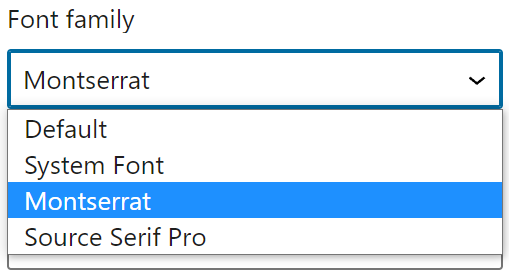
Ve al editor de bloques y abre el panel de estilos globales. Abre la sección de tipografía y usa el menú desplegable para explorar las fuentes instaladas. Ahora deberías ver la fuente Monserrat como una opción.

Editor de código
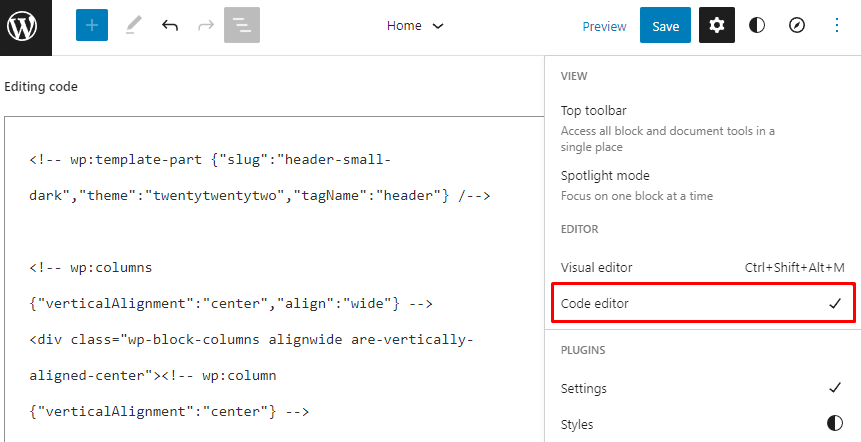
El editor de bloques ahora tiene un editor de código, lo que permite a los usuarios editar el HTML de un tema.
Para acceder al editor de código, haz clic en el icono de tres puntos en la esquina superior derecha de la pantalla y selecciona Editor de código.

Herramienta de exportación de temas
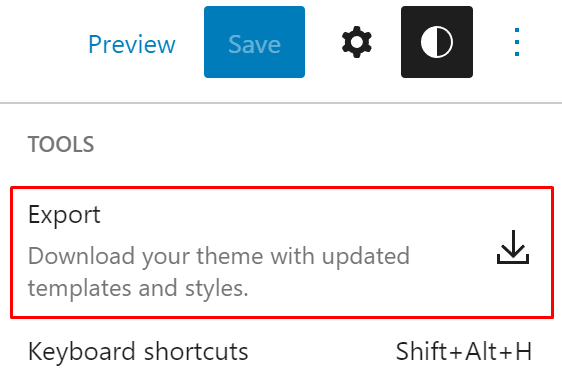
WordPress 6.0 presenta la herramienta de exportación de temas. Te permite descargar tu tema actual y sus personalizaciones como un archivo .zip.
Haz clic en el icono de tres puntos en la esquina superior derecha de la pantalla y selecciona Exportar. El tema y sus personalizaciones actuales se descargarán en tu computadora.

Esta es una forma más fácil de guardar todas tus personalizaciones y reutilizarlas para otros sitios web. En lugar de personalizar dos sitios web por separado, simplemente exporta el tema de un sitio web y cárgalo en el otro sitio web.
Nuevos tipos de plantillas
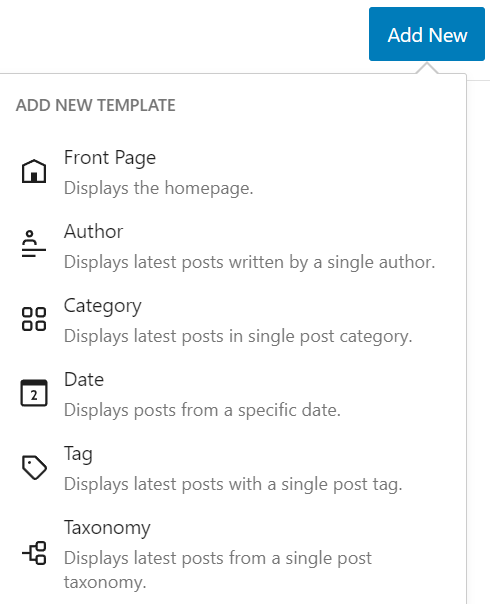
WordPress 6.0añade cinco nuevos tipos de plantillas: autor, categoría, fecha, etiqueta y taxonomía. Puedes acceder a ellos al agregar una nueva plantilla en el editor de bloques.
Abre el panel Plantillas en la barra lateral izquierda del editor y haz clic en Agregar nuevo en la esquina superior derecha de la pantalla. Mostrará seis plantillas para elegir.

Los nuevos tipos de plantillas simplifican el proceso de edición del sitio, ya que ya no es necesario crear plantillas de página personalizadas para estos fines.
Patrones de bloques
Los patrones de bloques juegan un papel más importante en WordPress 6.0, con nuevas actualizaciones para el insertador rápido del editor de bloques.
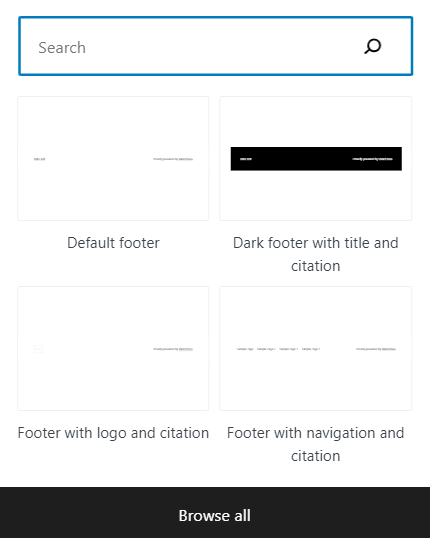
Al abrirlo en el nivel raíz y fuera de cualquier bloque, el insertador rápido ahora recomienda patrones en lugar de bloques.

Esta actualización facilita la creación de una sección específica.
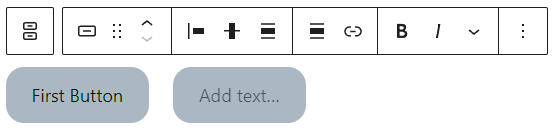
Por ejemplo, quieres agregar una sección de llamada a la acción de suscripción antes del pie de página. En lugar de insertar el texto y los bloques de botones manualmente, usa el insertador rápido para agregar un patrón de bloque de suscripción para acelerar el proceso.
Nuevos bloques
Los desarrolladores de WordPress mejoraron la capacidad de edición completa del sitio al agregar más bloques principales. Veamos los 5 nuevos bloques centrales en WordPress 6.0.
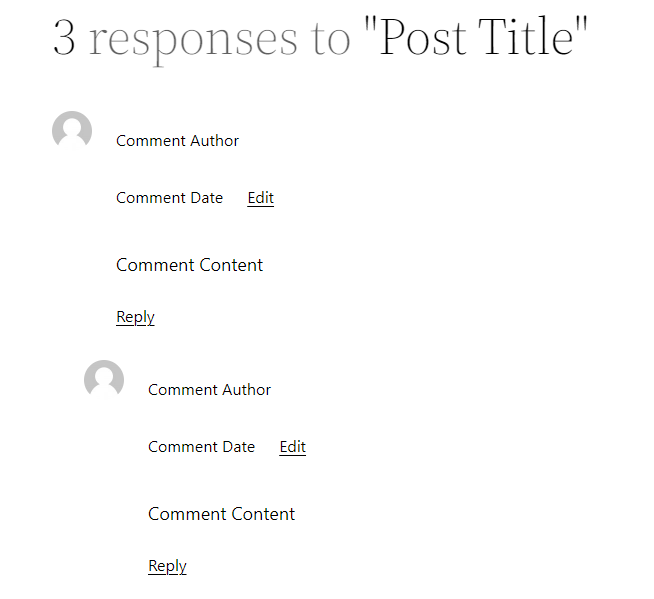
Bucle de consulta de comentarios
El bloque de bucle de consulta de comentarios reemplaza el obsoleto bloque de comentarios de publicación. Comprende varios bloques secundarios, como el título del comentario, el autor del comentario y el contenido del comentario, que puedes personalizar individualmente.

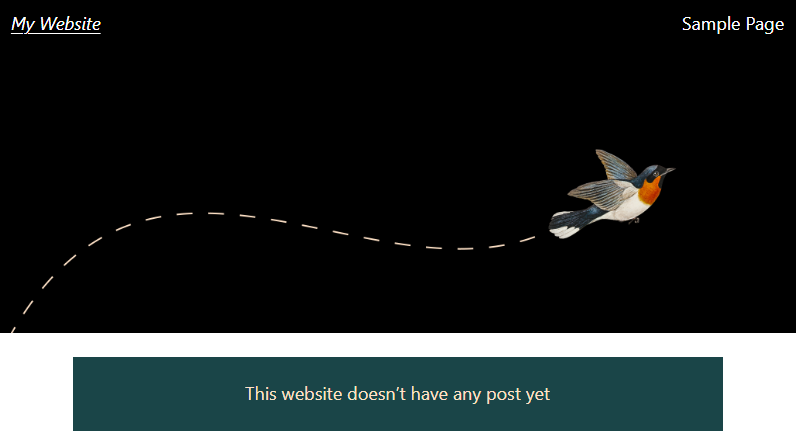
No hay resultados en el bucle de consulta
Sin resultados es un nuevo bloque contenedor que muestra un texto específico u otros bloques cuando no hay resultados de consulta para mostrar.

Dado que es un bloque contenedor, puedes usar párrafos, links o imágenes para informar a los visitantes que el sitio aún no tiene una publicación. Ten en cuenta que solo puedes insertar el bloque sin resultados dentro del bloque de bucle de consulta.

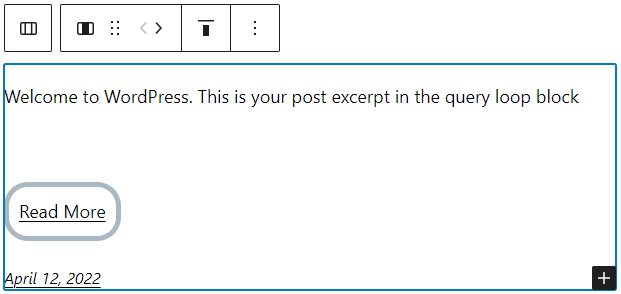
Leer mas
Anteriormente, el link Leer más en el bucle de consulta se integraba con el bloque de extracto de la publicación, lo que reducía su personalización.
WordPress 6.0 corrige esto introduciendo el bloque Leer más, haciéndolo independiente del extracto de la publicación. Esto te permite ser creativo al aplicar un color, un estilo de borde y una tipografía diferentes al link Leer más.

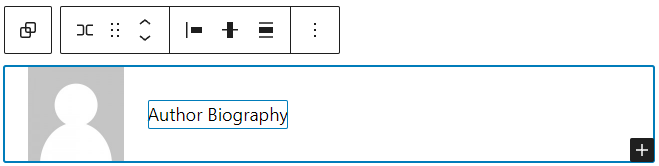
Publicar biografía del autor y bloques de avatar
WordPress 6.0 agrega dos nuevos bloques para dividir el contenido del bloque del autor de la publicación. El bloque de publicación de biografía del autor muestra la descripción del perfil del autor, mientras que el bloque de avatar muestra la imagen del autor.
De esta manera, obtienes más opciones al mostrar la información del autor. Por ejemplo, puedes usar el bloque de fila para contener el avatar y el bloque de biografía del autor de la publicación para mostrarlos uno al lado del otro.

Mejoras de bloque
Además de agregar nuevos bloques, WordPress 6.0 también introduce varias mejoras a los existentes. Veamos algunas de las actualizaciones y veamos cómo brindan una mejor experiencia de usuario y opciones de personalización.
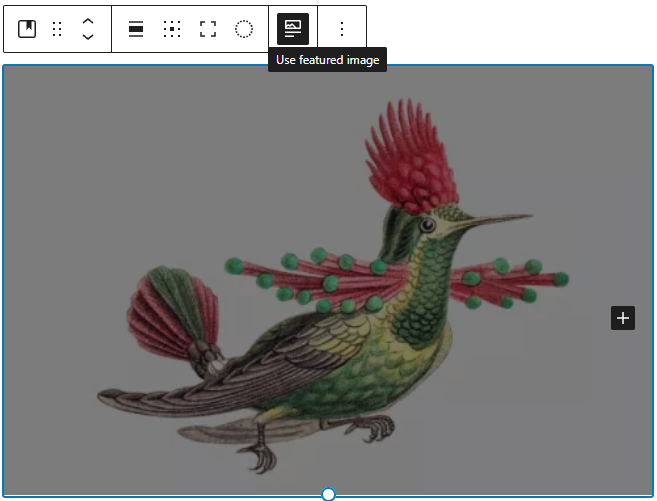
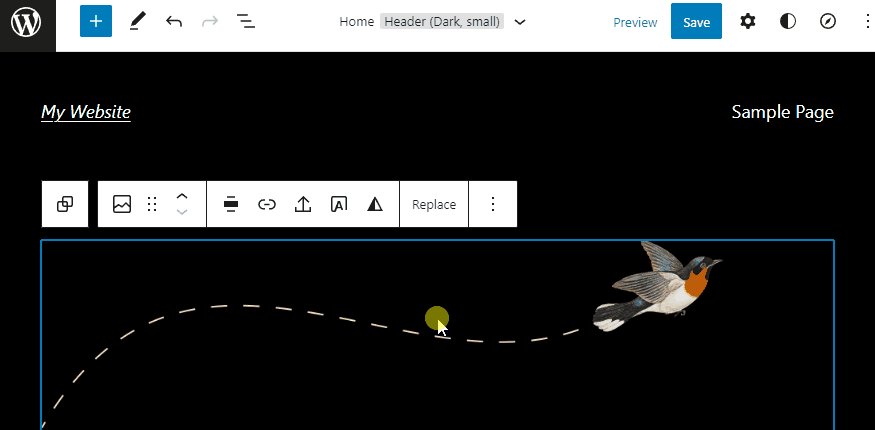
Imagen destacada para el bloque de portada
WordPress 6.0 agrega una nueva función para el bloque de portada. Con un solo clic en la barra de herramientas del bloque, puedes conectar el bloque de portada a la imagen destacada y utilizarlo como fondo.

Con esta integración, el bloque de portada cambiará en consecuencia al actualizar la imagen destacada.
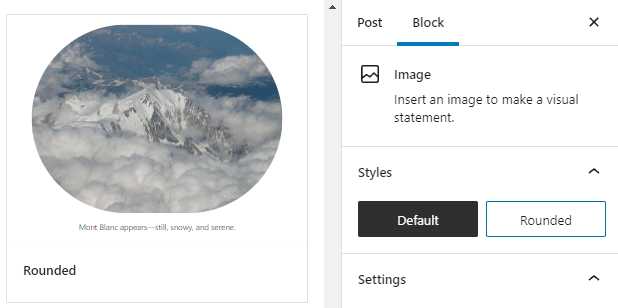
Selector de tamaño de imagen destacado
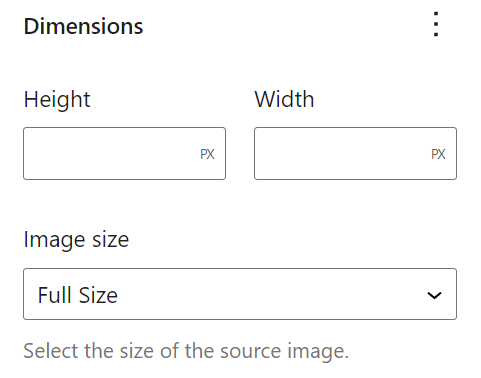
Se agrega un selector de tamaño desplegable a las herramientas de diseño del bloque de imagen destacada. Solo se puede acceder a esta función cuando se agrega un bloque de imagen destacado en una publicación o página.
Para activarlo, abre el panel de configuración del bloque haciendo clic en Configuración en la esquina superior derecha del editor. Luego, haz clic en el ícono de tres puntos en la sección Dimensiones y selecciona Tamaño de imagen.

Opciones de transformación de bloques
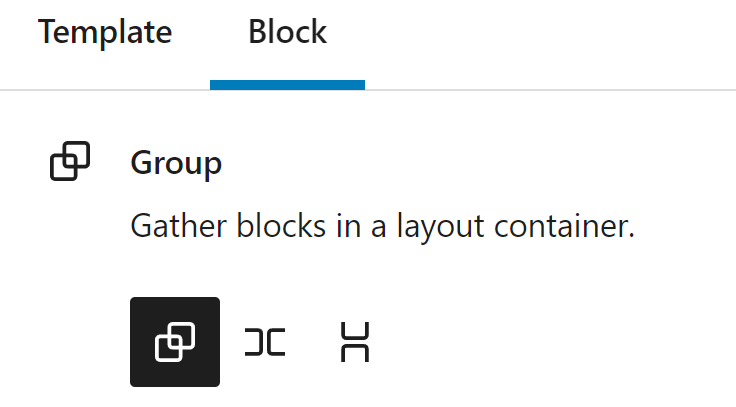
WordPress 6.0 agrega más opciones de transformación de bloques. Una mejora significativa es la opción de transformar fácilmente bloques de contenedores (agrupar, fila y apilar) entre sí.
Al seleccionar un bloque de grupo, fila o pila, abre el panel de configuración del bloque. Deberías ver los tres íconos en la parte superior que representan cada bloque. Haz clic en cualquiera de ellos para transformar el bloque en el que quieras.

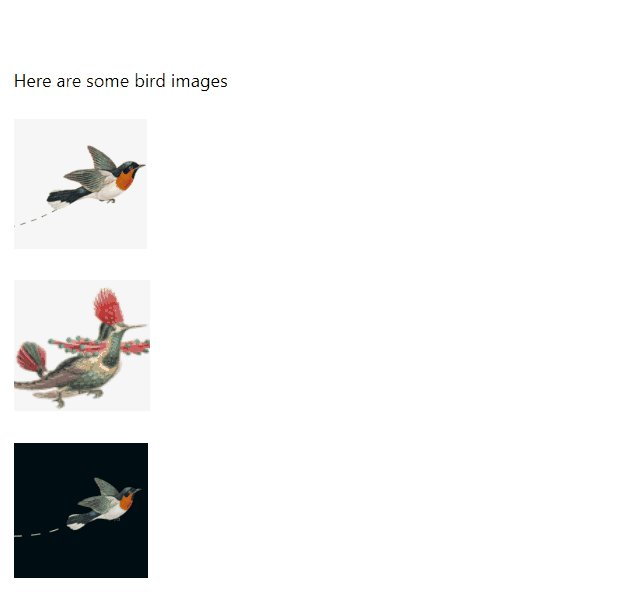
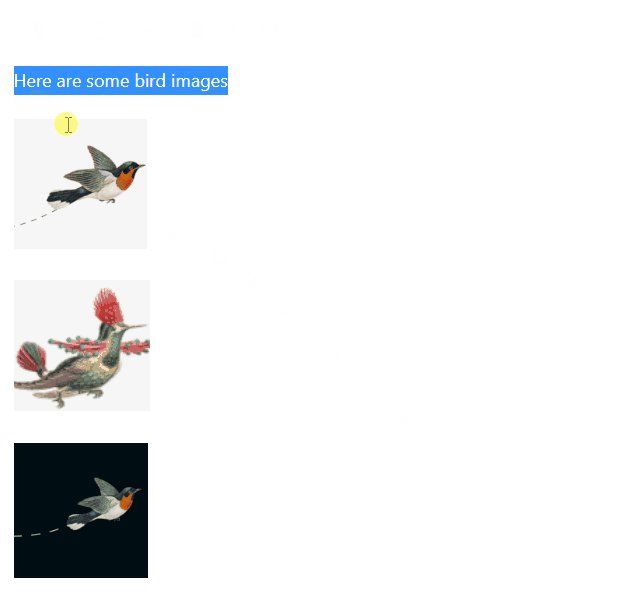
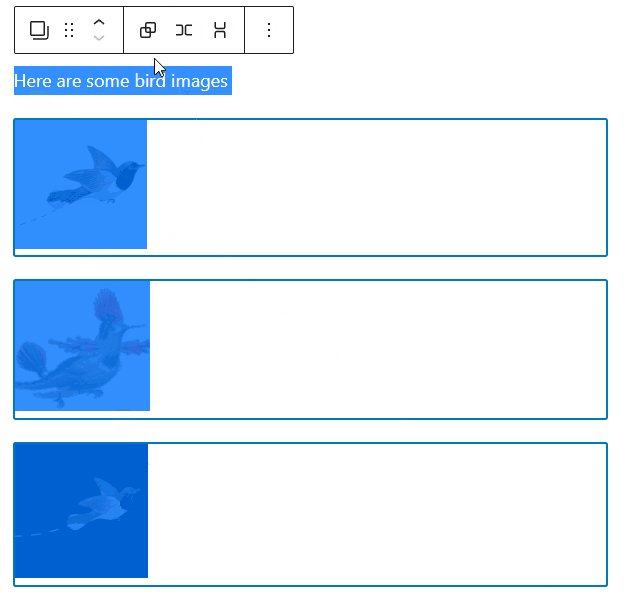
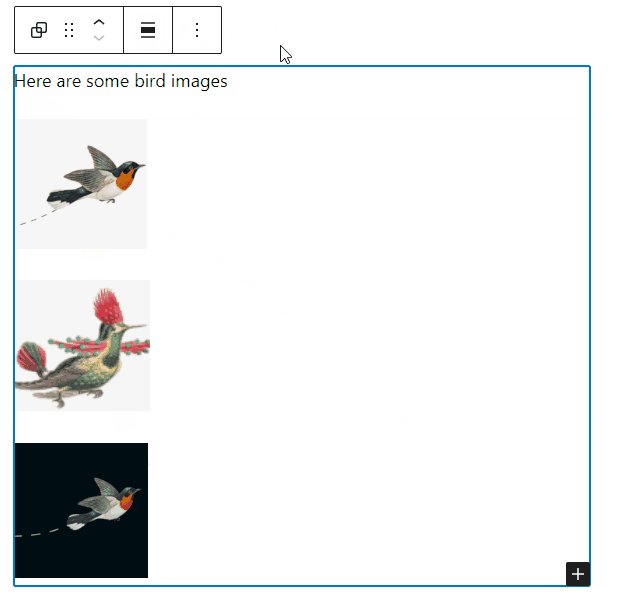
Ahora también puedes agrupar varios bloques en un bloque contenedor. Por ejemplo, quieres agrupar varios párrafos y bloques de imágenes. Simplemente haz clic y arrastra para seleccionar estos bloques. Luego, haz clic en uno de los íconos de bloque contenedor en la barra de herramientas.

Además, WordPress 6.0 también agrega las siguientes opciones de transformación de bloques:
- Logotipo a Título.
- Extracto a Contenido.
- Nube de etiquetas a Categorías.
- Calendario a Archivos.
- Párrafo a Código.
- Grupo a Fila.
Mejoras en el bloque de navegación
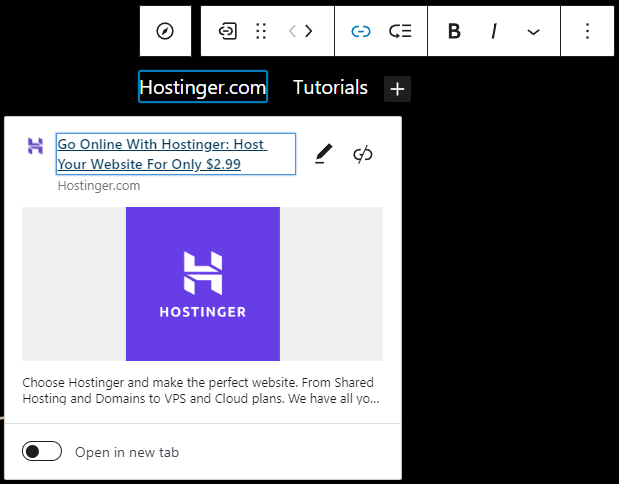
El bloque de navegación obtuvo una rica función de vista previa para el bloque de enlace de página. Cuando vinculas la navegación a una página pública, la vista previa aparecerá en la barra de herramientas.
Si bien esta no es una actualización importante, una vista previa enriquecida puede ser muy útil para asegurarte de que agregaste el link correcto.

Otra mejora es la capacidad de establecer el bloque de navegación en el único menú disponible. En la versión anterior, tenías que seleccionar el menú o empezar de cero cuando solo tenías un menú. Esta mejora acelera el flujo de trabajo.
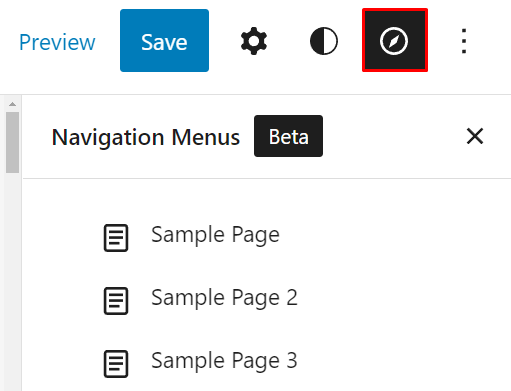
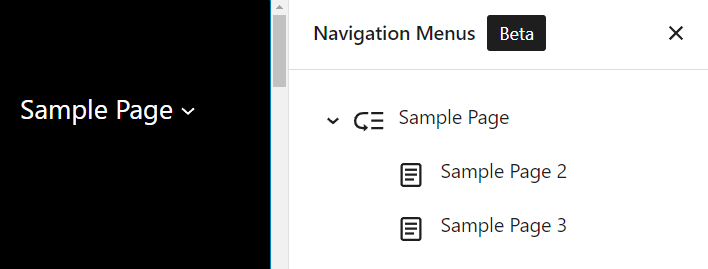
También vale la pena mencionar que puedes tener un panel de menús de navegación en el editor de bloques si activa el plugin Gutenberg. Una vez activado, accede al panel Menús de navegación haciendo clic en Navegación en la esquina superior derecha de la pantalla del editor.

En este panel, puedes seleccionar y configurar cualquier menú de navegación. Por ejemplo, puedes eliminar o bloquear cualquier elemento de navegación o crear una estructura de navegación anidada.

Espaciado de bloques de galería
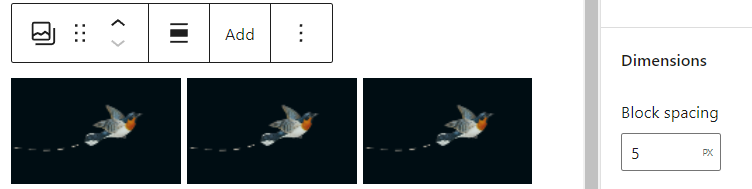
WordPress 6.0 agrega control de espaciado de bloques para el bloque de la galería, lo que permite una mayor flexibilidad al diseñar un diseño de galería. Ahora puedes especificar los espacios entre las imágenes.
Abre el panel de configuración del bloque. Deberías ver el campo Espaciado entre bloques en la sección Dimensiones. Define cuántos píxeles quieres para los espacios entre las imágenes.

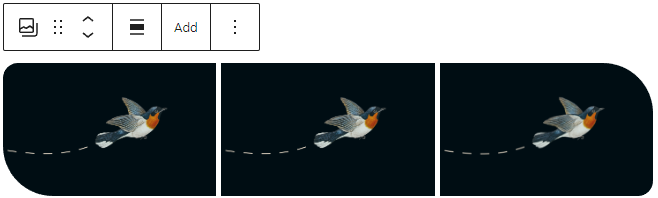
Combina esta función con la herramienta de control de bordes para bloques de imágenes individuales para crear un diseño único.

Configuración de diseño y borde de columna
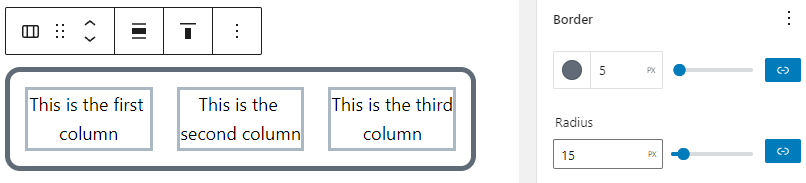
WordPress 6.0 agrega configuraciones de borde para el bloque de columnas. Ahora puedes cambiar el color, el grosor y el radio del borde.
Esta función está disponible para el contenedor de columnas, pero puedes agregar una para bloques de columnas individuales activando el plugin Gutenberg. Como tal, puedes ser creativo con la sección de contenido basada en columnas.

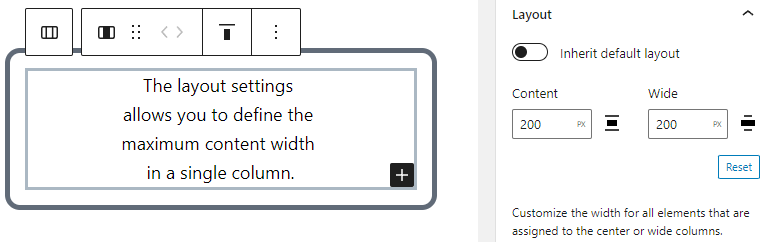
Otra mejora para el bloque de columnas es la configuración de diseño. Ahora puedes definir el ancho del contenido para bloques de columnas individuales. Esta configuración funciona para el contenido dentro de la columna con alineación central o ancha.
Por ejemplo, es posible que quieras establecer un bloque de párrafo en una columna con alineación central. Si defines el ancho máximo, el texto no excederá el límite y el borde lo envolverá.

Mejoras de usabilidad
WordPress 6.0 mejora la experiencia del usuario para brindar una mejor usabilidad y un flujo de trabajo más fluido. Vale la pena mencionar que esta versión también tiene como objetivo mejorar la accesibilidad.
Veamos las importantes mejoras de usabilidad en WordPress 6.0.
Mejora de la vista de lista
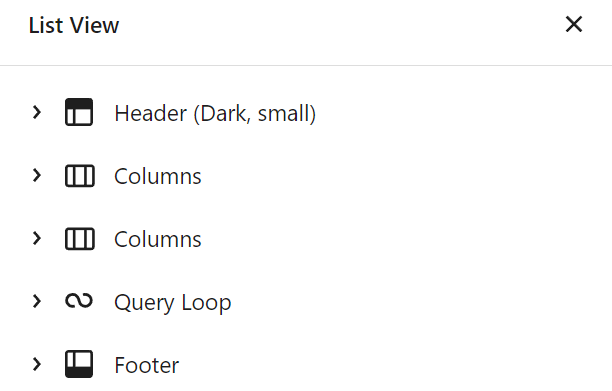
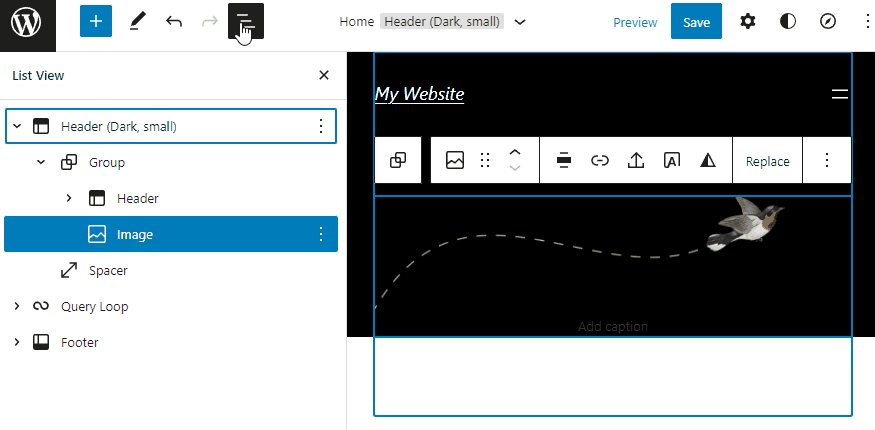
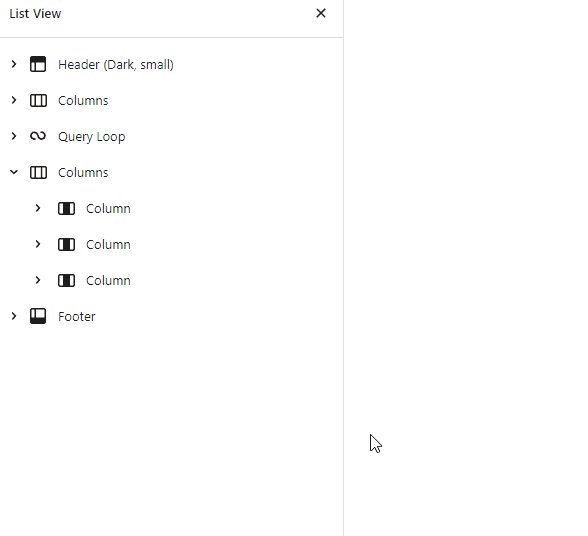
Las nuevas mejoras en la vista de lista facilitan el trabajo con una estructura de página compleja.
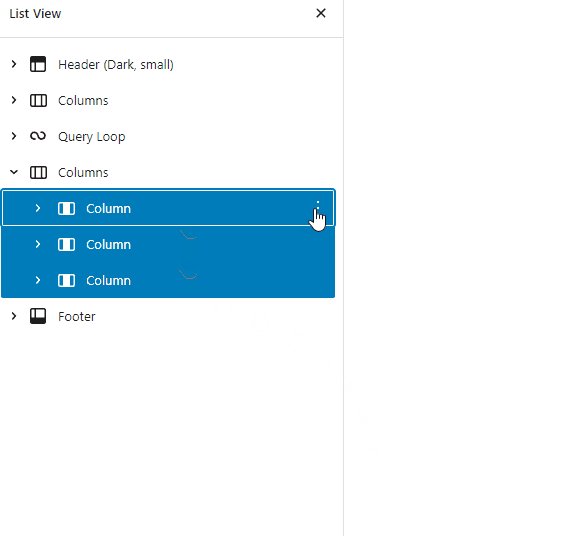
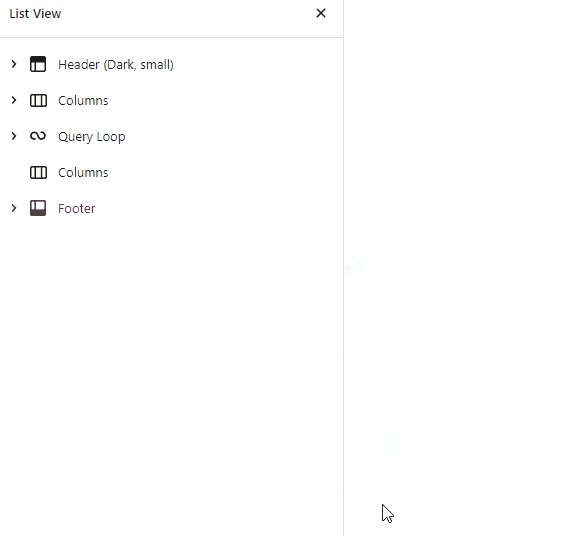
El panel de vista de lista ahora mostrará una vista contraída para todos los bloques de forma predeterminada. De esta manera, puedes encontrar bloques relevantes más fácilmente. Es especialmente útil cuando se trabaja con una estructura compleja que tiene muchos bloques anidados.

Al seleccionar un bloque y abrir el panel de vista de lista, verás el nido de bloques relevante y el bloque seleccionado en la estructura.

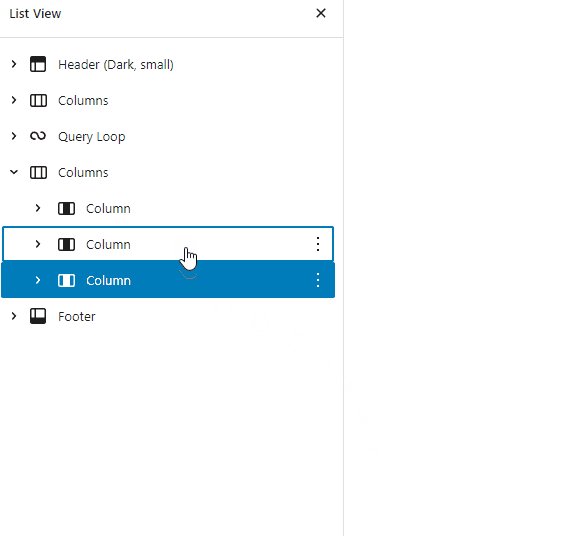
La vista de lista mejorada también te permite seleccionar varios bloques usando Shift + clic. Puedes realizar acciones masivas como mover, eliminar o duplicar numerosos bloques.

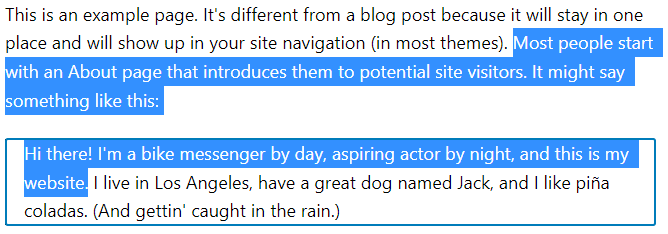
Selección de texto en bloques
El editor de bloques ahora te permite seleccionar texto en múltiples bloques, incluidos párrafos, encabezados y citas. A continuación, puedes eliminar, reemplazar o copiar el texto seleccionado.

Esto se considera una mejora significativa en WordPress 6.0, ya que facilita mucho la edición de texto. En la versión anterior de WordPress, intentar esto seleccionará automáticamente todo el bloque.
Interfaz de usuario de bloqueo de bloques
WordPress 5.9 introdujo el atributo de bloqueo de bloque para evitar que cualquiera se mueva o elimine. Sin embargo, se requería editar el código para bloquear un bloque. WordPress 6.0 resuelve este problema al agregar la interfaz de usuario de bloqueo de bloques en el editor de bloques.
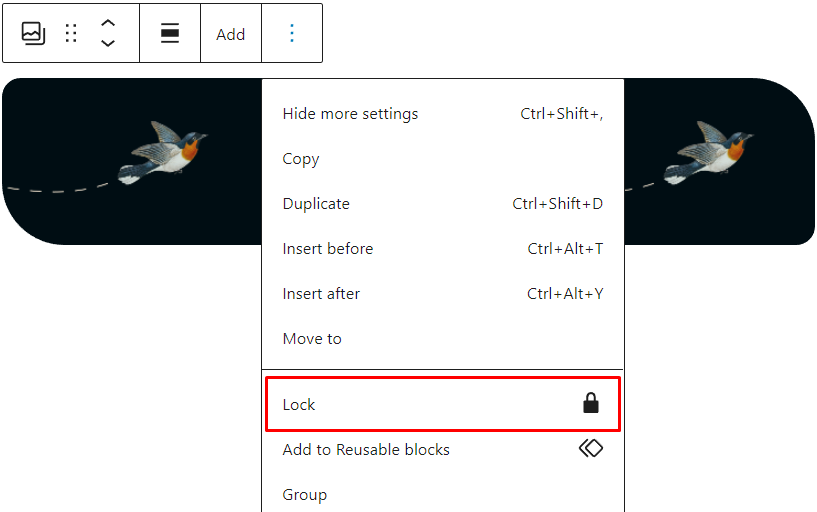
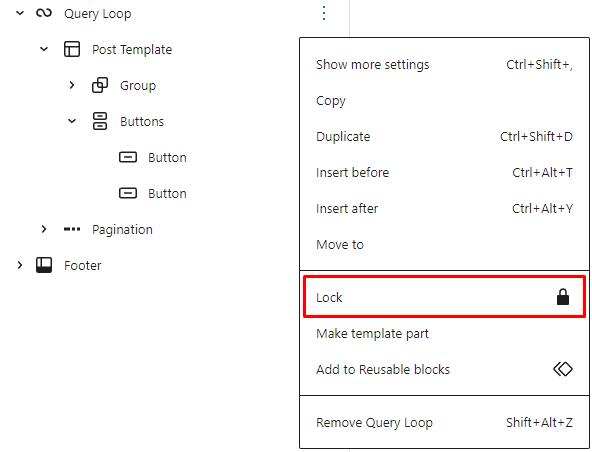
Hay dos formas de bloquear un bloque. El primer método es desde la barra de herramientas del bloque. Selecciona un bloque y haz clic en el icono de tres puntos en la barra de herramientas del bloque. Luego, seleccione Bloquear.

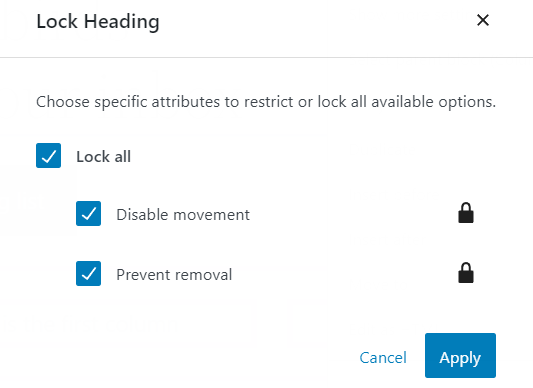
Aparecerá la ventana emergente del atributo de bloqueo de bloque. Puedes elegir Desactivar el movimiento, Evitar la eliminación o ambos.

El segundo método es usar el panel de vista de lista. Busca el bloque que quieras bloquear y haz clic en el icono de tres puntos. Selecciona Bloquear y aparecerá la misma ventana emergente.

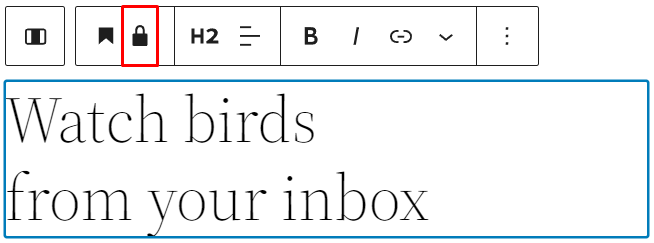
Desbloquear el bloque implica pasos similares. Sin embargo, un bloque bloqueado tendrá un icono de candado en la barra de herramientas del bloque. Haz clic para abrir la ventana emergente y desbloquear el bloque.

Retención de estilo de bloque
La retención del estilo de bloque mantiene los estilos personalizados del bloque para ahorrar tiempo.
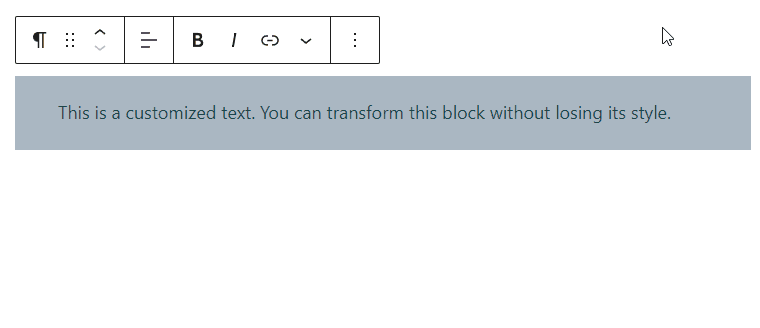
El primero se refiere a la transformación de bloques. Por ejemplo, puedes tener un bloque de encabezado con tipografía y color personalizados. Cuando lo transformes en un bloque de párrafo, la tipografía y el color seguirán siendo los mismos.

El segundo caso es para agregar otro botón dentro de un bloque de botones. Por ejemplo, es posible que hayas personalizado el botón con un color y un estilo de borde personalizados. Cuando agregues otro botón, tendrá el mismo estilo.

Esta característica te evita tener que rehacer el trabajo de personalización al transformar un bloque o agregar botones en tu página.
Vista previa del estilo de bloque
La vista previa del estilo de bloque se cambia a una ventana emergente al pasar el mouse sobre una opción de estilo. Esto brinda una mejor visualización porque la vista previa parece más grande.

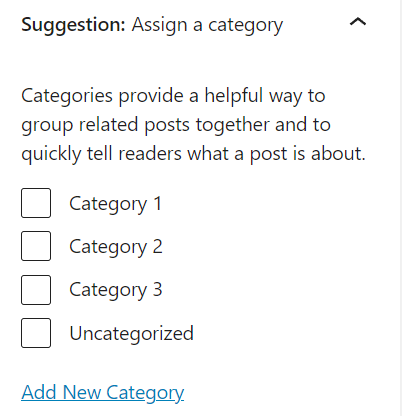
Recordatorio de categoría de publicación
Al publicar una post sin seleccionar una categoría, el editor de publicaciones ahora sugerirá agregar una. Aunque esto parece una mejora menor, puedes evitar que publiques accidentalmente un post sin categoría.

Cómo actualizar a WordPress 6.0
Asegúrate de crear una copia de seguridad de WordPress antes de hacerlo. De esta manera, puedes recuperar tu sitio si algo sale mal durante la actualización. También recomendamos usar un entorno staging para probar la nueva versión antes de implementarla en el sitio web en vivo.
Una vez que hayas terminado de prepararte, usa una de las siguientes formas de actualizar WordPress:
- Panel de WordPress: inicia sesión en tu panel de WordPress. Luego, ve a Panel -> Actualizaciones o haz clic en el botón Actualizar ahora en el banner de notificación. En la página de actualización, haz clic en Actualizar a la versión 6.0 .
- hPanel: este método está disponible para los clientes de Hosting WordPress, Cloud Hosting y Hosting Compartido de Hostinger. Ve a WordPress -> Panel de control y busca la sección Versión de WordPress. Haga clic en Actualizar a 6.0 para actualizar tu sitio de WordPress.
- Actualización manual usando un cliente FTP: este método de instalación manual implica descargar los archivos de WordPress 6.0 de WordPress.org. Extrae el archivo .zip y elimina la carpeta wp-content y el archivo wp-config-sample.php para evitar la pérdida de datos y configuración. Luego, usa un cliente FTP para sobrescribir los archivos y carpetas principales de WordPress, excepto la carpeta wp-content y el archivo wp-config-sample.php.
- Interfaz de línea de comandos de WordPress (WP-CLI): usa SSH para acceder al directorio raíz public_html de tu sitio web . Una vez que la interfaz de línea de comandos esté conectada, ingresa el comando wp core update para realizar la actualización.
Conclusión
WordPress 6.0 mejora la experiencia completa de edición del sitio con varias mejoras en los bloques y la interfaz de usuario. Con esta nueva versión, los usuarios pueden ser más creativos y tener más control sobre el diseño de su sitio web.
Recomendamos actualizar tu sitio a WordPress 6.0 lo antes posible para acceder a sus beneficios y protegerte de posibles vulnerabilidades.
Antes de actualizar tu sitio, haz una copia de seguridad y verifica la compatibilidad de tu tema y plugin. Si es necesario, usa un entorno WordPress Staging para probar WordPress 6.0 de forma segura.
- Por si te quedó alguna duda o quieres recapitular, te dejamos un video resumido y muy bien explicado sobre la llegada de WordPress 6.0: