WordPress 6.1 Beta: primer vistazo a la próxima versión

WordPress 6.1 se lanzará oficialmente el 1 de noviembre de 2022. Su versión beta ya está publicada y se puede probar esta nueva actualización.
Este importante lanzamiento presentará Twenty Twenty-Three, el nuevo tema predeterminado con más estilos. Otras nuevas mejoras son la mayor consistencia de las herramientas de diseño, la actualización de los bloques y la fluidez de la tipografía.
La versión beta de WordPress 6.1 presenta la oportunidad perfecta para explorar las nuevas funciones y probar su compatibilidad con tu sitio web. Enumeraremos las nuevas características que vale la pena revisar y explicaremos cómo instalar la versión beta.
Novedades de WordPress 6.1 Beta
WordPress 6.1 es parte de la fase 2 del proyecto Gutenberg que introduce muchas mejoras en la edición completa del sitio, el editor de bloques y los patrones basados en bloques.
Echemos un vistazo a los nuevos cambios con más detalle.
Nuevo tema predeterminado Twenty Twenty-Three
Lo más destacado de WordPress 6.1 es el nuevo tema predeterminado Twenty Twenty-Three. Al igual que Twenty Twenty-Two, está basado en bloques y es compatible con el cambio de estilo global, una característica importante introducida en WordPress 6.0.
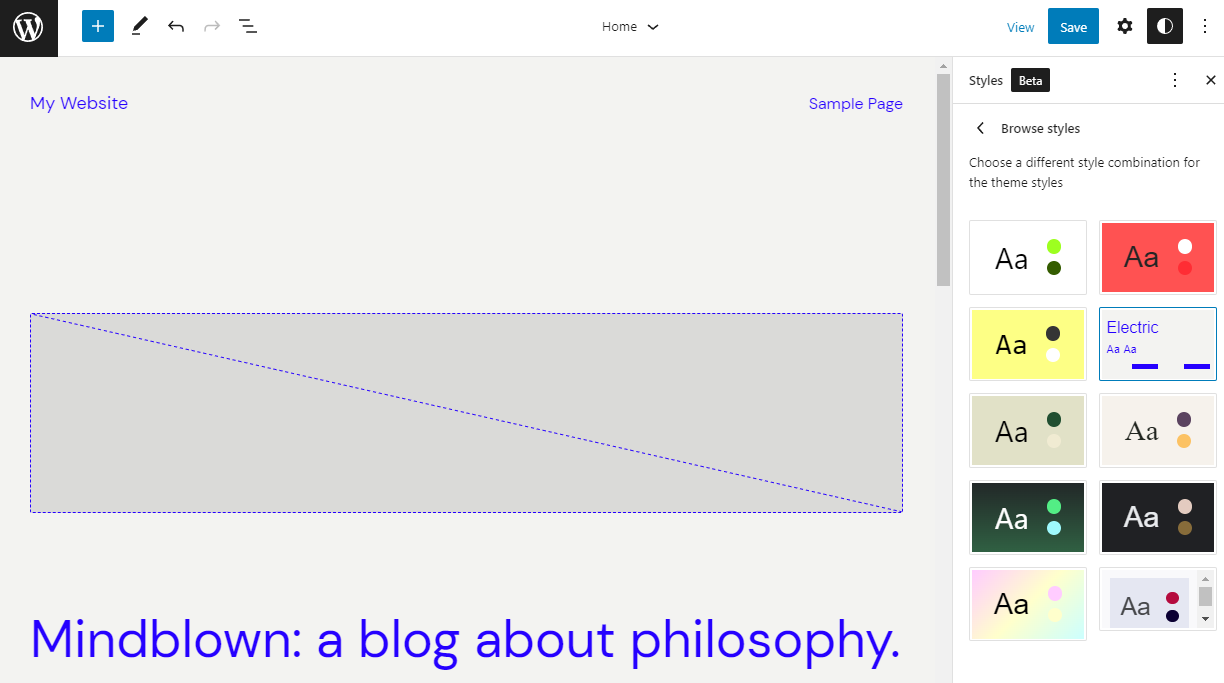
Una diferencia es que la apariencia predeterminada del nuevo tema no tiene imágenes predefinidas. En su lugar, verás placeholders para tus propias imágenes.

Otra mejora importante son las variaciones de estilo. Twenty Twenty-Three tiene diez variaciones de estilo preconstruidas enviadas por la comunidad. Estas variaciones de estilo varían en colores, tipografía y diseño de contenido, lo que brinda más opciones como punto de partida para la personalización del usuario.
Patrones para todos los tipos de publicaciones
Los autores y usuarios de temas ahora pueden agregar opciones de patrón para todos los tipos de publicaciones. Para habilitar esta función, añade los archivos PHP de los patrones en la carpeta de patrones del tema.
Ten en cuenta que el nuevo tema Twenty Twenty-Three ya tiene la carpeta de patrones de forma predeterminada.
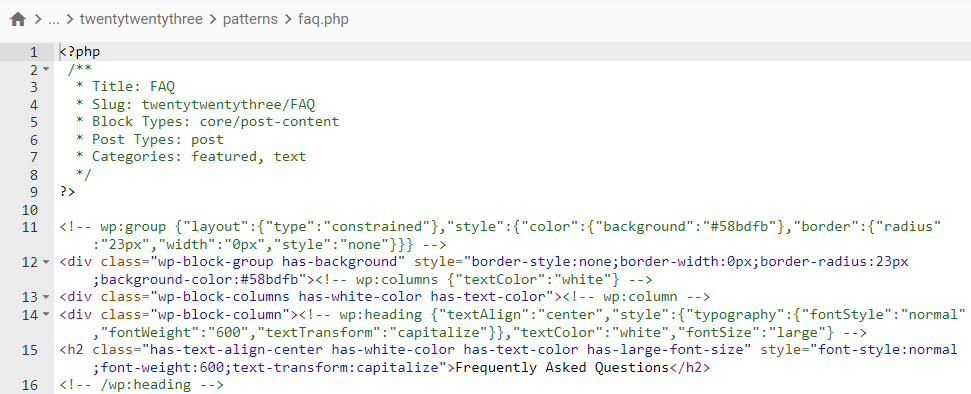
Por ejemplo, podemos agregar un patrón de preguntas frecuentes desde el directorio de patrones de WordPress. Para hacer esto, primero debemos crear un archivo PHP llamado faq.php con el siguiente fragmento de código:
<?php
/**
* Title: FAQ
* Slug: twentytwentythree/FAQ
* Block Types: core/post-content
* Post Types: post
* Categories: featured, text
*/
?>Ten en cuenta que puedes cambiar el título y las categorías a tu gusto. Luego, copia y pega el patrón del directorio de patrones en el archivo usando el botón Copiar el patrón.

Una vez hecho, el archivo PHP se verá así:

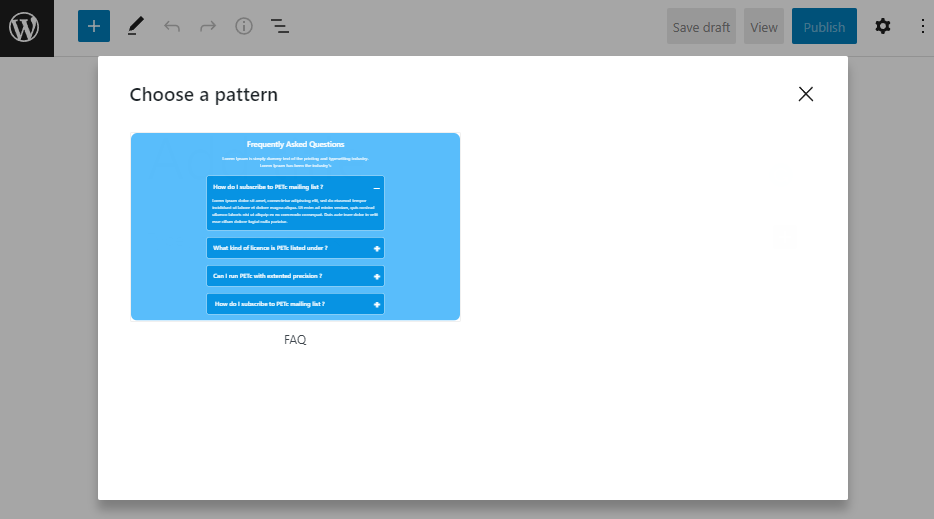
Guarda el archivo y abre tu panel de administración en WordPress. Para confirmar que el patrón se ha registrado, ve a Publicaciones -> Agregar nueva, para crear una nueva publicación. Deberías ver una ventana emergente con la selección de patrones registrados.

Tipografía fluida
WordPress 6.1 viene con soporte de tipografía fluida a través del archivo theme.json. Esta función mejora la capacidad de respuesta, ya que el texto ajustará automáticamente su tamaño en función de la ventana gráfica del usuario.
Puedes cambiar la configuración de tipografía fluida en el archivo theme.json. Por ejemplo, los autores de temas o los usuarios que quieren deshabilitar la tipografía fluida pueden encontrar el parámetro en settings.typography.fluid y establecer su valor en false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}Alternativamente, si estás utilizando un tema de bloque antiguo que deshabilita la tipografía fluida de forma predeterminada, puedes agregar el parámetro fluido y establecerlo en “true”.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}El tamaño de la tipografía fluida se puede configurar en la sección settings.typography.fontSizes del archivo. Aquí puedes establecer los valores mínimo y máximo para el tamaño. También es posible deshabilitar la tipografía fluida para tamaños de fuente específicos. Por ejemplo, puedes especificar el tamaño de tipografía fluida para la fuente normal y deshabilitarlo para grande indicando el valor false.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
}
]
}
}
}Soporte de plantillas basadas en bloques para temas clásicos
Otra característica que amplía la usabilidad del tema clásico es la compatibilidad con elementos de plantilla basados en bloques. Permite a los usuarios personalizar e incorporar partes de plantillas basadas en bloques con cualquier tema que no sea de bloques.
Dicho esto, esta característica es bastante difícil de utilizar. En primer lugar, hay que añadir el soporte de la parte de la plantilla al tema clásico añadiendo el parámetro add_theme_support( ‘block-template-parts’ ) al archivo functions.php del tema. Una vez hecho esto, verás la opción elementos de la plantilla en el menú Apariencia del tablero.

El siguiente paso implica agregar un archivo HTML a la carpeta /parts dentro del directorio raíz del tema.
En este ejemplo, agregaremos una parte de plantilla de pie de página al tema Twenty Twenty-One. Empezaremos creando un archivo HTML con la ruta /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
Dentro del archivo HTML, agrega el siguiente fragmento de código:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->Vuelve al panel de control de WordPress y navega hasta Apariencia -> Partes de la plantilla. Deberías ver que la parte del pie de página ahora está disponible y puedes comenzar a editar usando el editor de bloques.

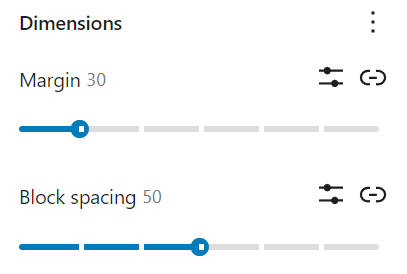
Ajustes preestablecidos de espaciado en bloques
Las herramientas actuales de espaciado en bloques requieren que los usuarios especifiquen los píxeles de espaciado. Si bien esto ofrece una personalización más precisa, puede ser difícil si quieres utilizar el mismo espacio en varios bloques.
WordPress 6.1 agrega siete ajustes preestablecidos de espaciado a elegir para acelerar el proceso. De esta manera, puedes recordar fácilmente qué ajuste preestablecido aplicar para los bloques que quieres personalizar. Si prefieres usar el antiguo campo de píxeles personalizado, hay un botón para hacerlo.

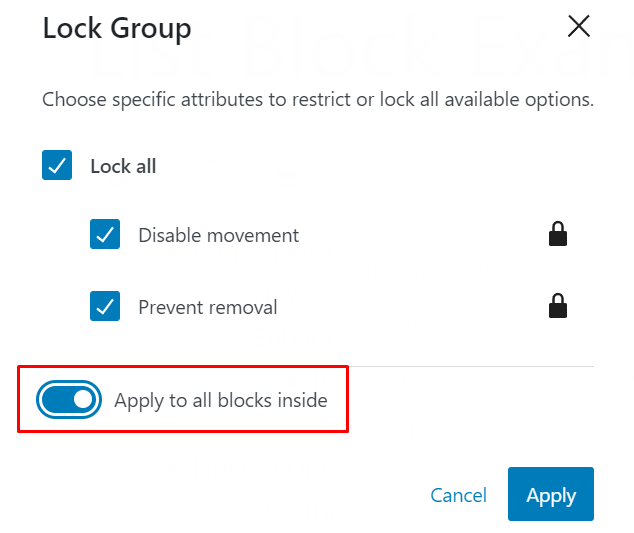
Bloqueo de bloques mejorado
WordPress 6.0 introdujo la función del bloqueo de los bloques, proporcionando una nueva forma de personalizar tu sitio de forma segura. Al bloquear bloques importantes, los usuarios no los moverán accidentalmente.
WordPress 6.1 mejora esta función al permitir que los usuarios apliquen la función a bloques dentro de un grupo. De esta forma, puedes aplicarla a un bloque y sus bloques internos a la vez en lugar de hacerlo manualmente.

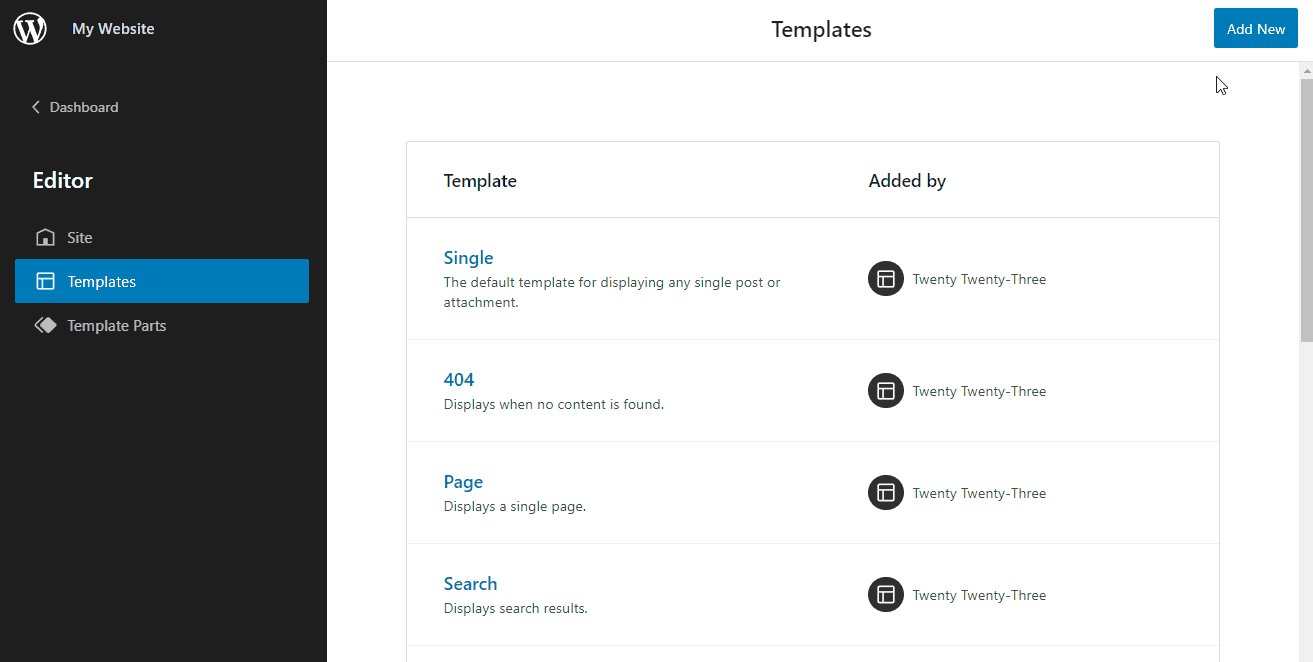
Opciones de plantilla mejoradas
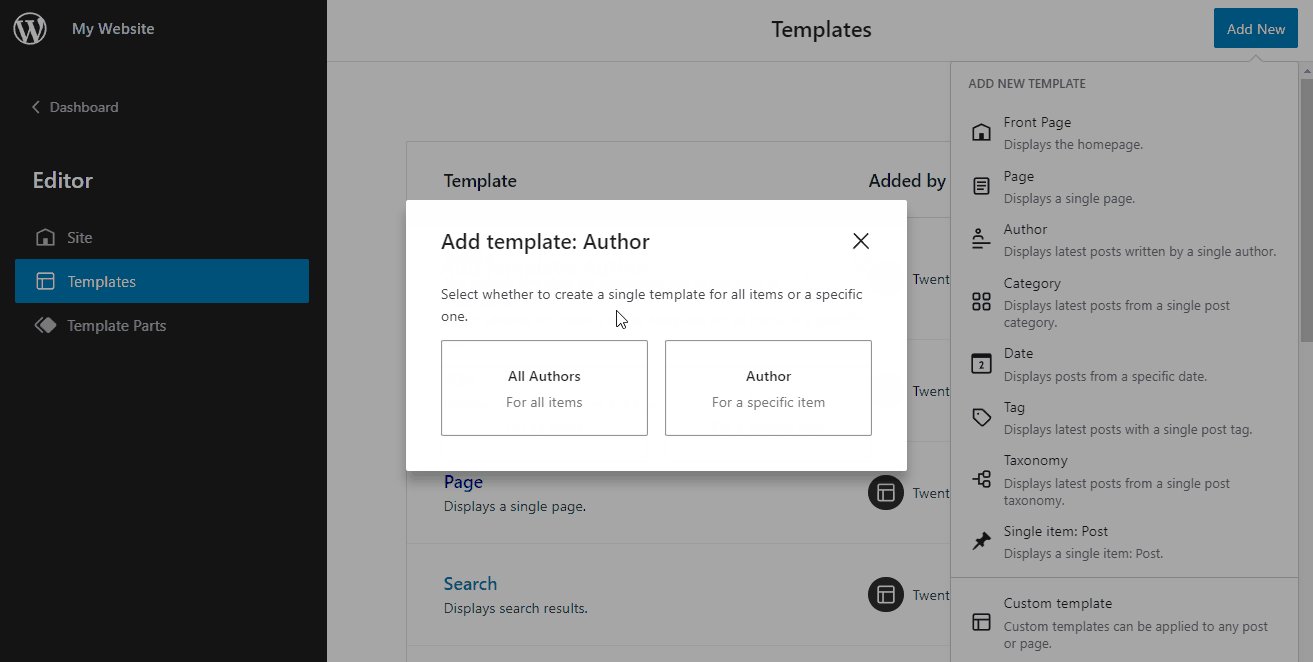
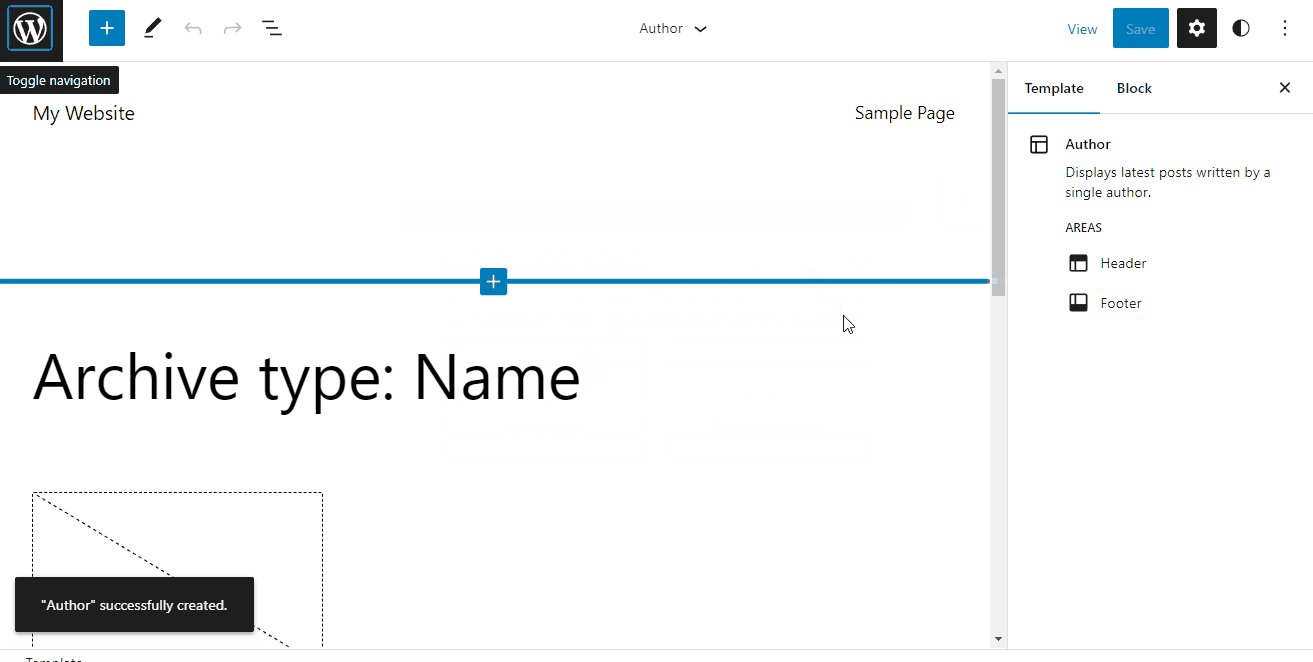
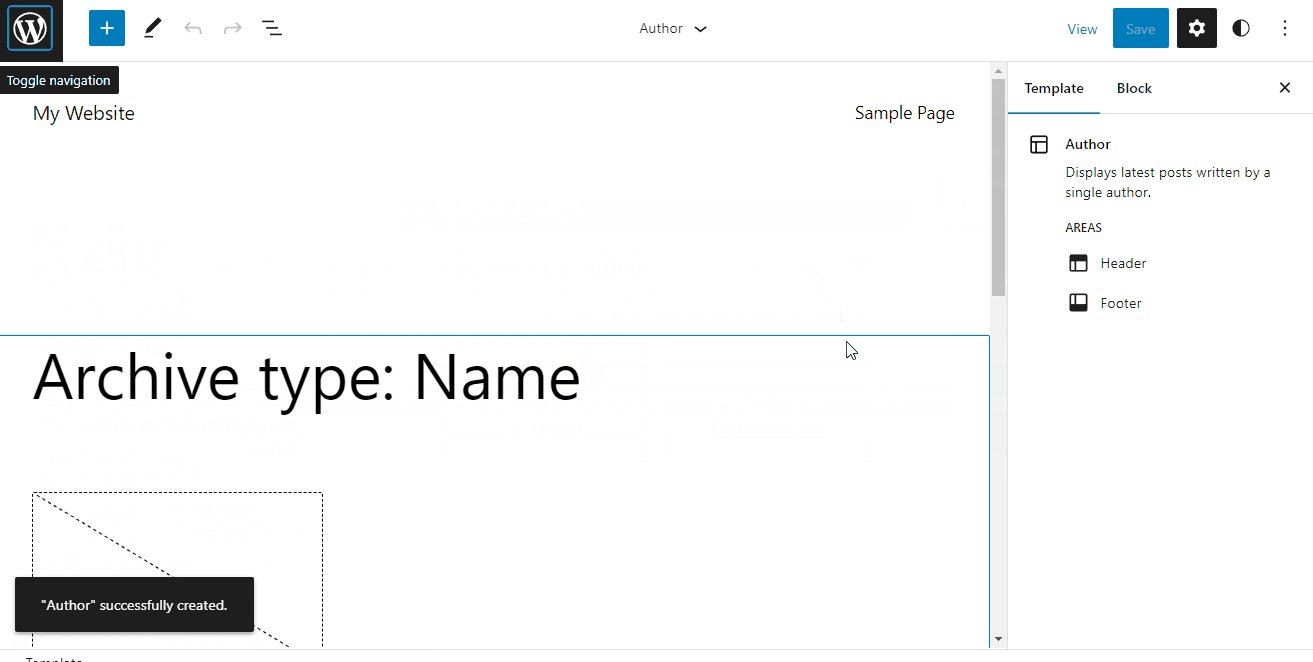
El proceso de creación de plantillas ahora es más fácil. Una nueva plantilla agregará automáticamente patrones relevantes, por lo que no tendrás que hacer todo desde cero.
Además, puedes añadir una nueva plantilla para un elemento específico. Por ejemplo, al agregar una plantilla de autor, puedes optar por aplicarla a todos los autores o solo a uno.

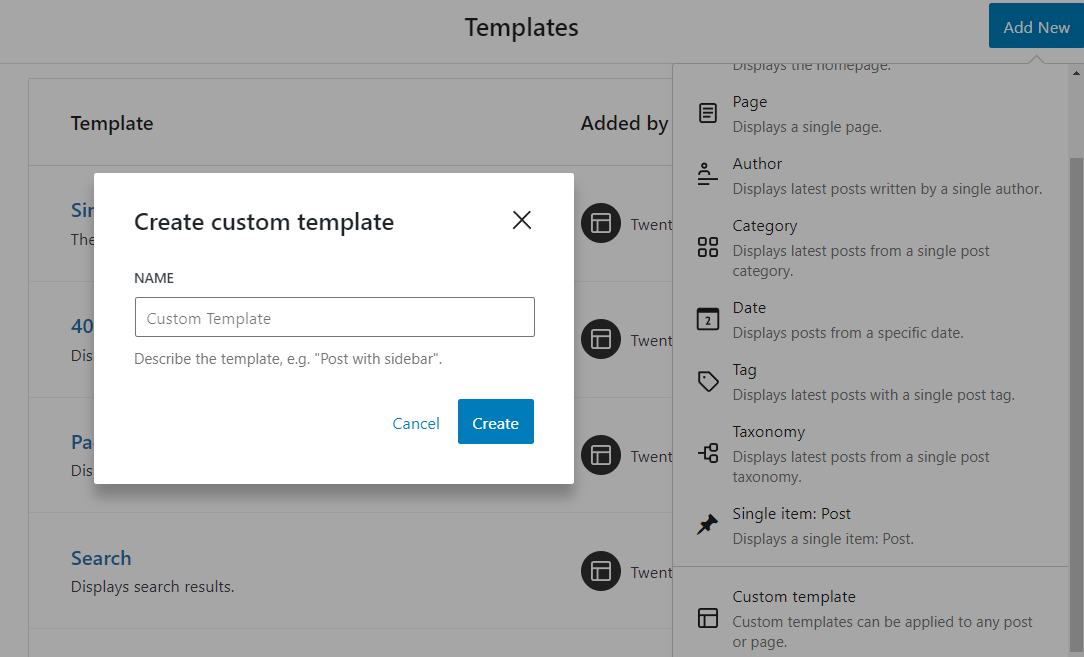
También están disponibles dos nuevas opciones de plantilla: página y post. Si las opciones disponibles no son suficientes, puedes crear plantillas personalizadas para cualquier página o post.

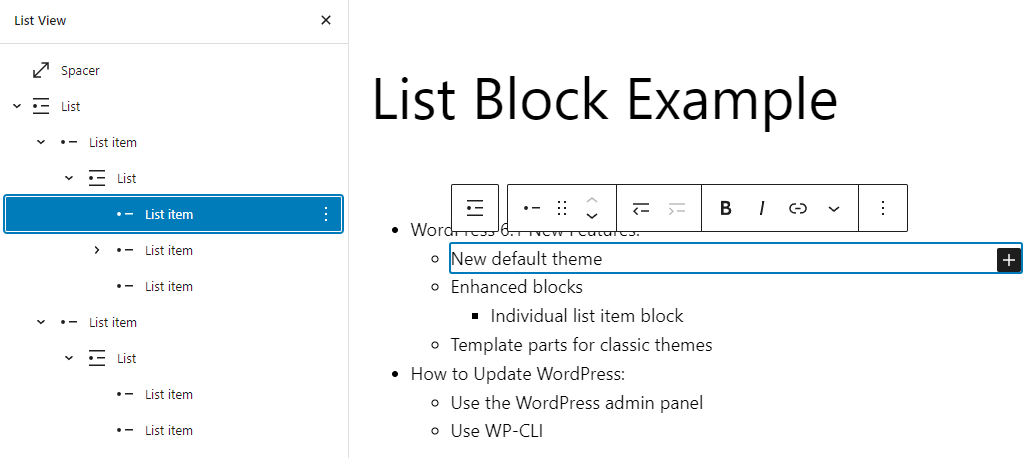
Citas y listas actualizadas
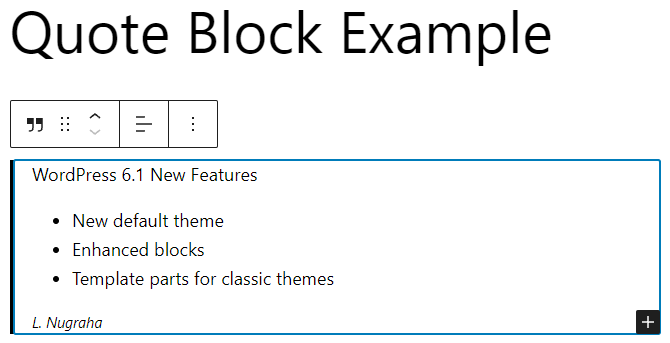
Los bloques de citas y listas ahora pueden contener bloques internos.
Verás el ícono de agregar bloque ( + ) con el bloque de citas para que haya más bloques dentro. Por ejemplo, puedes utilizar un bloque de encabezamiento e insertar una imagen dentro de una cita.

El bloque de listas ahora trata los elementos de la lista como bloques individuales, lo que da como resultado una estructura anidada. Esto permite un flujo de trabajo más optimizado, ya que puedes reorganizar o eliminar elementos de la lista más fácilmente.

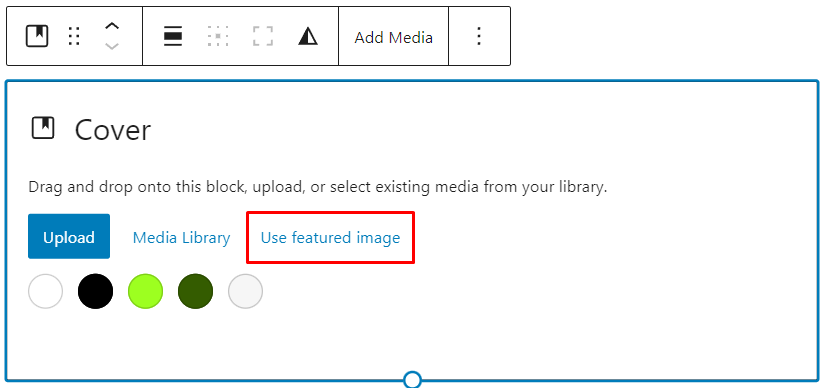
Imagen destacada en el bloque de portada
WordPress 6.1 también mejora la compatibilidad con imágenes destacadas en el bloque de portada. Cuando agregues un bloque de portada, verás la opción de usar la imagen destacada. Anteriormente, primero tenías que agregar una imagen y luego cambiarla a la imagen destacada a través de la barra de herramientas.
El cambio permite a los usuarios configurar el bloque de portada de manera más fácil y rápida.

Consistencia de las herramientas de diseño mejorada
Cada bloque en el editor de WordPress tiene un conjunto único de herramientas de diseño accesibles a través del panel de configuración. Sin embargo, esto puede confundir y limitar a los usuarios, ya que es posible que no encuentren la herramienta de diseño deseada para un bloque específico y tengan que usar CSS personalizado para modificarlo.
A partir de WordPress 6.1, se mejoró la consistencia de las herramientas de diseño para muchos bloques para permitir una mayor personalización sin código a través del editor. WordPress 6.1 agrega tipografía y herramientas de espaciado de bloques a más de 30 bloques, incluidos los que tengan botones, citas, tablas y listas de categorías.
Cómo probar la versión beta de WordPress 6.1
Para probar la versión beta de WordPress 6.1, debes configurar otra instalación de WordPress o instalar un complemento para actualizar el sitio WordPress con la versión beta. Recomendamos utilizar un entorno de prueba (staging), como un sitio de prueba o una ruta de instalación diferente para evitar problemas con el sitio online.
Probar la versión beta con una copia de tu sitio web también es una buena manera de obtener una vista previa de cómo funcionarán tu front-end y back-end con la nueva versión. Esto es especialmente útil para garantizar una transición fluida entre la versión actual y la próxima.
Una vez que el entorno de prueba esté listo, puedes optar por uno de estos métodos:
- WordPress Beta Tester. Instala y activa el complemento, luego ve a Herramientas -> Pruebas beta. Selecciona el canal Bleeding edge y la transmisión Beta/RC Only. Guarda los cambios y ve a Panel -> Actualizaciones para instalar la versión beta.
- Instalación manual. Descarga el archivo ZIP de WordPress 6.1 Beta e instálalo manualmente. Puedes instalar los archivos de WordPress en un subdirectorio de tu carpeta public_html como entorno de prueba o en tu máquina local.
- Interfaz de línea de comandos de WordPress (WP-CLI). Si tienes WP-CLI instalado en tu servidor, puedes usar la línea de comando para actualizar a la versión beta con el siguiente comando:
wp core update --version=6.1-beta1Cronología de lanzamiento
WordPress 6.1 se lanzará el 1 de noviembre de 2022.
Antes de eso, se planearon tres versiones beta para pruebas y corrección de errores, y la versión beta final se lanzó el 4 de octubre de 2022.
Luego, la etapa de desarrollo continuará con la fase de versión candidata del 11 al 25 de octubre. Recomendamos probar la versión candidata con una copia de tu sitio, junto con todos sus complementos y temas, ya que será una versión lista para el lanzamiento. Eso reflejará cómo funcionará tu sitio web con la versión online. Si encuentras algún error o surge alguna pregunta durante la fase de desarrollo de WordPress 6.1, repórtalo en el foro Alpha/Beta o crea un ticket en WordPress Trac.