Cómo combinar JavaScript externo en WordPress
Un sitio web de carga lenta es un gran problema, pero hay muchas formas de solucionarlo. Entre las distintas soluciones, puedes intentar combinar correctamente JavaScript en WordPress.
A pesar de que la solución es sencilla, funcionará de maravilla. En este artículo, te mostraremos por qué debes añadir archivos JavaScript en WordPress y cómo hacerlo siguiendo unos sencillos pasos.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Por qué combinar archivos JavaScript externos?
Como tal vez ya sepas, cuando solicitas una página HTML, el navegador envía una petición para obtener todos los recursos necesarios. Todos los archivos, incluidos los JavaScript, serán recuperados del servidor y cargados de nuevo en el navegador.
En cada solicitud, los archivos JavaScript se descargan juntos, pero se ejecutan en el orden en que aparecen en el HTML. Mientras que la descarga independiente puede ralentizar el sitio web, los procesos en secuencia pueden hacerte esperar aún más.
Los archivos JavaScript, junto con los archivos CSS, son recursos que bloquean la renderización, es decir, que no cargarán otros componentes a menos que todos los archivos estén completamente cargados. Como estos archivos suelen estar situados en el header de una página web, puede causar problemas.
Para asegurarte de si tienes estos problemas, debes comprobar el rendimiento de tu sitio web realizando una prueba de velocidad.
Hay muchos sitios web como Pingdom, GTMetrix y Google PageSpeed Insights que te ayudarán a hacerlo. Sólo tienes que introducir el enlace de tu sitio web y hacer clic en Analizar.
Estos son algunos ejemplos de los resultados de nuestros sitios de pruebas:

Lo ideal es que el resultado esté dentro de las categorías verdes (rápido). O, al menos, asegúrate de que no esté en la categoría roja. Si eso ocurre, actúa de inmediato.
La mayoría de las veces recibirás una advertencia si se encuentran más de cinco archivos JavaScript. Al encontrar los problemas, tendrás todo listo para resolverlos.
HTTP/2
Implementar la última tecnología como HTTP/2 siempre es beneficioso. Si tu proveedor de alojamiento web admite descargas paralelas, como Hostinger, puede que no necesites combinar archivos.
Lanzado en 2015, HTTP/2 (Protocolo de Transferencia de Hipertexto, versión 2) se desarrolló como una versión mejorada de HTTP/1.1, que ha sido el estándar de comunicación en línea desde 1989. El objetivo del nuevo protocolo es:
- Mejorar la velocidad de carga de las páginas
- Activar descargas paralelas
- Activar la multiplexación
- Comprimir los headers de las peticiones
- Solucionar el problema de head-of-line blocking
Esta nueva versión cuenta con varios métodos para reducir la latencia, lo que repercutirá en el rendimiento general del sitio web.
Ten en cuenta que este tutorial de combinación de archivos JavaScript externos está pensado para aquellos que utilizan HTTP/1.1.
¿Cómo combinar archivos externos de JavaScript en WordPress?
Como mencionamos anteriormente, múltiples archivos JavaScript se sumarán al tiempo total de renderizado y activarán una advertencia al realizar la prueba de velocidad de carga de la página.
Como solución, puedes combinar archivos Javascript en WordPress, convirtiéndolos todos en un único archivo y eliminando el resto. Si copias y pegas el script correcto, el archivo JavaScript combinado funcionará con la misma normalidad que los separados.
Aunque la idea de copiar y pegar puede parecer sencilla, hacer el trabajo de codificación a mano es todo un reto. Dado que existe una pronunciada curva de aprendizaje cuando se trata de JavaScript, realizar estas tareas de forma descuidada causará más daño que beneficio.
Por lo tanto, puedes utilizar un plugin para combinar JavaScript en WordPress. Uno de los mejores plugins para hacerlo es Autoptimize.
Este plugin puede ayudarte a gestionar las tareas de minificación de HTML, CSS o JavaScript. Actualizado regularmente, con más de 900.000 instalaciones activas, este plugin es muy recomendable.
Aunque puedes usarlo de forma gratuita, puedes obtener su versiones premium para acceder a más funciones.

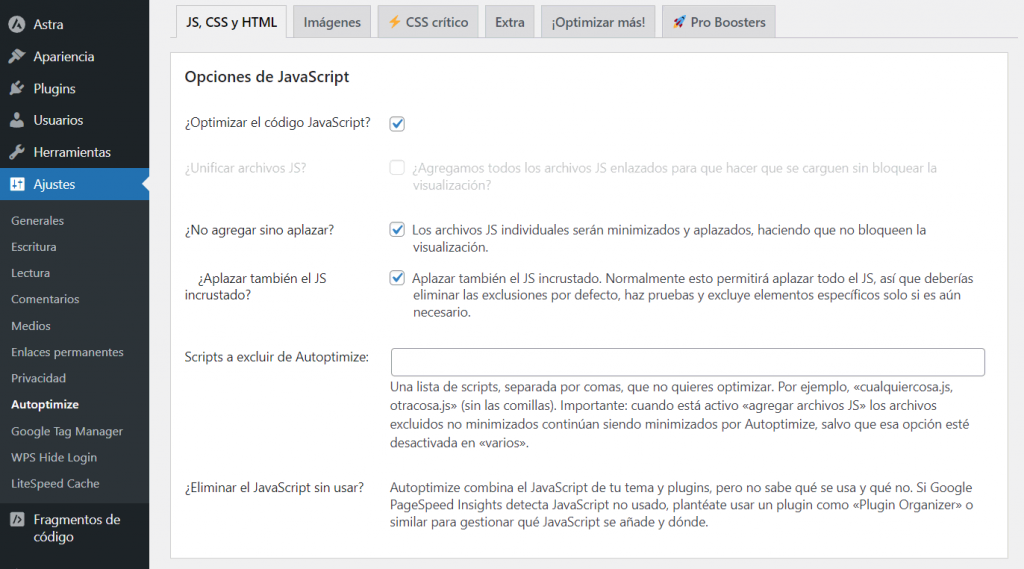
Una vez instalado y activado, dirígete al panel de control de WordPress -> Ajustes -> Autoptimize. En el menú JS, CSS y HTML, activa la opción ¿Optimizar el código JavaScript?. A continuación, haz clic en Guardar cambios al final de la página.
La optimización es automática, por lo que puedes volver a probar inmediatamente la velocidad de carga de tu página web para comprobar las mejoras.
Además, si deseas combinar archivos CSS, también puedes activar la opción ¿Optimizar el código CSS?. Si estás usando CDN, puedes habilitar todas las opciones incluyendo la de CDN.
Conclusión
La velocidad de carga es muy importante para cualquier sitio web. Si tienes algún problema en esta área, es importante solucionarlo lo antes posible.
Puedes combinar archivos JavaScript en WordPress para que tu sitio cargue más rápido. Sin embargo, esto puede requerir manejar el código manualmente.
Si deseas evitar errores inesperados, puedes utilizar un plugin. Autoptimze es uno de los mejores plugins de WordPress para ello. Una vez instalado, optimizará tu sitio web automáticamente.
Esperamos que esta guía te haya sido de utilidad. Si tienes algún comentario o pregunta, escríbela en la sección de abajo. ¡Buena suerte!


